1.0.1 • Published 3 years ago
@03balogun/rn-ui-library-starter v1.0.1
**
Reactnative UI library starter
Introduction
The aim of this project is to help improve developer experience when creating a reactnative UI library.
This repository is an extension of expo-storybook-starter which comes with @storybook/react-native and @storybook/addon-react-native-web
What's included 🎉
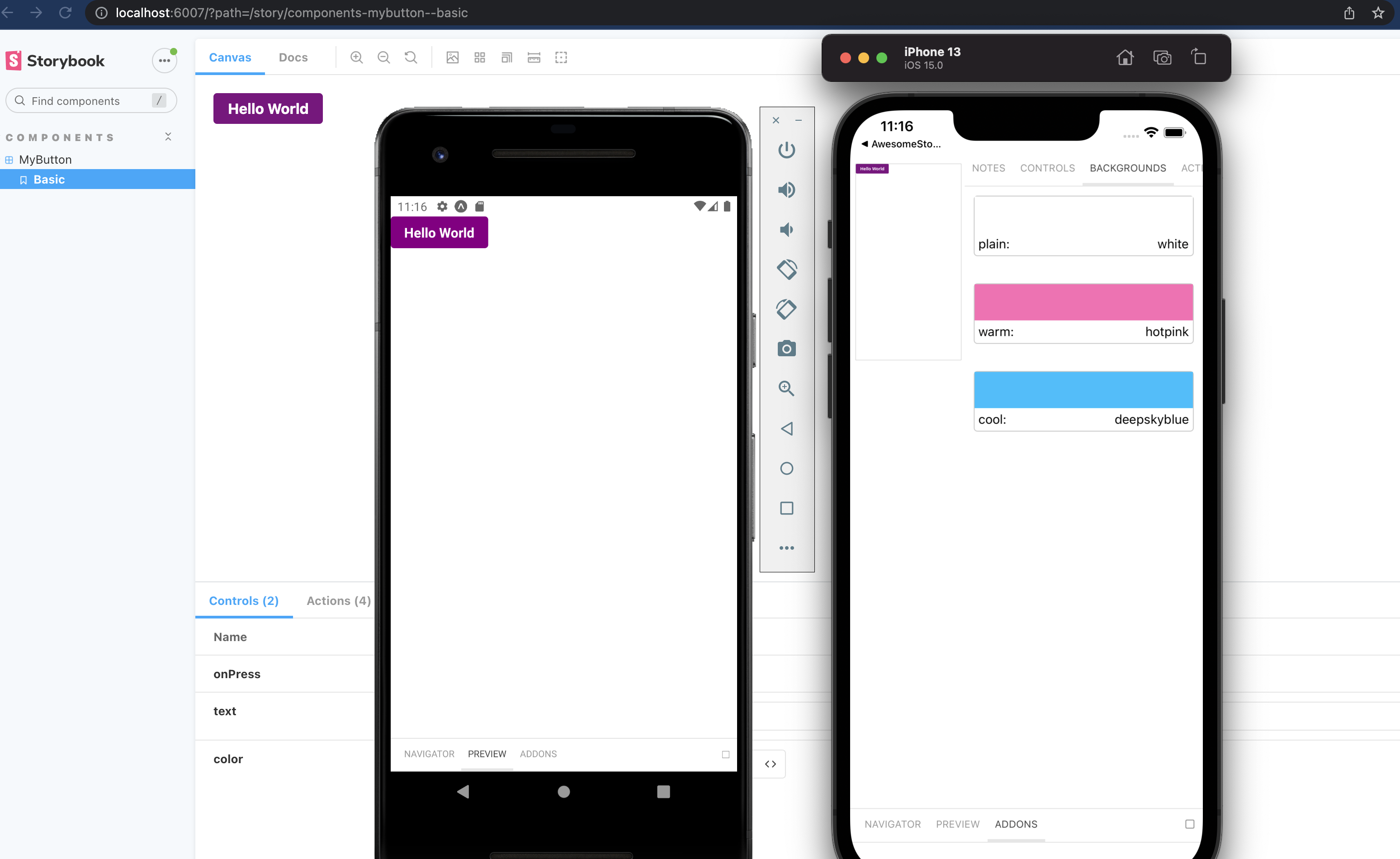
- Storybook (Expo and RNWeb)
- Typescript support
- Testing(Jest and @testing-library/react-native)
- Linting / Formatting (Eslint and Prettier)
- Semantic Release - Fully automated version management and package publishing.
- @semantic-release/changelog - semantic-release plugin to create or update a changelog file.
- @semantic-release/git - semantic-release plugin to commit release assets to the project's git repository
- Commitizen - Helps us write standardize commit messages that can be used to generate change log when releasing new version of our library.
- cz-conventional-changelog - commitizen adapter for the angular preset of onventional-changelog
- Husky - Enforcing commits with hooks.
- commitlint - commitlint checks if your commit messages meet the conventional commit format.
- CircleCI configured
Getting started
To get all the dependencies run
yarn installTo run on the web use
yarn storybookTo run on ios or android
yarn startThen open the app from the terminal or from the expo ui in ios or android.
important for ondevice
If you add new stories on the native (ondevice version) you either need to have the watcher running or run the stories loader
To update the stories one time
yarn update-storiesTo watch the stories files
yarn storybook-watcherNote that this is only necessary for when you add or remove a story file.
Create components
Create your components and export them in src/index.ts
Publishing your package
- You should run
npx semantic-release-cli setupin your cli to setup for your preferred CI. - Setup your project on CircleCI
- Goto the project settings to add Environment Variables and values for
NPM_TOKENandGH_TOKEN - Run deployment, subsequent push to the master or beta branch will roll out new release depending on if there's a new feature, fixes or breaking changes.
Sample NPM package
Credits
- expo-storybook-starter was created by Daniel Williams
1.0.1
3 years ago
