@academiares/react-rx v1.1.27

React-Rx
Utilities from RxJs to React
Demo
- Stackblitz: demo
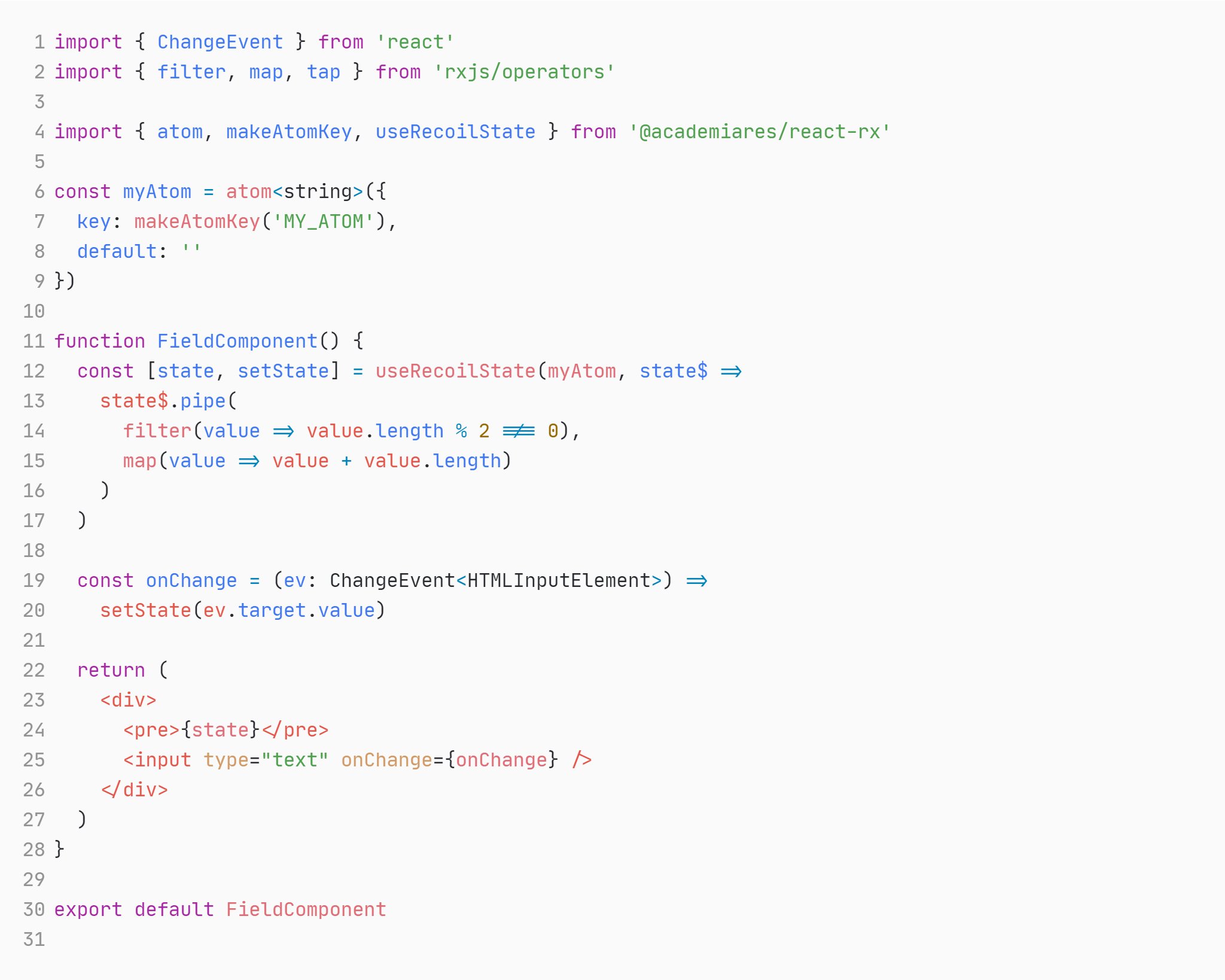
Screenshots
Installation
Install with npm
npm i @academiares/react-rxAPI Reference
useObservableState hook
Apply your observables as a React Hook. Subscribes and unsubscribes automatically on unmount.
useObservableState<T, E>(source$: Observable<T>, initialValue?: T | undefined): [T, E | undefined, boolean];| Parameter | Type | Description |
|---|---|---|
source$ | Observable<T> | Required. Initial observable |
initialValue | T | Value to emit first |
Example:
import { range } from 'rxjs'
import { debounceTime, distinctUntilChanged } from 'rxjs/operators'
import { delayOf, useObservableState } from '@academiares/react-rx'
const delayFromRange$ = delayOf(300, range(0, 1000))
function IndexComponent() {
const [value] = useObservableState<number>(delayFromRange$)
return (
<div>
<h1>{!!value ? value : null}</h1>
</div>
)
}
export default IndexComponentuseSubjectState hook
Apply a Subject<T> as a event emitter within your React component. Subscribes and unsubscribes automatically on unmount.
useSubjectState<T, U>(operators?: OperatorFunction<U, T>[], initialValue?: T): UseSubjectStateReturn<T, U>;| Parameter | Type | Description |
|---|---|---|
operators | OperatorFunction<any, any>[] | Pipeable RxJs operators to apply |
initialValue | T | Value to emit first |
Returns:
declare type UseSubjectStateReturn<T, U> = {
value: HookState<T>
error: HookError
trigger: SubjectNext<U>
pushError: SetHookError
observable$: Observable<U>
complete: () => void
}Example:
import { range } from 'rxjs'
import { debounceTime, distinctUntilChanged } from 'rxjs/operators'
import { delayOf, useSubjectState } from '@academiares/react-rx'
function IndexComponent() {
const { value, trigger } = useSubjectState<string, string>([
debounceTime(200),
distinctUntilChanged()
])
return (
<div>
<input type='text' onChange={(ev) => trigger(ev.target.value)} />
<pre>{value}</pre>
</div>
)
}
export default IndexComponentatom
Recoil's based atom writted with RxJs.
atom<T>(config: AtomConfig<T>): Atom<T>
type Atom<T> = BehaviorSubject<T>;
type AtomKey = {
_atom: string;
} & string;
type AtomConfig<T> = {
key: AtomKey;
default: T;
};| Parameter | Type | Description |
|---|---|---|
config | Atom<T> | Required Recoil's based Atom config with AtomKey |
Example:
import { atom, makeAtomKey } from '@academiares/react-rx'
type MyAtom = { email: string; password: string }
const initialState: MyAtom = {
email: 'tony@stark.com',
password: 'password'
}
const myAtom = atom<MyAtom>({
key: makeAtomKey('UNIQUE_ATOM_KEY'),
default: initialState
})Returns:
type Atom<T> = BehaviorSubject<T>;useRecoilState
Recoil's based useRecoilState writted with RxJs.
useRecoilState<T, E>(atom: Atom<T>, state$?: (observable: Observable<T>) => Observable<T>, options: DebugOptions): [T, SetAtomValue<T>, E];| Parameter | Type | Description |
|---|---|---|
atom | Atom<T> | Required Recoil's based Atom config with AtomKey |
state$ | (observable: Observable<T>) => Observable<T> | Callback for apply a custom RxJs logic |
options | { debug: boolean, tag: string, color: CSSNameColor} | Options for debug Atom in console |
Overloads:
export function useRecoilState<T, E = unknown>(
atom: Atom<T>
): UseRecoilStateReturns<T, E>
export function useRecoilState<T, E = unknown>(
atom: Atom<T>,
state$: UseRecoilStateObservable<T>
): UseRecoilStateReturns<T, E>
export function useRecoilState<T, E = unknown>(
atom: Atom<T>,
options: Partial<DebugOptions>
): UseRecoilStateReturns<T, E>
export function useRecoilState<T, E = unknown>(
atom: Atom<T>,
state$: UseRecoilStateObservable<T>,
options: Partial<DebugOptions>
): UseRecoilStateReturns<T, E>Example:
import { atom, makeAtomKey } from '@academiares/react-rx'
type MyAtom = { email: string; password: string }
const initialState: MyAtom = {
email: 'tony@stark.com',
password: 'password'
}
const myAtom = atom<MyAtom>({
key: makeAtomKey('UNIQUE_ATOM_KEY'),
default: initialState
})
const SuperComponent: React.FC = () => {
const [state, setState] = useRecoilState(
myAtom,
(state$) =>
state$.pipe(
map((value) => ({ ...value, email: value.email + 'React' }))
),
{ debug: true, color: 'violet' }
)
const onChange = (ev: ChangeEvent<HTMLInputElement>) =>
setState((prev) => {
return {
...prev,
email: ev.target.value
}
})
return (
<div>
<input id='email' type='text' onChange={onChange} />
<pre>
<code>{state.email}</code>
</pre>
</div>
)
}Returns:
[T, SetAtomValue<T>, E]
type SetAtomValue<T> = (value: ValueOrUpdater<T>) => void
type ValueOrUpdater<T> = ((prev: T) => T) | TAcknowledgements
Used By
This project is used by the following companies:
- Academia Aresformación
Authors
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago