@acot/logger v0.0.19

Overview
More accessible web, all over the world.
acot is an open-source Accessibility Testing Framework that uses headless Chrome (puppeteer) to provide a means of testing any website or web app. It support for making the Web accessible with a flexible, highly reliable rule set that leverages browser-native APIs such as the AOM and DOM.
Reliability
- By using the results rendered by the browser, a highly reliable audit is possible.
acotprovides original rules. In addition, it offers rules based on the proven axe.
Extensibility
- You can use the rules published in the ESLint Like plugin system.
- It's easy to implement and publish the rule sets you need for your team.
- The divided packages allow you to assemble a custom workflow that works best for your team.
Portability
- You can create and publish your own configuration with Sharable Config.
- Provides Custom Runner for integration with Storybook.
Getting Started
Install via npm:
$ npm install --save-dev @acot/cli
# or
$ npm install --save-dev @acot/cli puppeteerYou can build the configuration file and install the dependent packages with the following commands:
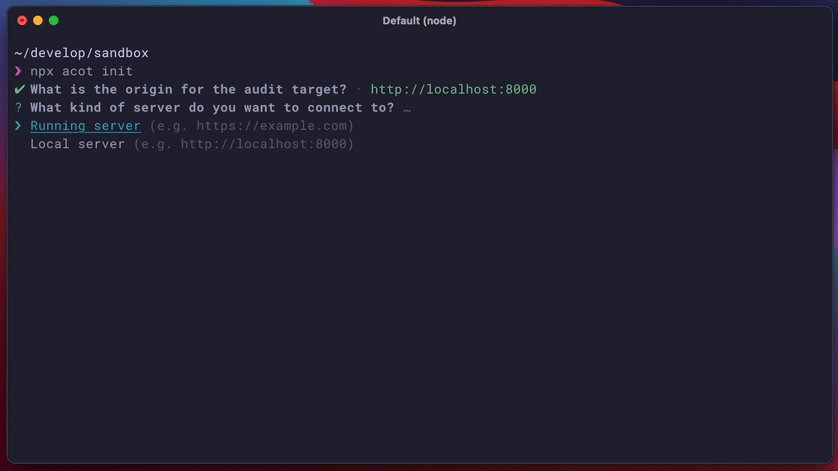
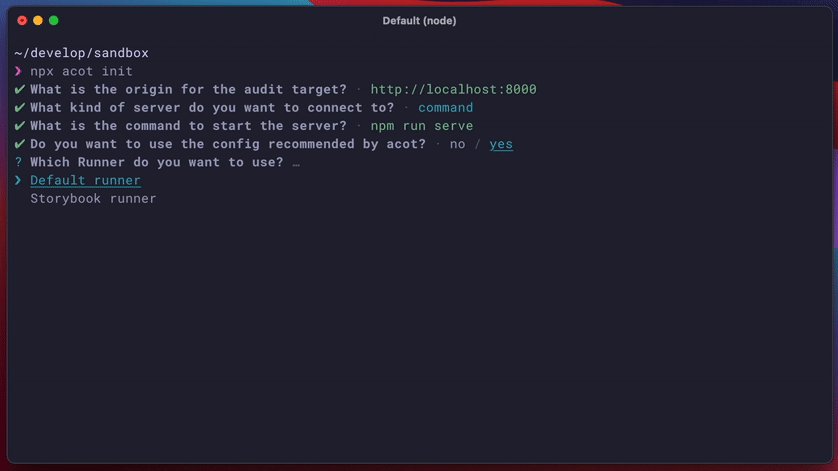
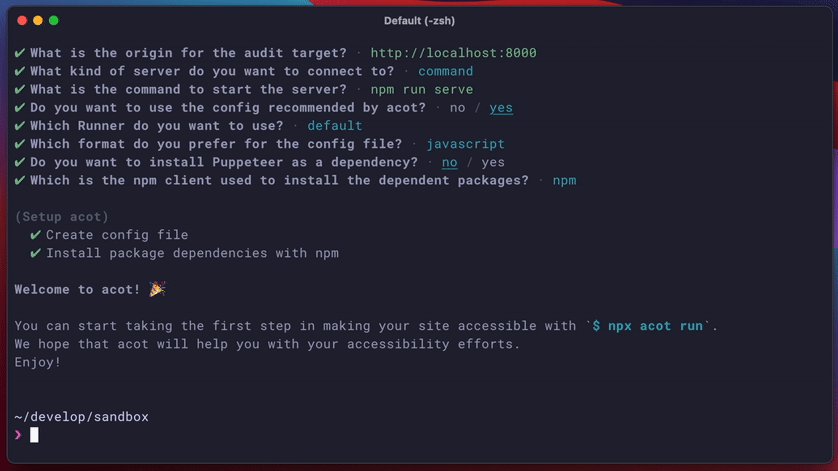
$ npx acot init
And then, The run subcommand performs an audit based on the configuration file.
$ npx acot runSee the CLI documentation for details.
Requirements
- Node.js 12.0.0+
How does it work?
T.B.A
Packages
acot has a feature which is divided into several packages.
Foundations
| Package | Version | Description |
|---|---|---|
| @acot/core |  | acot core API. |
| @acot/cli |  | acot command line tool. |
| @acot/config |  | A module to manipulate configs of acot. |
Configs / Plugins
| Package | Version | Description |
|---|---|---|
| @acot/acot-config |  | A basic acot rule set. |
| @acot/acot-plugin-wcag |  | A WCAG-based rule set for acot. |
| @acot/acot-plugin-axe |  | An axe rule set for acot. |
Runners
| Package | Version | Description |
|---|---|---|
| @acot/acot-runner-storybook |  | An acot custom runner for Storybook. |
Utilities
| Package | Version | Description |
|---|---|---|
| @acot/find-chrome |  | Find Chrome available in your runtime environment. |
| @acot/html-pickup |  | Use the CSS Selector to pick up the elements from the HTML string. |
| @acot/schema-validator |  | A simple wrapper module for schema-utils. |
FAQ
T.B.A
Contributing
We are always welcoming your contribution :clap:
See CONTRIBUTING.md.
License
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago

