@aegooby/relay-devtools v1.6.0
relay-devtools
Relay DevTools is available as a built-in extension for Chrome and Firefox browsers. This package enables you to debug a React app elsewhere (e.g. a mobile browser, an embedded webview, Safari, inside an iframe).
It works both with React DOM and React Native.
Installation
Install the relay-devtools package. Because this is a development tool, a
global install is often the most convenient:
# Yarn
yarn global add relay-devtools
# NPM
npm install -g relay-devtoolsIf you prefer to avoid global installations, you can add relay-devtools as a
project dependency. With Yarn, you can do this by running:
yarn add --dev relay-devtoolsWith NPM you can just use NPX:
npx relay-devtoolsUsage with React Native
Run relay-devtools from the terminal to launch the standalone DevTools app:
relay-devtoolsIf you're not in a simulator then you also need to run the following in a command prompt:
adb reverse tcp:9097 tcp:9097If you're using React Native 0.43 or higher, it should connect to your simulator within a few seconds.
Integration with React Native Inspector
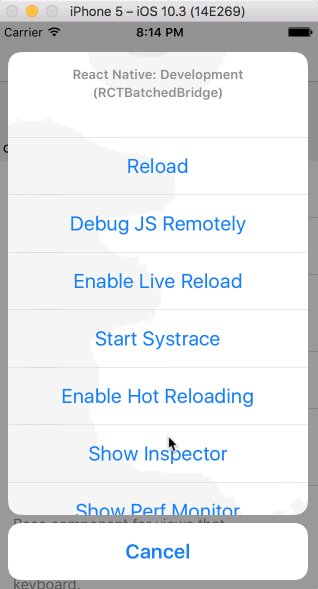
You can open the in-app developer menu and choose "Show Inspector". It will bring up an overlay that lets you tap on any UI element and see information about it:

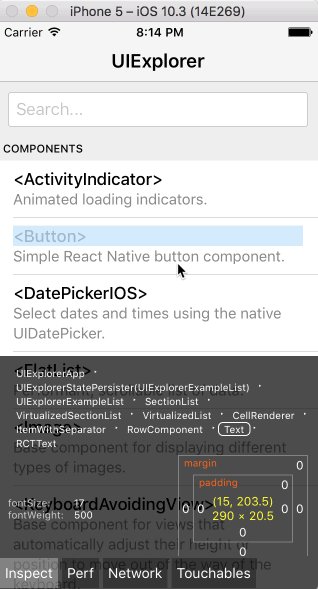
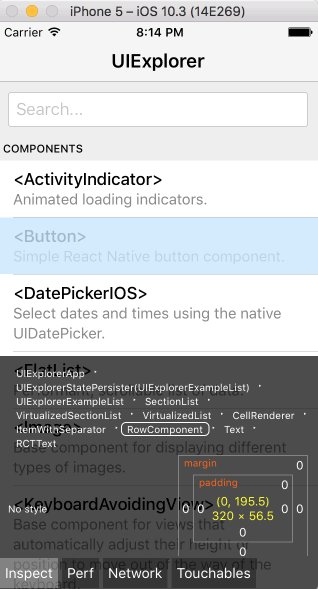
However, when relay-devtools is running, Inspector will enter a special
collapsed mode, and instead use the DevTools as primary UI. In this mode,
clicking on something in the simulator will bring up the relevant components in
the DevTools:

You can choose "Hide Inspector" in the same menu to exit this mode.
Inspecting Component Instances
When debugging JavaScript in Chrome, you can inspect the props and state of the React components in the browser console.
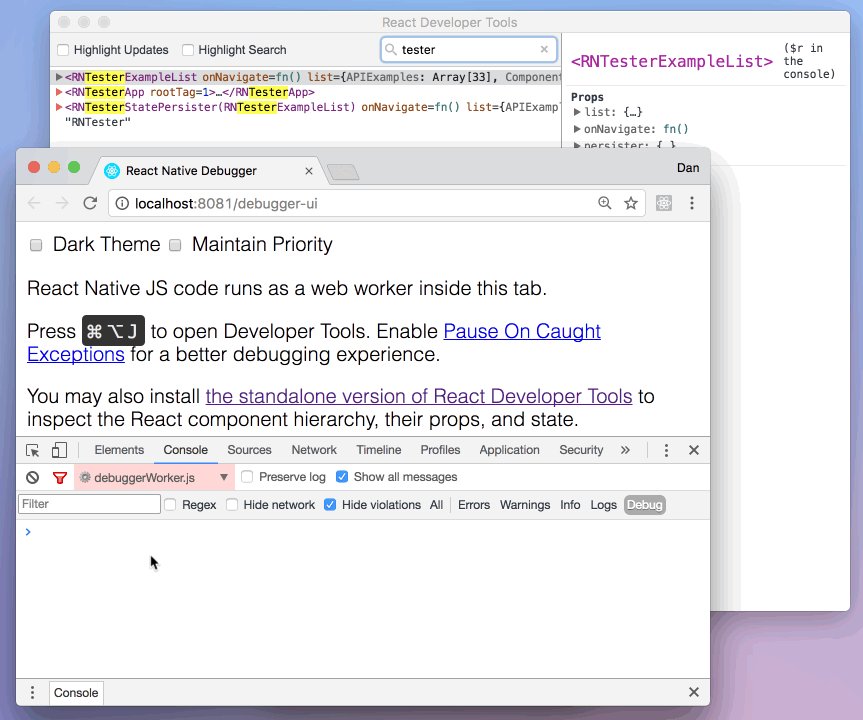
First, follow the instructions for debugging in Chrome to open the Chrome console.
Make sure that the dropdown in the top left corner of the Chrome console says
debuggerWorker.js. This step is essential.
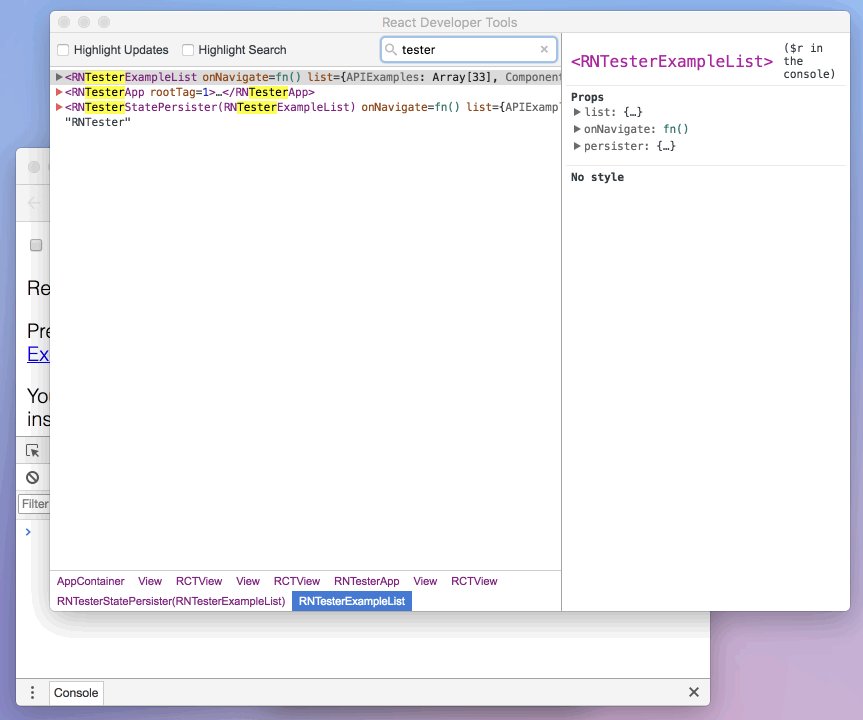
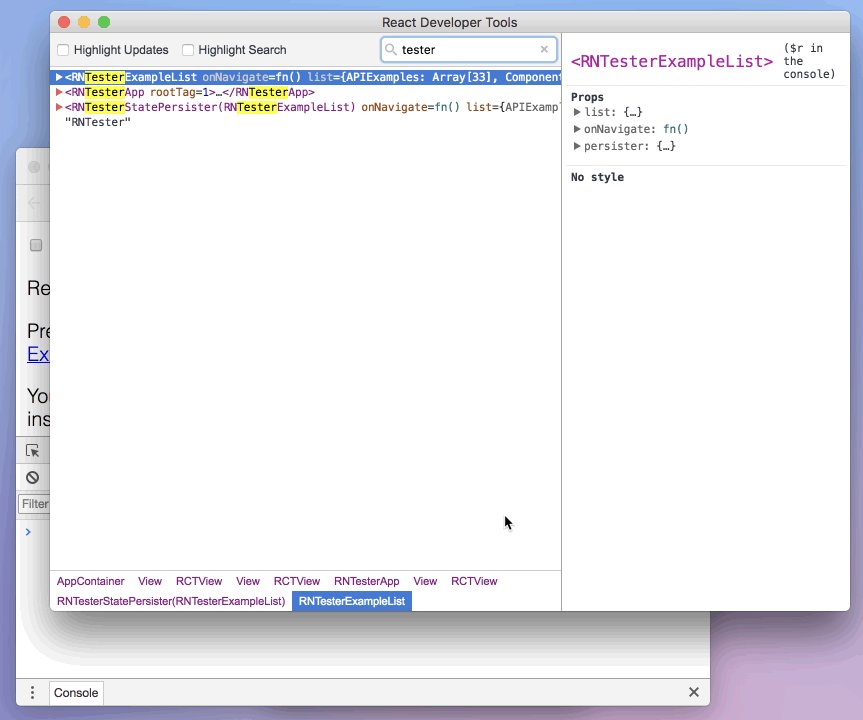
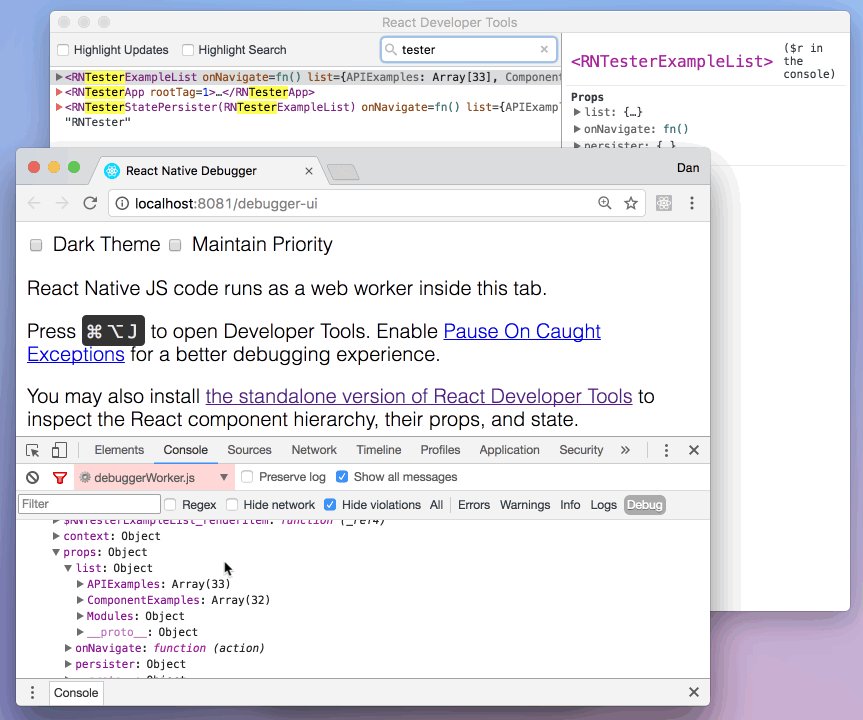
Then select a React component in React DevTools. There is a search box at the
top that helps you find one by name. As soon as you select it, it will be
available as $r in the Chrome console, letting you inspect its props, state,
and instance properties.

Usage with React DOM
The standalone shell can also be useful with React DOM (e.g. to debug apps in Safari or inside of an iframe).
Run relay-devtools from the terminal to launch the standalone DevTools app:
relay-devtoolsAdd <script src="http://localhost:9097"></script> as the very first <script>
tag in the <head> of your page when developing:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="http://localhost:9097"></script>
</head>
</html>This will ensure the developer tools are connected. Don’t forget to remove it before deploying to production!
If you install
relay-devtoolsas a project dependency, you may also replace the<script>suggested above with a JavaScript import (import 'relay-devtools'). It is important that this import comes before any other imports in your app (especially beforereact-dom). Make sure to remove the import before deploying to production, as it carries a large DevTools client with it. If you use Webpack and have control over its configuration, you could alternatively add'relay-devtools'as the first item in theentryarray of the development-only configuration, and then you wouldn’t need to deal either with<script>tags orimportstatements.
Advanced
By default DevTools listen to port 9097 on localhost. If you need to
customize host, port, or other settings, see the relay-devtools-core package
instead.
Developing
- Run
yarn run backend:watchandyarn run standalone:watchin../relay-devtools-core - Run
yarn startin this folder - Refresh the app after it has recompiled a change
- For React Native, copy
relay-devtools-coreto itsnode_modulesto test your changes.