@after-work.js/preset-plugin v7.0.0-alpha.1

after-work.js is an unified test framework highly configurable through cli and configuration files allowing tests to be executed in the desired context.
Requirements
Default runner
- node: Node.js >= 8.9.4
Context dependent
- cdp (Chrome Debugging Protocol): Chrome > 61
- protractor (webdriver protocol): protractor 5.x + browser(s)
- puppeteer (High-level Headless Chrome Node API - experimental): puppeteer
Introduction
after-work.js aims to be a tool that facilitates the testing while development or restructuring code.
Designed for test and provide fast feedback on changed code and added testcases.
To configure after-work.js you need to start with an analyse of the code.
- What context should it be executed in (Node.js, browser)
- What type of tests should be executed (unit, component, integration, e2e)
- Does the code have any dependencies to build or run (babel...)
Get started
Installation
Install the module using npm:
npm install --save-dev @after-work.js/awCLI entrypoint
after-work.js is CLI and consists of a command together with appropriate options
Help is always available with the --help, -h option
npx aw -h
npx aw chrome -h
npx aw protractor -h
npx aw serve -h
npx aw puppeteer -h| Command | Description | Alias | Default | Experimental |
|---|---|---|---|---|
| node | Run tests in node. | x | ||
| cdp | Run tests in Chrome (chrome devtools protocol). | chrome | ||
| protractor | Run tests with Protractor. | ptor | ||
| serve | Serve files. | |||
| puppeteer | Run tests with Puppeteer. | puppet | x |
All commands support passing a config file for all options.
npx aw -c ./path/to/aw.config.jsHowever, passing an option from command line will override the config file option.
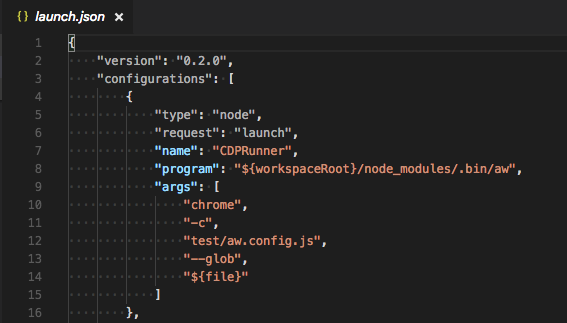
npx aw -c ./path/to/aw.config.js --glob /path/that/overrides/glob/in/config/fileThis enables easy debugging setup from modern editors for example Visual Studio Code

This will only run the current active file. And you don't have to worry about your tests timing out
since after-work.js will automatically detect running a debugger and set the appropriate options accordingly.
Included Tools
The following tools are bundled into after-work.js:
- Mocha: an extensible testing framework for TDD or BDD.
- Chai: an assertion library used together with a JavaScript testing framework.
- Sinon: a framework for standalone test spies, stubs and mocks for JavaScript.
- Nyc: the Istanbul command line interface
Contributing
Please follow the instructions in CONTRIBUTING.md.
Publish to npm
npx lerna version --exact --no-push --no-git-tag-version --force-publish- Update all
@after-work.js/*dependencies in the root package.json to match the new version git commit -m "chore(release): publish vX.Y.Z"git tag -a vX.Y.Z -m "vX.Y.Z"npx lerna publish from-gitgit push --follow-tags
5 years ago
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
