1.2.1 • Published 2 years ago
@aimwhy/frei v1.2.1
frei
已实现的api
exports.jsx = jsx;
exports.Fragment = Fragment;
exports.objectEqual = objectEqual;
exports.useReducer = useReducer;
exports.useRef = useRef;
exports.useState = useState;
exports.createContext = createContext;
exports.useContext = useContext;
exports.useEffect = useEffect;
exports.useSyncExternalStore = useSyncExternalStore;
exports.useFiber = useFiber;
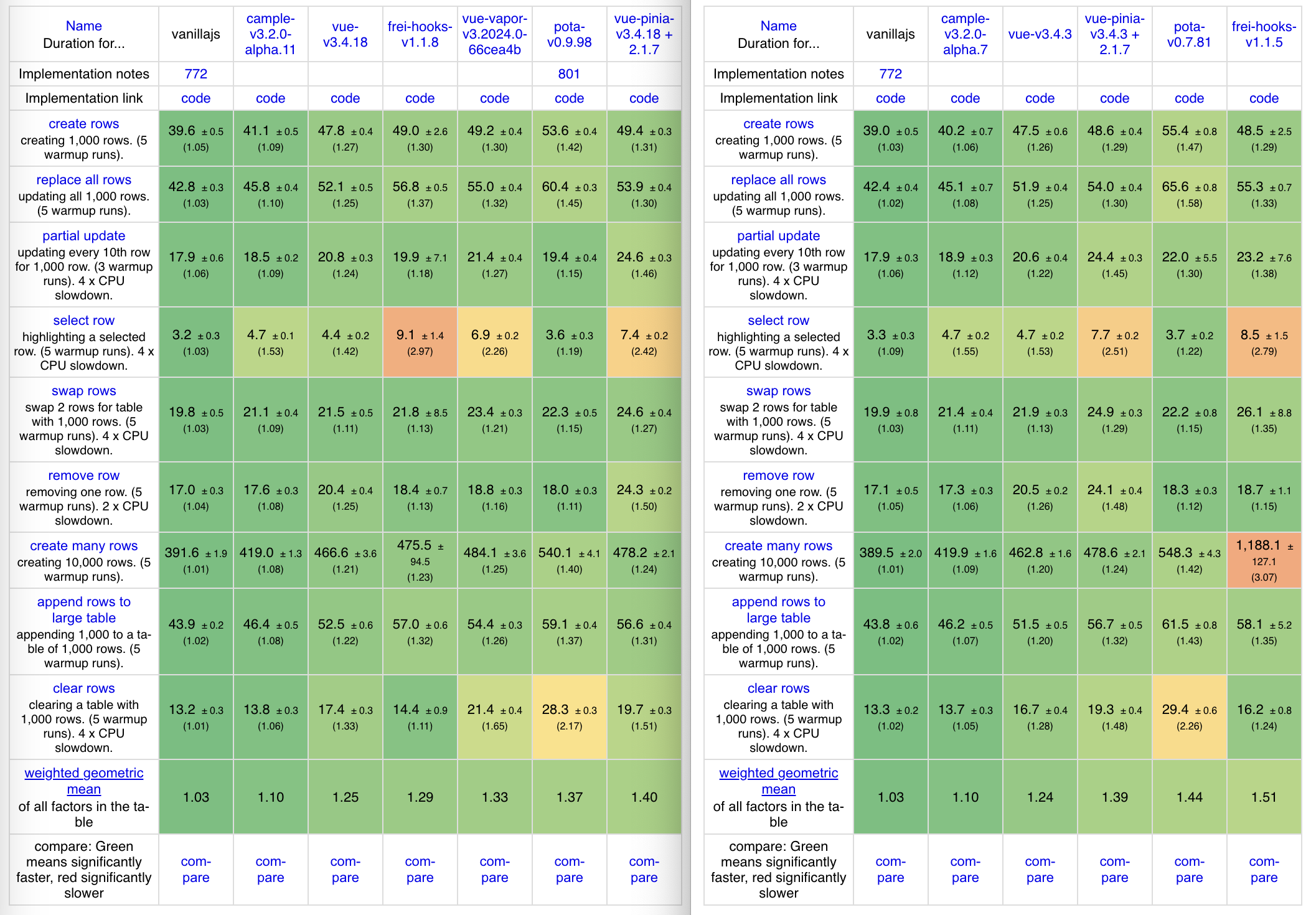
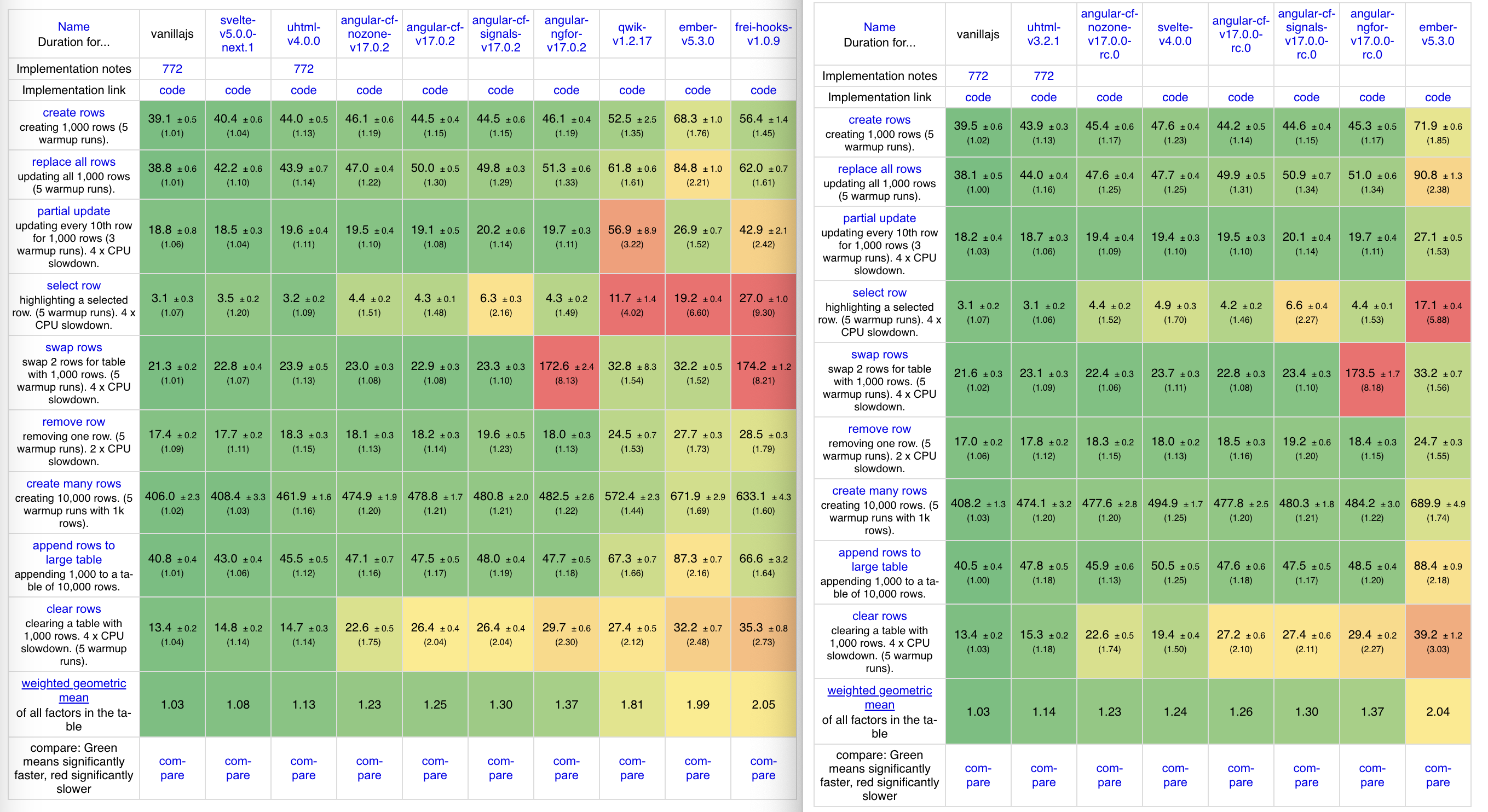
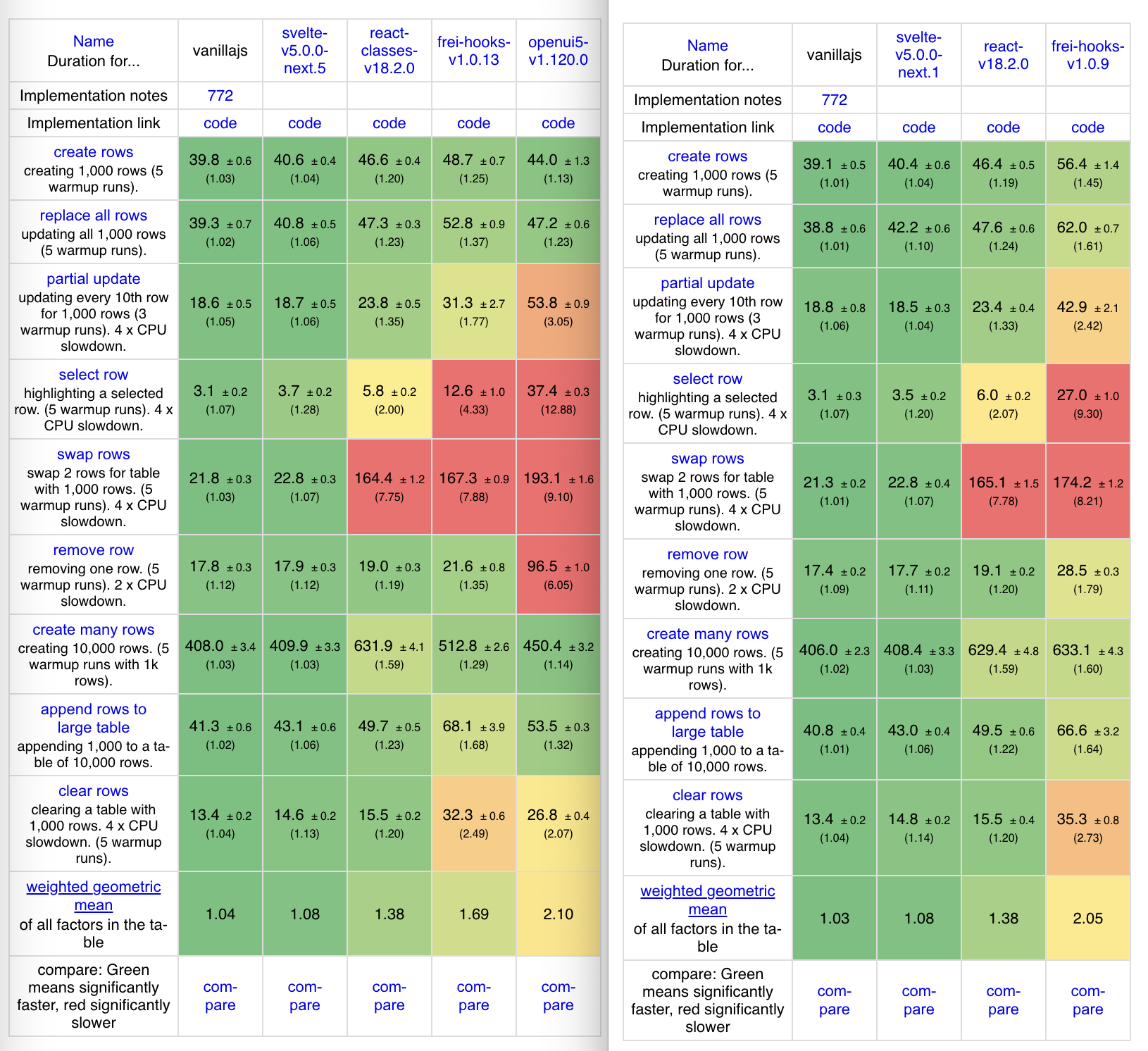
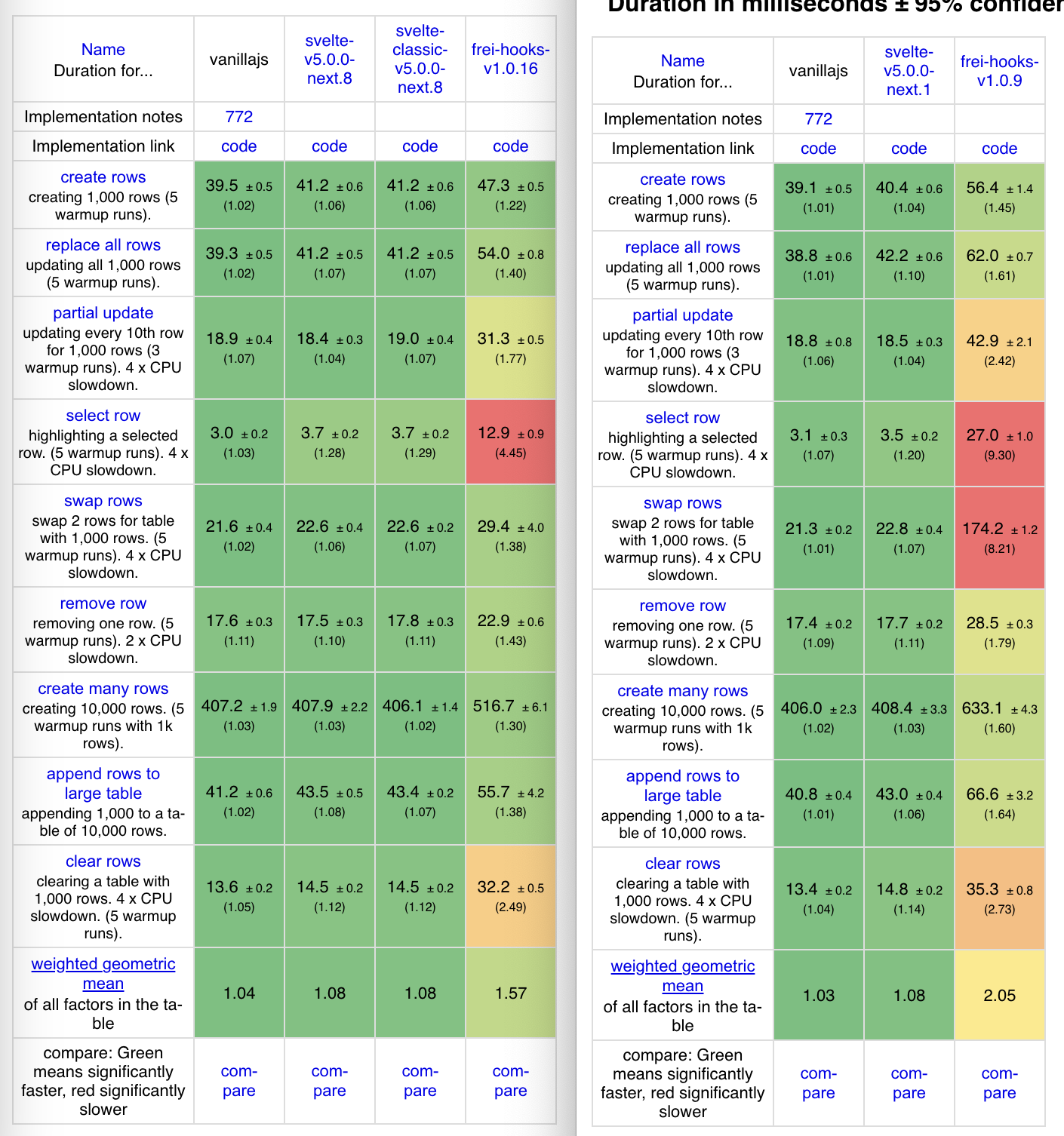
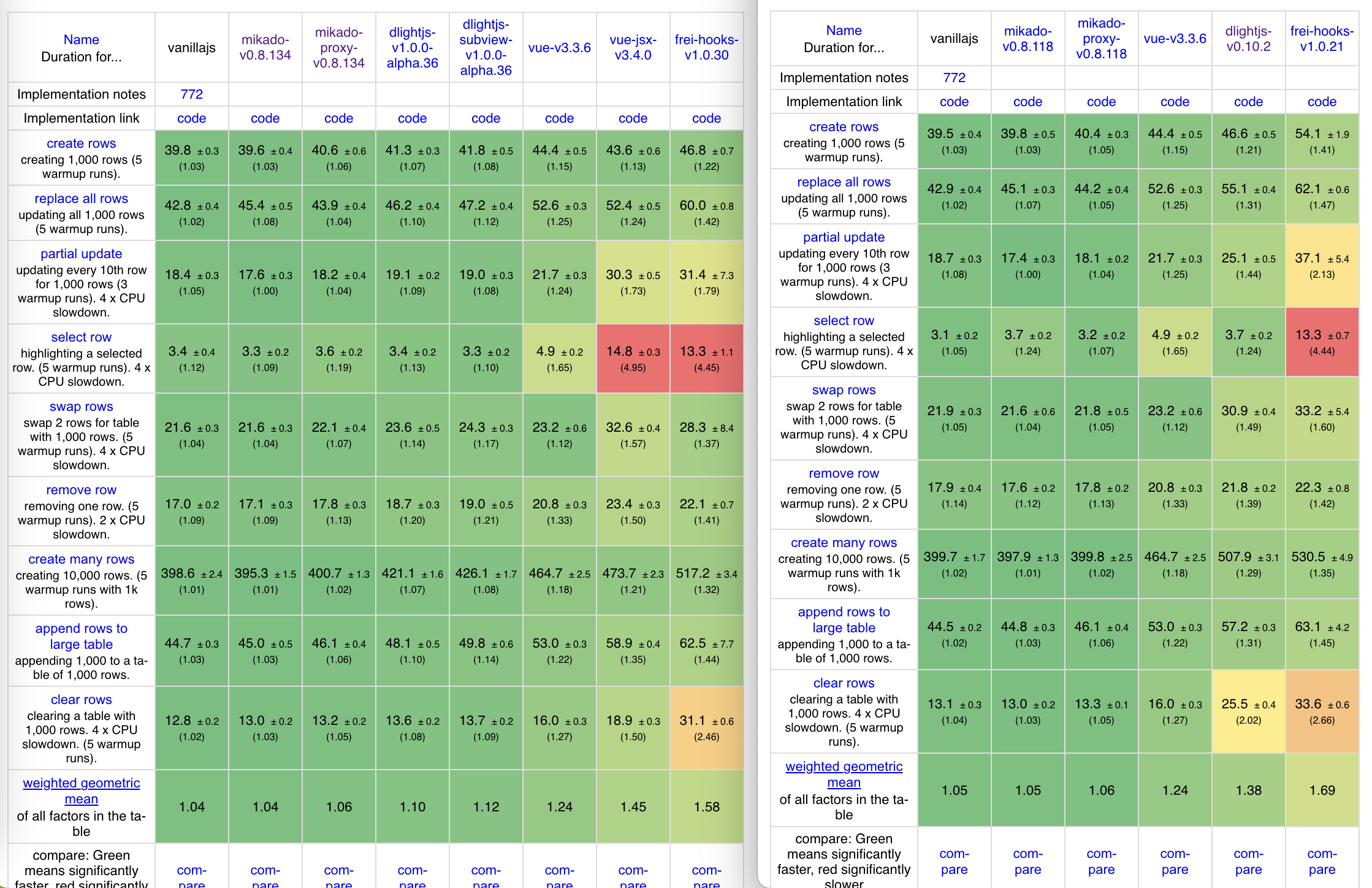
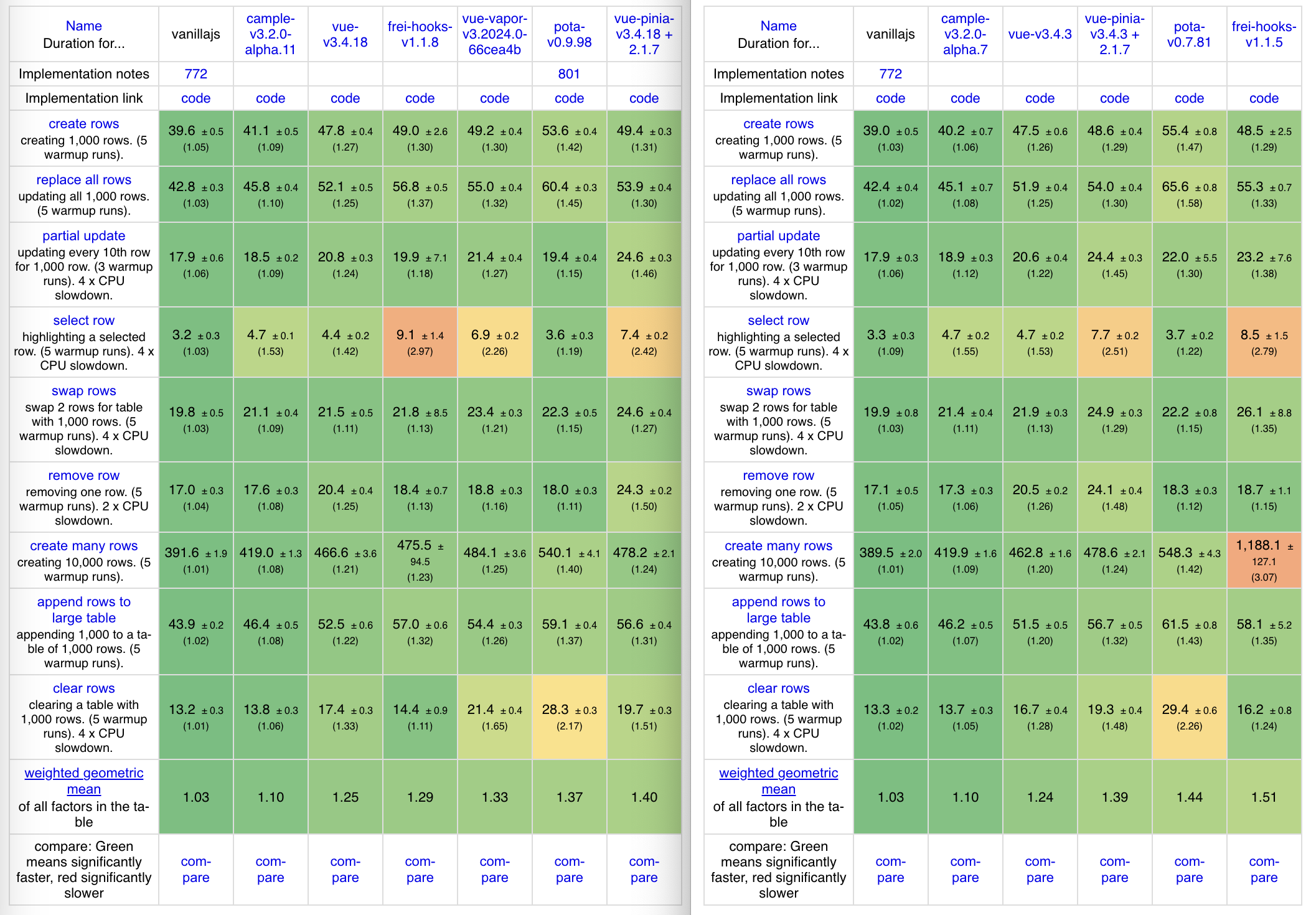
exports.createRoot = createRoot;js-framework-benchmark

代码实例:
import {
createRoot,
useState,
useEffect,
useContext,
createContext,
Fragment,
} from "../module";
const NameContext = createContext("theme");
function Hello(props) {
const [age, setAge] = useState(18);
console.log("Hello change");
useEffect(() => {
console.log("%c Hello Update", "color:#990;");
});
return (
<div>
<button onClick={() => setAge((a) => a + 1)}>涨年龄</button>
<div>{age}</div>
<div>{props.school}</div>
<hr />
<World></World>
</div>
);
}
function World(props) {
console.log("World change");
useEffect(() => {
console.log("%c World Update", "color:#990;");
});
const name = useContext(NameContext);
return <div>{name}</div>;
}
function Test() {
const [name, setName] = useState("test");
window.setName = setName;
return name;
}
function App() {
const [name, setName] = useState("nll");
console.log("App change");
useEffect(() => {
console.log("%c App Update", "color:#990;");
});
return (
<div>
<NameContext.Provider value={name}>
<button onClick={() => setName((a) => a + 1)}>换名字</button>
<div>{name}</div>
<div>
<Hello school="school"></Hello>
</div>
</NameContext.Provider>
<Fragment key="799" __target={document.body}>
<Test />
</Fragment>
</div>
);
}
createRoot(document.querySelector("#app")).render(<App />);benchmark history






Thanks @krausest
1.2.0
2 years ago
1.2.1
2 years ago
1.1.9
2 years ago
1.1.8
2 years ago
1.1.7
2 years ago
1.1.6
2 years ago
1.1.5
2 years ago
1.1.4
2 years ago
1.1.3
2 years ago
1.1.2
2 years ago
1.1.1
2 years ago
1.1.0
2 years ago
1.0.44
2 years ago
1.0.45
2 years ago
1.0.43
2 years ago
1.0.42
2 years ago
1.0.41
2 years ago
1.0.39
2 years ago
1.0.38
2 years ago
1.0.40
2 years ago
1.0.37
2 years ago
1.0.36
2 years ago
1.0.33
2 years ago
1.0.32
2 years ago
1.0.31
2 years ago
1.0.35
2 years ago
1.0.34
2 years ago
1.0.29
2 years ago
1.0.28
2 years ago
1.0.30
2 years ago
1.0.27
2 years ago
1.0.26
2 years ago
1.0.22
2 years ago
1.0.25
2 years ago
1.0.24
2 years ago
1.0.23
2 years ago
1.0.21
2 years ago
1.0.20
2 years ago
1.0.18
2 years ago
1.0.2
2 years ago
1.0.1
2 years ago
1.0.17
2 years ago
1.0.16
2 years ago
1.0.9
2 years ago
1.0.8
2 years ago
1.0.7
2 years ago
1.0.6
2 years ago
1.0.5
2 years ago
1.0.4
2 years ago
1.0.3
2 years ago
1.0.11
2 years ago
1.0.10
2 years ago
1.0.15
2 years ago
1.0.14
2 years ago
1.0.13
2 years ago
1.0.12
2 years ago
1.0.0
2 years ago