0.1.5-patch • Published 10 years ago
@alexkuz/react-object-inspector v0.1.5-patch
react-object-inspector
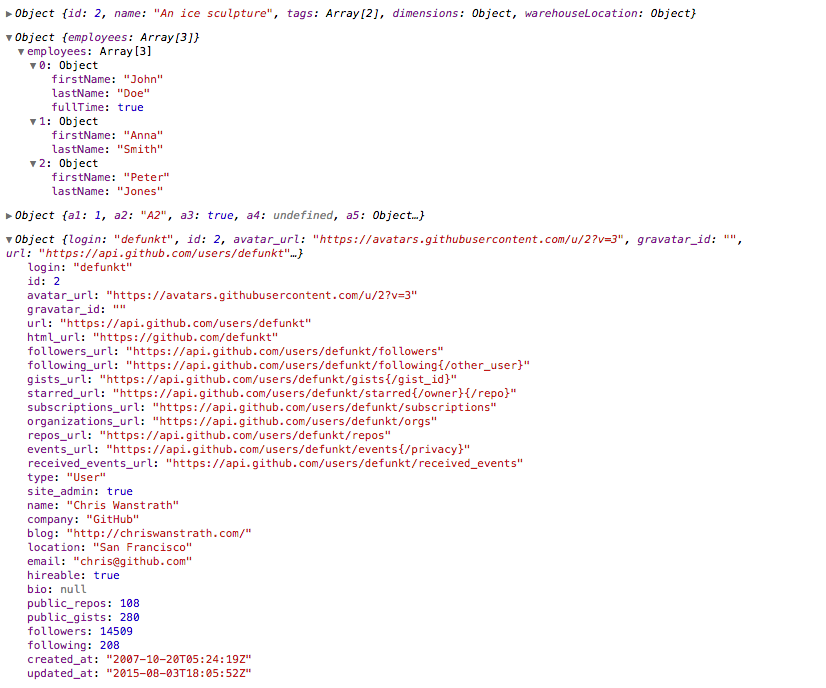
Simple object inspector made with React styled similarly to Chrome DevTools. You can use this tool to inspect Javascript Objects as an alternative to <pre>JSON.stringify(data, null, 2)</pre>.

Tree state is saved at root. If you click to expand some elements in the hierarchy, the state will be preserved after the element is unmounted.
Install
NPM:
npm install react-object-inspectorCSS:
<link rel="stylesheet" type="text/css" href="path/to/react-object-inspector.css">API
<ObjectInspector />
The component accepts the following props:
data: the Javascript object you would like to inspectname: specify the name of the root node, default to undefined
Usage
import ObjectInspector from 'react-object-inspector';
let data = { /* ... */ };
React.render(
<ObjectInspector data={ data } />,
document.getElementById('objectInspector')
);Install the example
npm install && npm start