@alisowski/storybook-addon-notes v6.0.1
@alisowski/storybook-addon-notes
NOTE: Storybook deprecated this plugin in favor of
addon-docs. While that plugin is useful this plugin solves different problems.
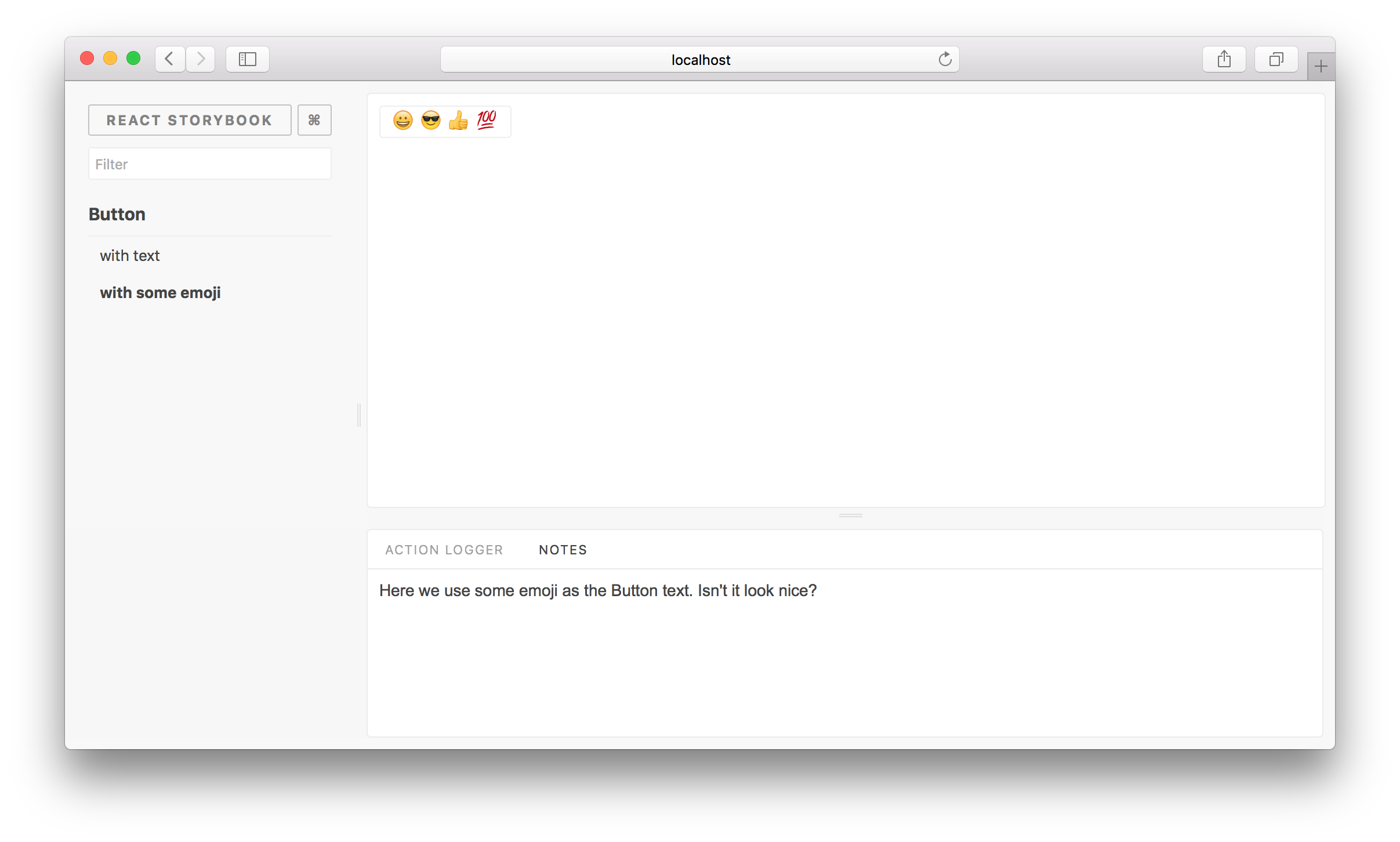
Storybook Addon Notes allows you to write notes (text or HTML) for your stories in Storybook.

Getting Started
yarn add -D @alisowski/storybook-addon-noteswithin .storybook/main.js:
module.exports = {
addons: ["@alisowski/storybook-addon-notes/register"],
};Alternatively register the notes addon into a panel. Choose only one, not both.
module.exports = {
addons: ["@alisowski/storybook-addon-notes/register-panel"],
};Now, you can use the notes parameter to add a note to each story.
import Component from "./Component";
export default {
title: "Component",
parameters: {
notes: "some documentation here",
},
};Upgrading to CSF Format
Add notes to the parameters object:
export default {
parameters: {
notes: "My notes",
},
};Using Markdown
Using Markdown in your notes is supported, Storybook will load Markdown as raw by default.
import Component from "./Component";
import markdown from "./someMarkdownText.md";
export default {
title: "Component",
};
export const withMarkdown = () => <Component />;
withmarkdown.story = {
parameters: {
notes: { markdown },
},
};Multiple Notes Sections
If you need to display different notes for different consumers of your storybook (e.g design, developers), you can configure multiple notes pages. The following will render a tab with unique notes for both Introduction and Design.
import { storiesOf } from "@storybook/react";
import Component from "./Component";
import intro from "./intro.md";
import design from "./design.md";
export default {
title: "Component",
parameters: {
notes: { Introduction: intro, "Design Notes": design },
},
};5 years ago