@alliedpayment/tabapayjs v11.0.3
@alliedpayment/tabapayjs
Client library to access Allied's SSO with tabapay
Setup
Install
npm install --save @alliedpayment/tabapayjsLoad JS
<script src="node_modules/@alliedpayment/tabapayjs/tabapayjs.js"></script>
Usage
- TabaPay SSO Options
interface ITabaPayConfig{
// Allied's client shardkey **required** throws Error("domain is required but is missing")
domain: string;
// production is used if options or sandbox are "falsy"
sandbox?: boolean;
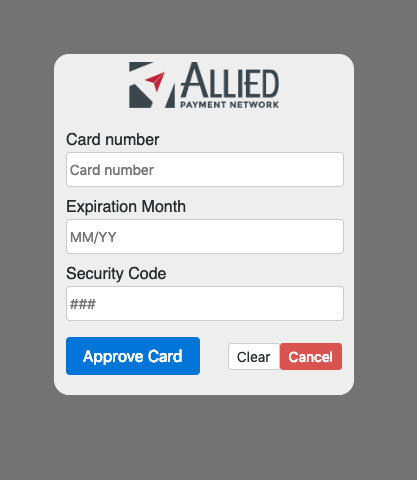
// provide a logo url to provide a logo header ( displayed only with modal; not visible in inline)
logo?: string;
// provide an API root for card validation (e.g. Allied's API url for Dev, QA, Demo, or Production)
// Allied's Production API is used if options or sandbox are "falsy"
api?: string;
// additional options
options?: IGetTokenOptions;
}
interface IGetTokenOptions {
// defaults true; reject promise on error?
rejectOnError?: boolean;
// defaults false; hide success button? ( best used with inline form )
hideSuccessButton?: boolean;
// defaults false; stay open when cancel is clicked? ( best used with inline form )
stayOpenOnCancel?: boolean;
}Open TabaPay SSO
// ES2015
const tabapay = new TabaPay({ domain: 'myDomain' });
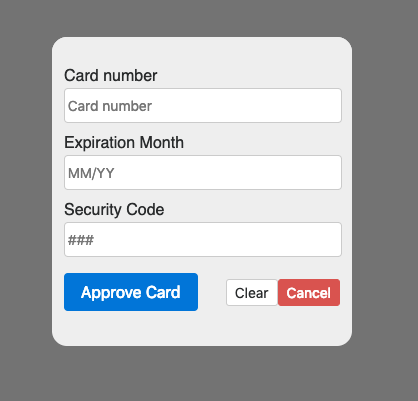
tabapay.modal(); // open modal
// get card token using async/await
try{
const token = await tabapay.getToken();
// use token card token to authorize transactions with TabaPay
console.log({ token });
}catch(error){
console.error(error);
}
// OR
// get token using then/catch
tabapay
.getToken()
.then(token => {
// use token card token to authorize transactions with TabaPay
console.log({ token });
})
.catch(error => {
console.error(error);
});
Open TabaPay SSO using options
// ES2015
const options = {
domain: 'myDomain',
sandbox: true,
logo: 'LOGO_URL',
api: 'ENDPOINT_URL'
};
const tabapay = new TabaPay(options);
tabapay.modal(); // open modal
// get card token using async/await
try{
const token = await tabapay.getToken();
// use token card token to authorize transactions with TabaPay
console.log({ token });
}catch(error){
console.error(error);
}
// OR
// get token using then/catch
tabapay
.getToken()
.then(token => {
// use token card token to authorize transactions with TabaPay
console.log({ token });
})
.catch(error => {
console.error(error);
});
Open TabaPay SSO with inline form
// index.html
<div id="tabapay-container-id"></div>
// ES2015
const options = {
domain: 'myDomain',
sandbox: true,
logo: 'LOGO_URL',
api: 'ENDPOINT_URL'
};
const tabapay = new TabaPay(options);
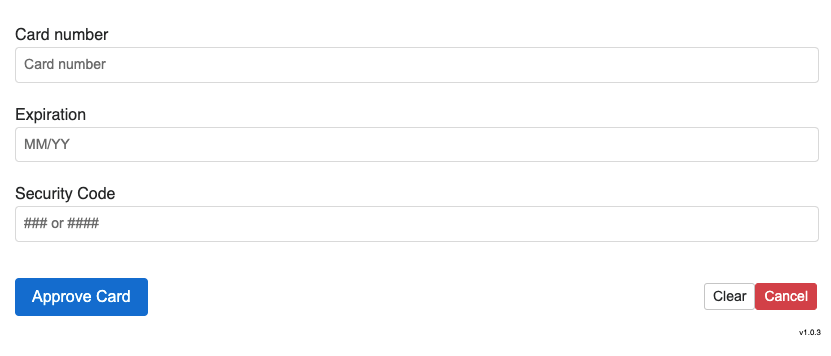
tabapay.inline('tabapay-container-id'); // append inline form as child of element who's ID is provided
try{
const token = await tabapay.getToken({
rejectOnError: false,
hideSuccessButton: true,
stayOpenOnCancel: true,
});
// use token card token to authorize transactions with TabaPay
console.log({ token });
}catch(error){
console.error(error);
}
// OR
// open tabapay using then/catch
tabapay.getToken({
rejectOnError: false,
hideSuccessButton: true,
stayOpenOnCancel: true,
})
.then(token => {
// use token card token to authorize transactions with TabaPay
console.log({ token });
})
.catch(error => {
console.error(error);
});
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago