0.1.141 • Published 2 years ago
@amsterdam/amsterdam-react-final-form v0.1.141
Amsterdam react final form
Provides a way to generate a complete functional, but still customizable, amsterdam styled forms. Based on OpenApi specs.
Demo
Please have a look at our storybook!
Goals
- Aims to be as close to the design system as possible.
- All fields should be able to render a:
- Label
- Input control (
input,select,textarea, etc.) - Error message
- All fields should be as wide as their container.
- All fields should be able to render using a JSON. (Which can be generated)
- All fields should be fully unit-tested.
- Form should be able to handle its state. No extra handling needed.
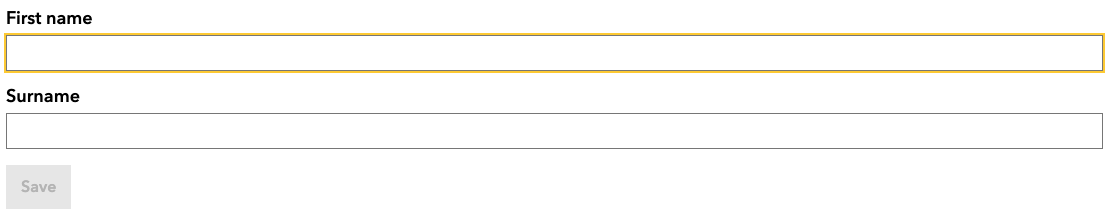
Example
import React from 'react'
import { ScaffoldForm, TextField, Button } from 'amsterdam-react-final-form'
const MyForm:React.FC = () => {
const handleSubmit = useCallback((formValues) => console.log(formValues), [])
return (
<ScaffoldForm onSubmit={handleSubmit}>
<TextField name='firstname' label='First name' />
<TextField name='surname' label='Surname' />
<Button variant='secondary' type='submit' />
<ScaffoldForm>
)
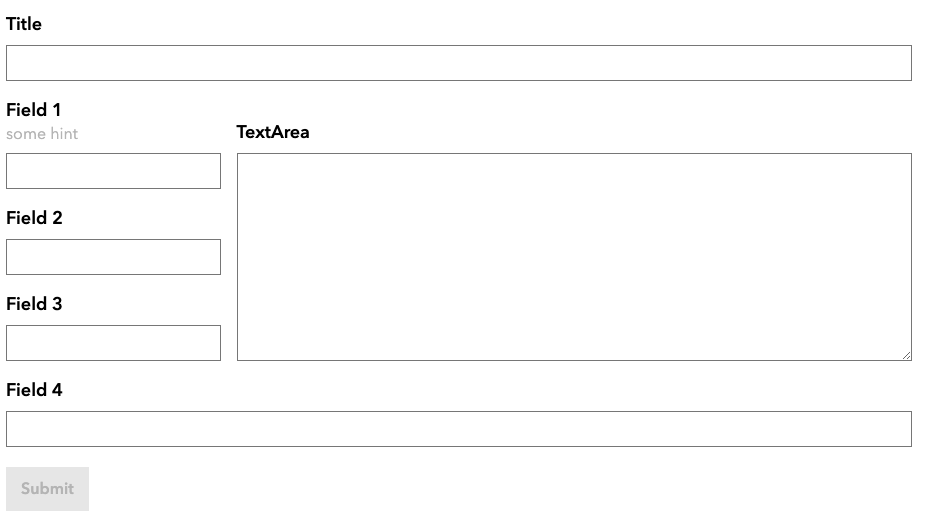
Scaffold example:
import React from 'react'
import { ScaffoldForm, Scaffold, ScaffoldFields } from 'amsterdam-react-final-form'
import { FormPositioner } from 'amsterdam-scaffold-form'
// NOTE: You could generate these fields.
// For instance, based on an OpenAPI spec.
const scaffoldFields:ScaffoldFields = {
title: {
type: "TextField",
props: { label: "Title", name: "title" }
},
field1: {
type: "TextField",
props: { label: "Field 1", name: "field1", hint: "some hint" }
},
field2: {
type: "TextField",
props: { label: "Field 2", name: "field2" }
},
field3: {
type: "TextField",
props: { label: "Field 3", name: "field3" }
},
textarea: {
type: "TextAreaField",
props: { label: "TextArea", name: "textarea" }
},
field4: {
type: "TextField",
props: { label: "Field 4", name: "field4" }
},
submit: {
type: "SubmitButton",
props: { label: "Submit" }
}
}
// NOTE: Field positioning is handled using purely css. Using breakpoints and css-grid.
// We support all major browsers, including IE11.
const scaffoldProps = new FormPositioner(scaffoldFields)
.setVertical("mobileS") // <- Render fields vertically in a single column for breakpoint "mobileS"
.setGrid("laptop", "1fr 1fr", [ // <- Render fields in a grid with two equal columns for breakPoint "laptop".
["title", "title"], // <- Title is stretched over two columns
["field1", "textarea"], // <- TextArea is stretched over three rows
["field2", "textarea"],
["field3", "textarea"],
["field4", "field4"], // <- Field4 is stretched over two columns
["submit"],
])
.getScaffoldProps() // Get props for scaffold field
;
const MyForm:React.FC = () => {
const handleSubmit = useCallback((formValues) => console.log(formValues), [])
return (
<ScaffoldForm onSubmit={handleSubmit}>
<Scaffold {...scaffoldProps} />
<ScaffoldForm>
)
}
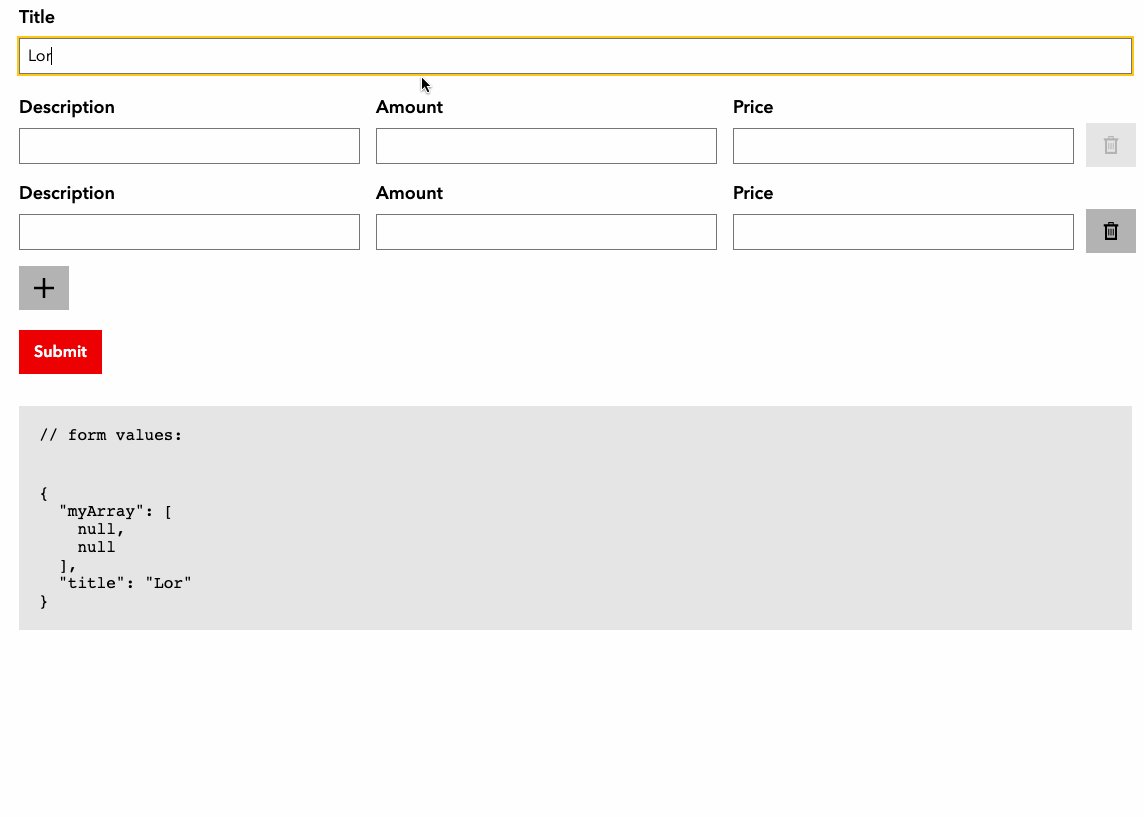
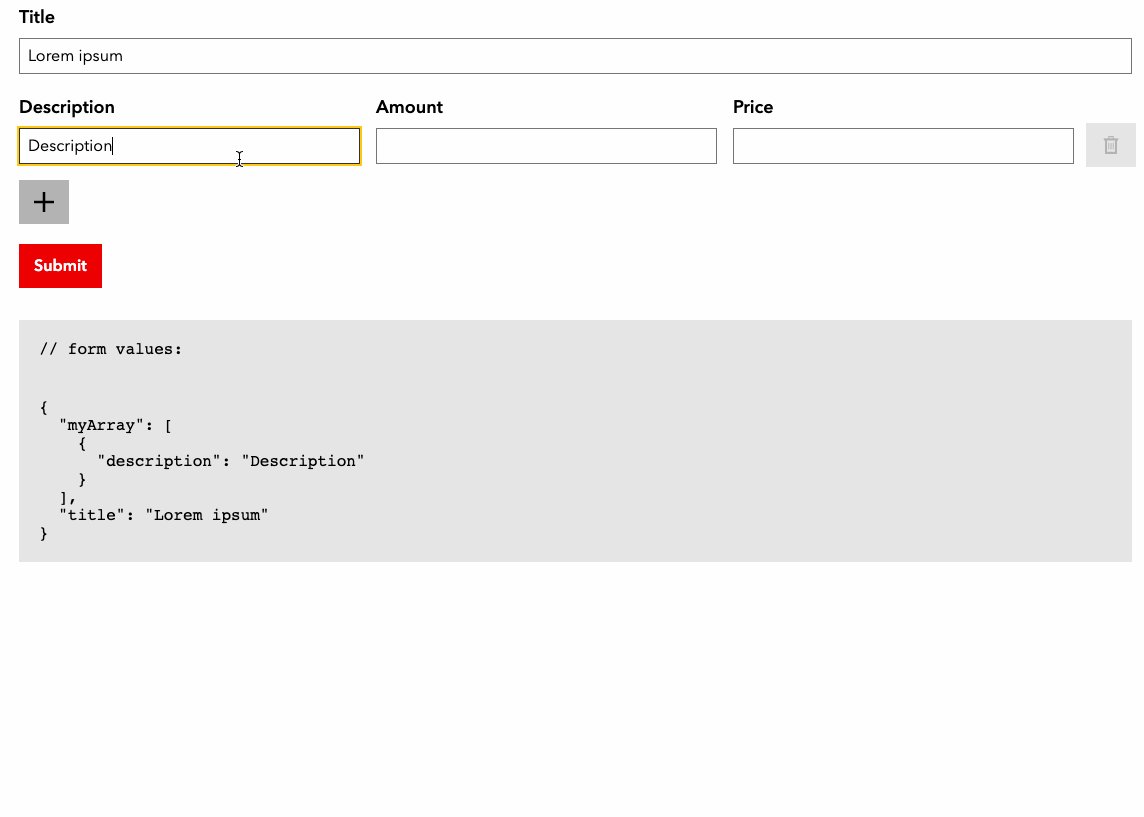
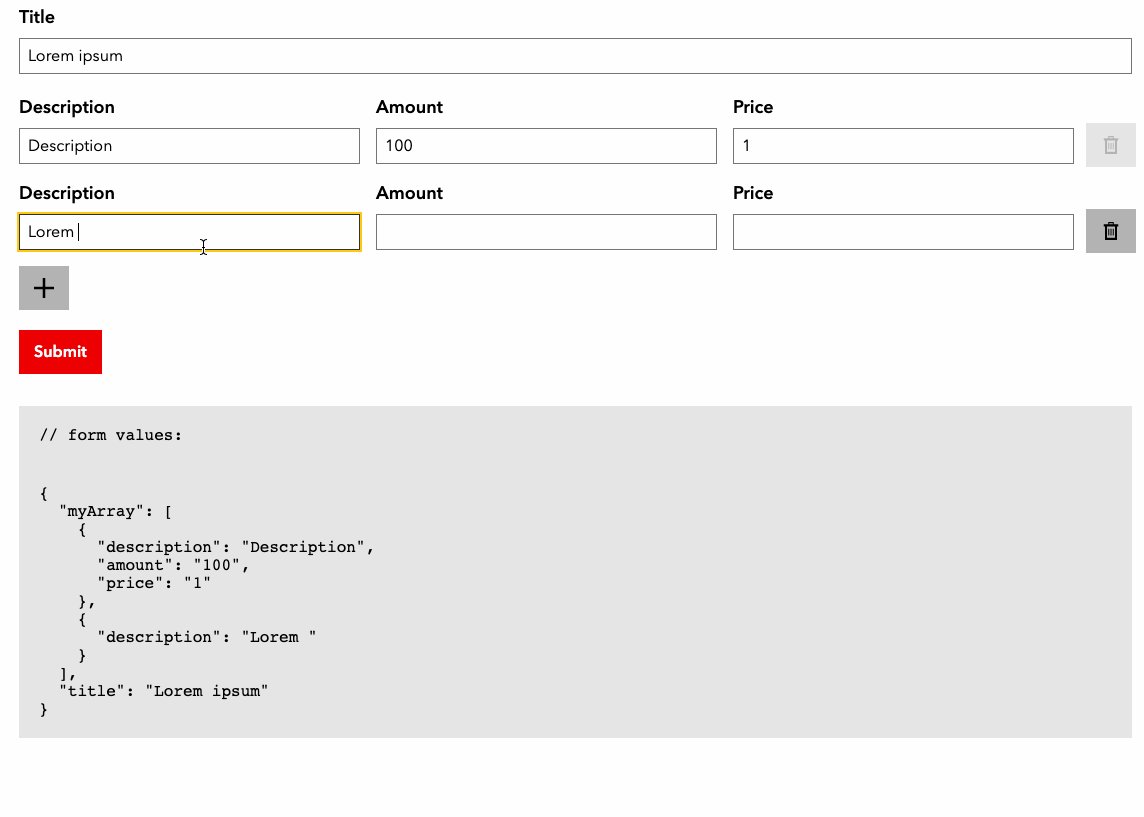
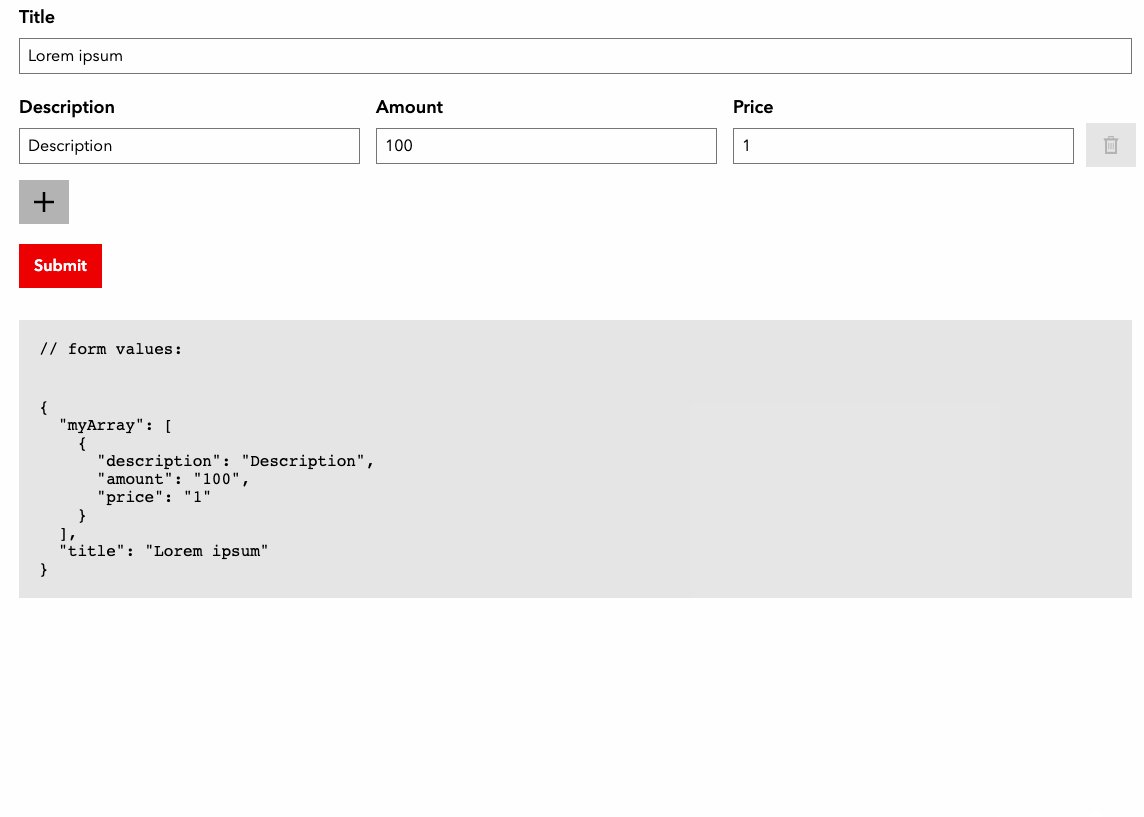
Scaffold example of an ArrayField
import React from 'react'
import { ScaffoldForm, Scaffold, ScaffoldFields } from 'amsterdam-react-final-form'
import { FormPositioner } from 'amsterdam-scaffold-form'
// NOTE: You could generate these fields.
// For instance, based on an OpenAPI spec.
const scaffoldFields:ScaffoldFields = {
title: {
type: "TextField",
props: { label: "Title", name: "title" }
},
arrayField: {
type: "ArrayField",
props: {
name: "myArray",
allowAdd: true,
allowRemove: true,
minItems: 1,
scaffoldFields: {
description: {
type: "TextField",
props: { name: "description", label: "Description" }
},
amount: {
type: "TextField",
props: { name: "amount", label: "Amount" }
},
price: {
type: "TextField",
props: { name: "price", label: "Price" }
}
}
}
},
submit: {
type: "SubmitButton",
props: { label: "Submit" }
}
}
// NOTE: Field positioning is handled using purely css. Using breakpoints and css-grid.
// We support all major browsers, including IE11.
const scaffoldProps = new FormPositioner(scaffoldFields)
.setVertical("mobileS") // <- Render fields vertically in a single column for breakpoint "mobileS"
.getScaffoldProps() // Get props for scaffold field
;
const MyForm:React.FC = () => {
const handleSubmit = useCallback((formValues) => console.log(formValues), [])
return (
<ScaffoldForm onSubmit={handleSubmit}>
<Scaffold {...scaffoldProps} />
<ScaffoldForm>
)
}
Implement custom form-components to be used in scaffolding.
TODO document.
Generate scaffolds based on OpenAPI3
Have a look at this repository
Install
Install dependencies:
npm i amsterdam-react-final-form0.1.141
2 years ago
0.1.140
3 years ago
0.1.139
3 years ago
0.1.138
4 years ago
0.1.137
4 years ago
0.1.136
4 years ago
0.1.134
4 years ago
0.1.133
4 years ago
0.1.132
4 years ago
0.1.131
4 years ago
0.1.130
4 years ago
0.1.129
4 years ago
0.1.128
4 years ago
0.1.127
4 years ago
0.1.126
4 years ago
0.1.125
4 years ago
0.1.124
4 years ago
0.1.123
4 years ago
0.1.122
4 years ago
0.1.121
4 years ago
0.1.120
4 years ago
0.1.119
4 years ago
0.1.116
5 years ago
0.1.115
5 years ago
0.1.114
5 years ago
0.1.113
5 years ago
0.1.112
5 years ago
0.1.111
5 years ago
0.1.109
5 years ago
0.1.110
5 years ago
0.1.108
5 years ago
0.1.107
5 years ago
0.1.106
5 years ago
0.1.104
5 years ago
0.1.103
5 years ago
0.1.102
5 years ago
0.1.101
5 years ago
0.1.100
5 years ago