1.0.1 • Published 4 years ago
@andy922200/vue-tw-zip-code-selector v1.0.1
Vue-tw-zip-code-selector
以 Vue 3.0 和 TypeScript 為基底的台灣地址二階選單 A Taiwan-Zip-Code-Selector via Vue 3.0 & TypeScript
Table of Contents
Getting Started
Prerequisites 安裝環境建置
- Node.js - Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
- Vue 3.0 - The Progressive JavaScript Framework
How to use 如何使用
- Install via npm 使用 npm 來進行安裝
cd /"your-vue-project-root-folder"/
npm install @andy922200/vue-tw-zip-code-selector- Usage in Vue 3 在 Vue 3 環境下使用
/* main.ts or main.js */
const app = createApp(App)
import '@andy922200/vue-tw-zip-code-selector/dist/vue-tw-zip-code-selector.css'
import VueTwZipCodeSelector from '@andy922200/vue-tw-zip-code-selector'
app.use(VueTwZipCodeSelector)- Use the component in .vue 在 .vue 中使用套件
<template>
<VueTwZipCodeSelector @getSelectedZone="someMethod in father.vue" />
</template>Event 觸發事件
| Name | Param Type | Describe |
|---|---|---|
| getSelectedZone | ZoneObject Object | get user-selected zone |
{
"name": "demo zone",
"zipCode": 100,
"county": "A",
"countyName": "countyName"
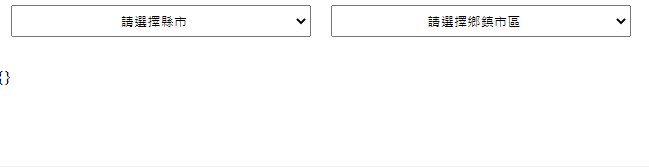
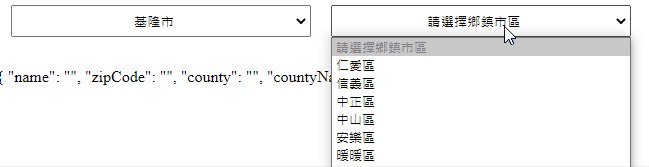
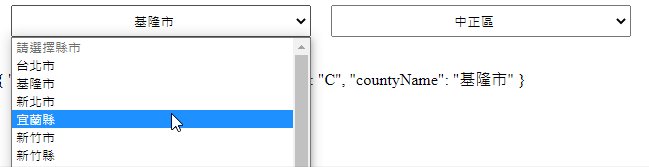
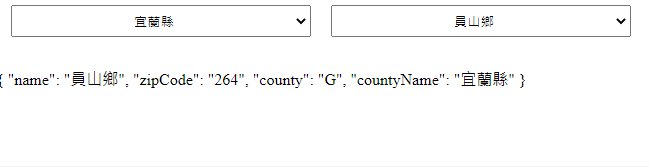
}Demo

Built With
- Node.js - Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
- Vue 3.0 - The Progressive JavaScript Framework
- Vue-Sfc-Rollup - vue-sfc-rollup is a CLI templating utility that scaffolds a minimal setup for compiling a Vue Single File Component (SFC) - or library of multiple SFCs
- TypeScript - TypeScript extends JavaScript by adding types.
Author
License
This project is licensed under the MIT License - see the LICENSE for details.