@angular-ru/http v15.304.0
DataHttpClientModule
Custom http client, with the ability to customize requests, auto unsubscribe and additional request interceptors.
Demo: https://github.com/Angular-RU/angular-ru-http-example-app
Table of contents:
First step
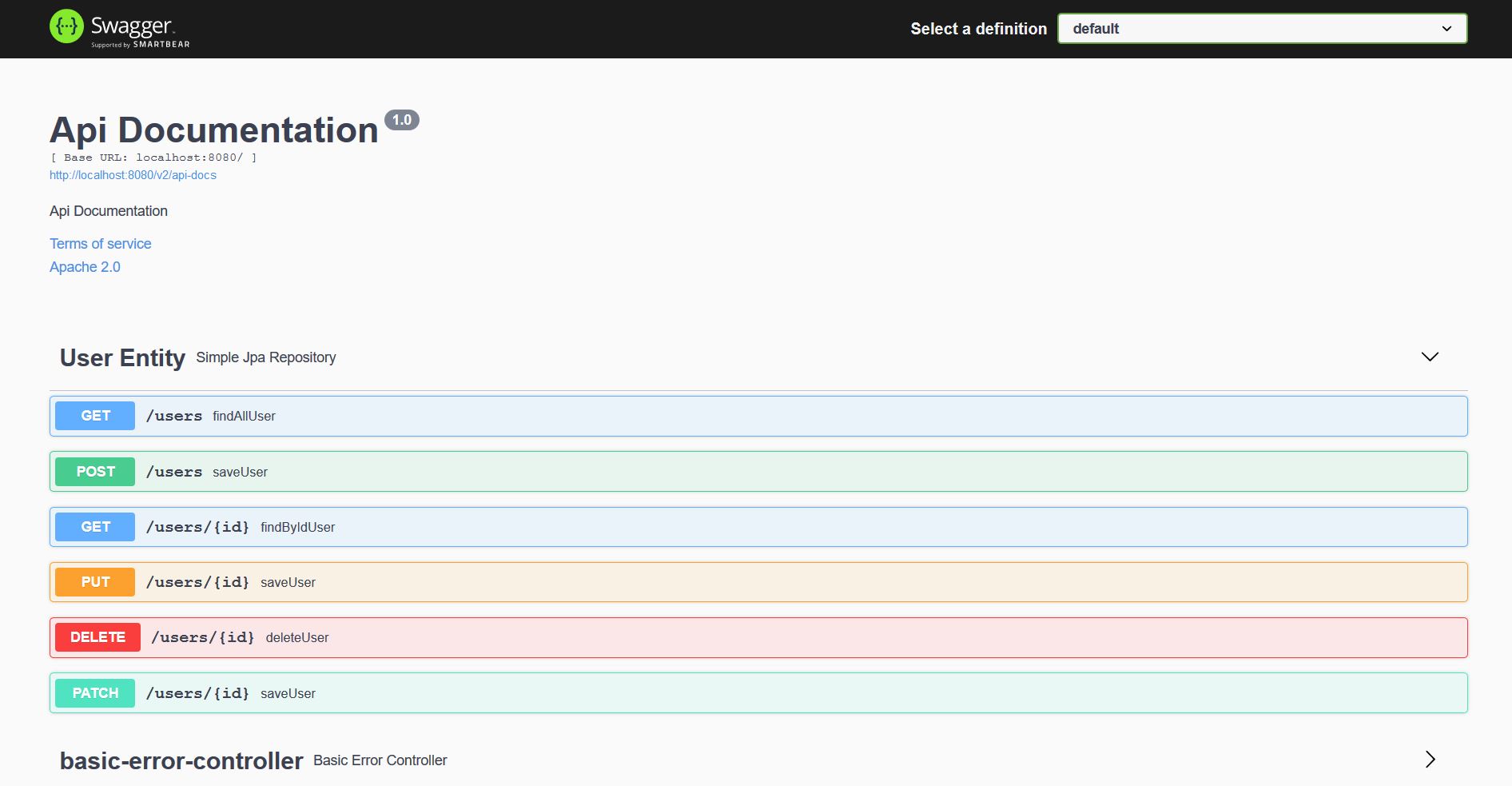
Example, if your API base url placed here https://my-server.com/api/*** and have swagger documentation:

import { HttpClientModule } from '@angular/common/http';
import { DataHttpClientModule } from '@angular-ru/http';
@NgModule({
imports: [
// ...
HttpClientModule,
DataHttpClientModule.forRoot([ApiUsersClient], {
hostUrl: 'https://my-server.com/api/'
})
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}Create your http client for your api controller
user.interface.ts
export interface User {
id: number;
name: string;
}api-users.client.ts
import { Delete, Get, Patch, PathVariable, RequestBody, Put, RestClient } from '@angular-ru/http/decorators';
import { DataHttpClient } from '@angular-ru/http';
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
@Injectable()
@RestClient('/users')
export class ApiUsersClient extends DataHttpClient {
@Get()
public findAllUsers(): Observable<User[]> {
return this.restTemplate();
}
@Post()
public createUser(@RequestBody() _body: User): Observable<void> {
return this.restTemplate();
}
@Get('/{id}')
public findByIdUser(@PathVariable('id') _id: number): Observable<User> {
return this.restTemplate();
}
@Put('/{id}')
public updateUser(@PathVariable('id') _id: number, @RequestBody() _body: User): Observable<void> {
return this.restTemplate();
}
@Delete('/{id}')
public deleteByIdUser(@PathVariable('id') _id: number): Observable<void> {
return this.restTemplate();
}
@Patch('/{id}')
public mutateUser(@PathVariable('id') _id: number, @RequestBody() _body: Partial<User>): Observable<void> {
return this.restTemplate();
}
}app.component.ts
@Component({
//...
changeDetection: ChangeDetectionStrategy.OnPush
})
export class UsersComponent {
private readonly users: User[] = [];
constructor(private readonly users: ApiUsersClient, private readonly cd: ChangeDetectorRef) {}
public ngOnInit(): void {
this.users.findAllUsers().subscribe((users) => {
this.users = users;
this.cd.detectChanges();
});
}
}Different use cases
each of these examples works the same
@Injectable()
@RestClient('/cities')
class MyCitiesClient extends DataHttpClient {
@Put()
public updateCity(@RequestBody() _body: CityRecordDto, @RequestParam('id') _id: number): Observable<void> {
return this.restTemplate({ emitSuccess: true });
}
}@Injectable()
@RestClient('/cities')
class MyCitiesClient extends DataHttpClient {
@Put()
public updateCity(body: CityRecordDto, id: number): Observable<void> {
return this.restTemplate({ emitSuccess: true, body, queryParams: { id } });
}
}@Injectable()
@RestClient('/cities')
class MyCitiesClient extends DataHttpClient {
public updateCity(body: CityRecordDto, id: number): Observable<void> {
return this.put({ emitSuccess: true, body, queryParams: { id } });
}
}Limiting the number of concurrent requests (optional)
| Option | Value | Description |
|---|---|---|
| limitConcurrency | 255 | default |
| limitConcurrency | Infinity | no limits |
| limitConcurrency | n | only n requests |
there is almost no limit on the number of requests that can be sent in parallel Note: various browsers have various limits for maximum connections per host name (Chrome: 6)

but if necessary, you can change it for example, limitConcurrency: 5 This mean that maximum of 5 requests can be executed in parallel. Next one immediately start only if one of the previous requests is completed
app.module.ts
import { DataHttpClientModule } from '@angular-ru/http';
@NgModule({
imports: [
// ...
DataHttpClientModule.forRoot([ApiUsersClient], {
// ...
limitConcurrency: 5
})
]
// ...
})
export class AppModule {}
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago