1.2.5 • Published 3 years ago
@anime-skip/ui v1.2.5

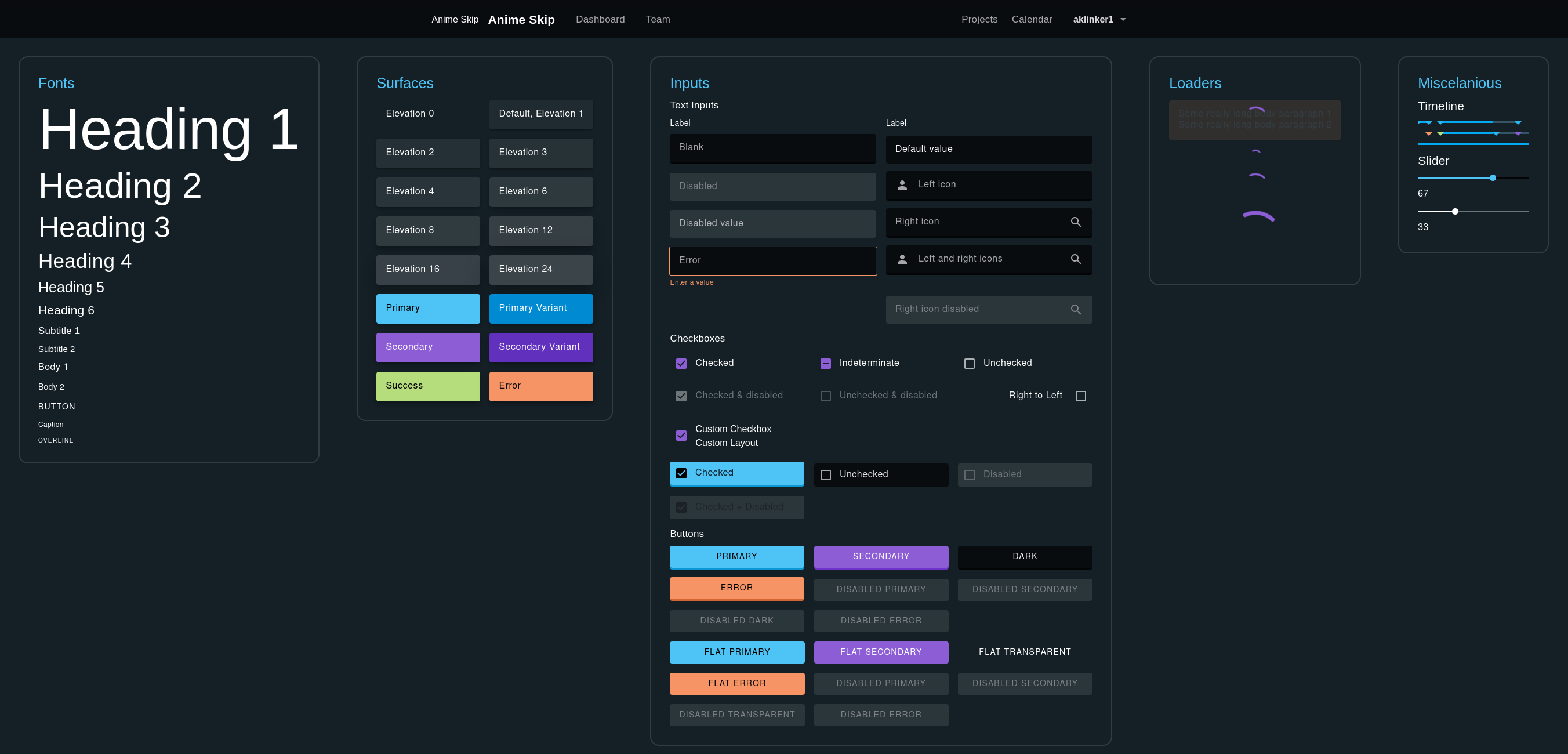
Anime Skip UI
Vue component library for all of Anime Skip, using TailwindCSS, powering the website and web extension
echo "@anime-skip:registry=https://npm.pkg.github.com/" >> .npmrc
pnpm add @anime-skip/uiContributing
See the contributing guidelines for all of Anime Skip
Get Started
Install the library:
echo "@anime-skip:registry=https://npm.pkg.github.com/" >> .npmrc pnpm add @anime-skip/uiSetup TailwindCSS, stopping after the "Create your configuration files" steps
Modify the tailwind config
// tailwind.config.js module.exports = { presets: [require('@anime-skip/ui/tailwind.preset')], purge: [ './index.html', './src/**/*.{vue,js,ts,jsx,tsx}', './node_modules/@anime-skip/ui/ui.*.js', ], };- Create a PostCSS config file
module.exports = { plugins: [require('tailwindcss'), require('autoprefixer')], }; - Import the styles in your main entrypoint
import '@anime-skip/ui/tailwind.css';
Usage
This library is not documented yet. Play around with the code to see what changes, then use the components in your code