0.0.33 • Published 11 months ago
@ascendtis/react-a-form v0.0.33
@ascendtis/react-a-form
Ascendtis own's Instant validation AForm component.
Mandatory Steps
Add './node_modules/@ascendtis/react-a-form/dist/esm/*/.{js,ts}' to your
tailwind.config.jsfile incontentsection
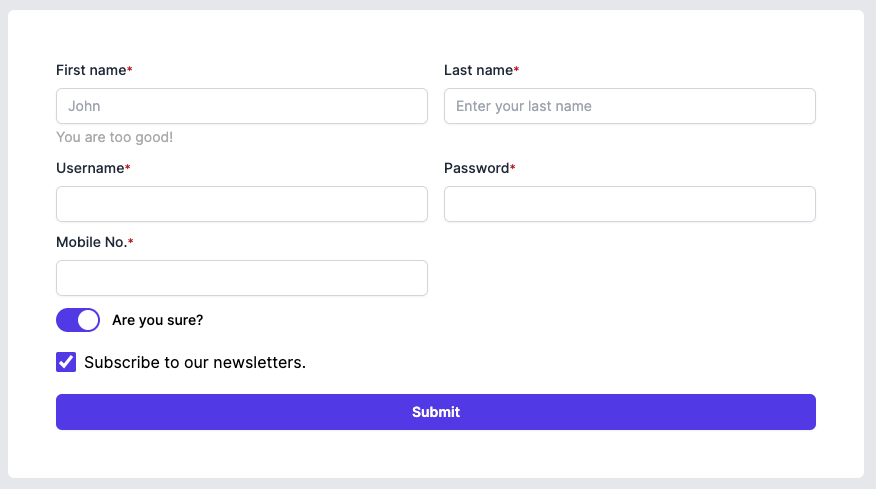
Example

import { AButton, AForm, AFormInput } from '@ascendtis/react-a-form'
<AForm
onSubmit={(values) => console.log("Form Values:", values)}
values={{
first_name: 'John',
last_name: 'Doe'
}}
>
<div className='grid grid-cols-2 gap-4'>
<AFormInput name={'first_name'} label={'First name'} type='text' placeholder='John' hint='You are too good!' validation={{required: true}} />
<AFormInput name={'last_name'} label={'Last name'} type='text' placeholder='Enter your last name' validation={{required: true}} />
</div>
<div className='grid grid-cols-2 gap-4'>
<AFormInput name={'email'} label={'Email'} type='email' placeholder='Email address' validation={{required: true, email: true}} />
<AFormInput name={'password'} label={'Password'} type='password' placeholder='Password' validation={{required: true}} />
</div>
<div className='grid grid-cols-1'>
<AFormInput name={'newsletters'} label='Subscribe to our newsletters.' type='checkbox' />
</div>
<div className='mt-5'>
<AButton type='submit' style={{ width: '100%'}}>Submit</AButton>
</div>
</AForm>Available FormInputs
- TextInput
- Checkbox
- Select
- File Input (Drag and Drop)
- Toggle Switch
- Action Button
- TextArea
Radio Button
Validations
- Required
- Number
- MinValue
- MaxValue
- MinLength
- MaxLength
- MimeType
- Url
0.0.23
1 year ago
0.0.24
1 year ago
0.0.25
1 year ago
0.0.30
1 year ago
0.0.31
11 months ago
0.0.32
11 months ago
0.0.33
11 months ago
0.0.26
1 year ago
0.0.27
1 year ago
0.0.28
1 year ago
0.0.29
1 year ago
0.0.22
2 years ago
0.0.21
2 years ago
0.0.20
2 years ago
0.0.19
2 years ago
0.0.18
2 years ago
0.0.17
2 years ago
0.0.16
2 years ago
0.0.15
2 years ago
0.0.14
2 years ago
0.0.13
2 years ago
0.0.12
2 years ago
0.0.11
2 years ago
0.0.10
2 years ago
0.0.9
2 years ago
0.0.8
2 years ago
0.0.7
2 years ago
0.0.6
2 years ago
0.0.5
2 years ago
0.0.4
2 years ago
0.0.3
2 years ago
0.0.2
2 years ago
0.0.1
2 years ago