1.3.0 • Published 5 years ago
@backrunner/vue-titlebar v1.3.0
vue-titlebar
This is a fork version of wuild's vue-titlebar.
Here's the difference:
- Change menu to a slot.
- Bundled with rollup.
- Icon will not show by default and change default icon to electron.
- Add lint to the project.
- Add restore button and related event.
Installation
Install with npm:
npm install --save @backrunner/vue-titlebarconst VueTitlebar = require('@wuild/vue-titlebar');
Vue.use(VueTitlebar);Usage
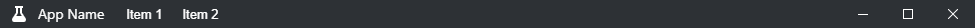
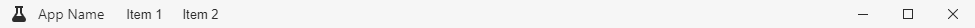
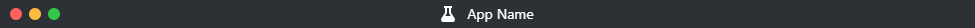
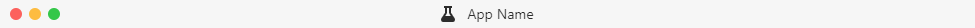
Themes / Platform




Properties
| Name | type | default | description |
|---|---|---|---|
| theme | String | light | theme (dark, light) |
| platform | String | -- | (required) specify current platform (win32, darwin, linux) |
| isMinimizable | Boolean | true | show minimize button |
| isMaximizable | Boolean | true | show maximize button |
| isMaximized | Boolean | true | if window is maximized |
| isClosable | Boolean | true | show close button |
| onMinimize | Function | -- | if minimize button is clicked |
| onMaximize | Function | -- | if maximize button is clicked |
| onRestore | Function | -- | if restore button is clicked |
| onClose | Function | -- | if close button is clicked |
| showIcon | Boolean | false | theme (dark, light) |
| showTitle | Boolean | true | theme (dark, light) |
Example
<v-titlebar
:theme="theme"
:platform="platform"
:on-close="close"
:on-maximize="maximize"
:on-restore="restore"
:on-minimize="minimize"
:is-maximizable="isMaximizable"
:is-maximized="isMaximized"
:is-closable="isClosable"
:is-minimizable="isMinimizable"
:show-icon="showIcon"
:show-title="showTitle"
>
<template slot="icon">
<img src="image.png" alt="icon" />
</template>
<template slot="title">
App Name
</template>
</v-titlebar>License
MIT