0.0.8 • Published 2 years ago
@beaubus/custom-select-for-vue v0.0.8
Simple unstyled custom select component for Vue.js 3 with v-model and support of @focusout event

Installation
npm i @beaubus/custom-select-for-vueUsage
import {CustomSelect} from '@beaubus/custom-select-for-vue';
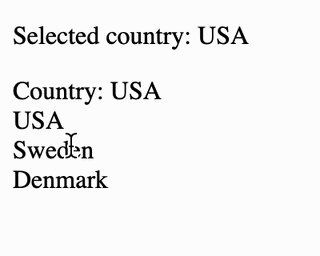
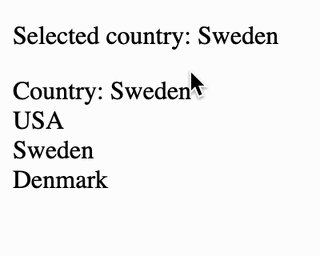
<CustomSelect label="Country"
v-model="country"
:options="countries"
></CustomSelect>Styling
Select: .cs-input
Select label: .cs-input label
Select options: .cs-options
Select option: .cs-options div