@bestsellerit/backstage-plugin-harbor-backend v0.3.2
:warning: As we are no longer using Harbor ourselves, we are looking for someone to take over the ownership of this plugin.
If you are interested in taking the ownership of this plugin, please create an issue and tag @BESTSELLER/engineering-services
Backstage Harbor Backend plugin
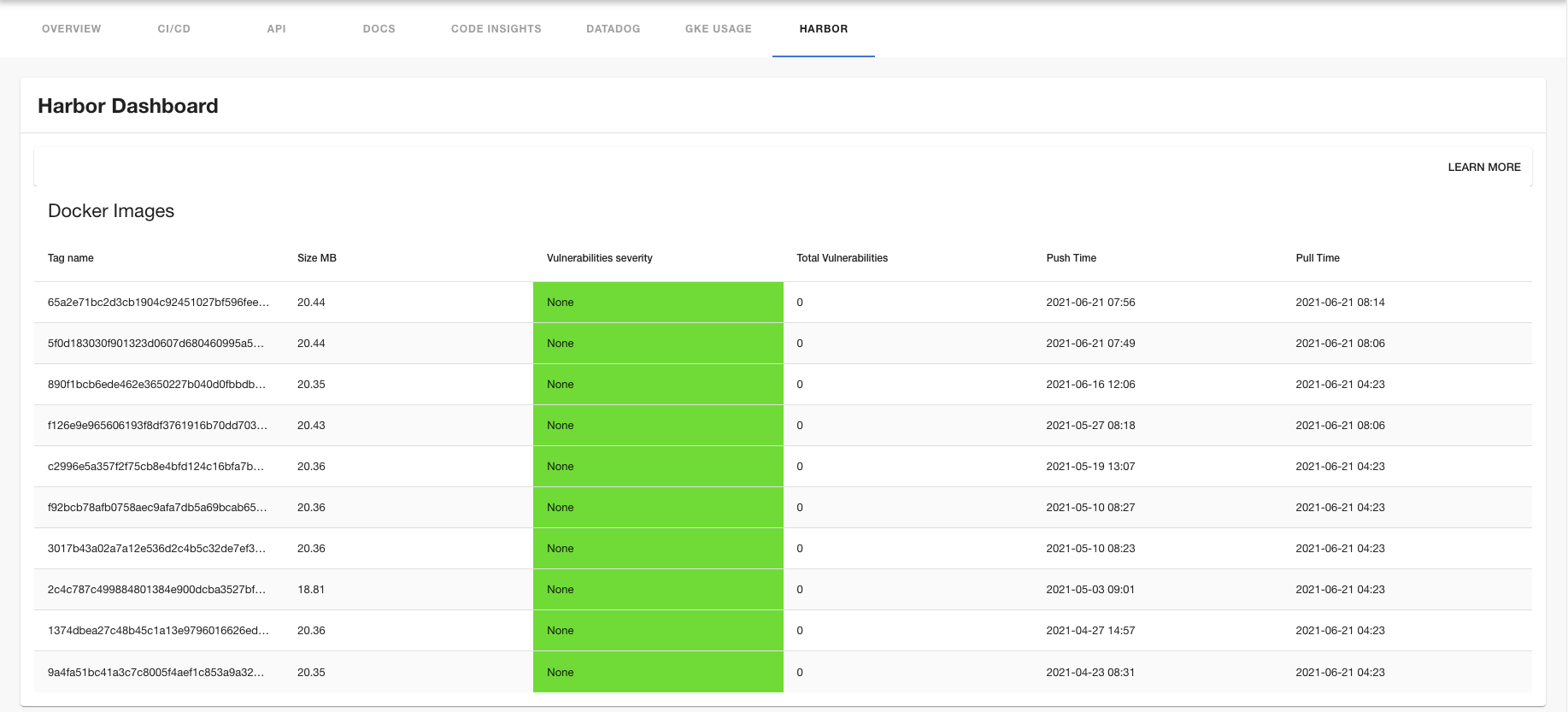
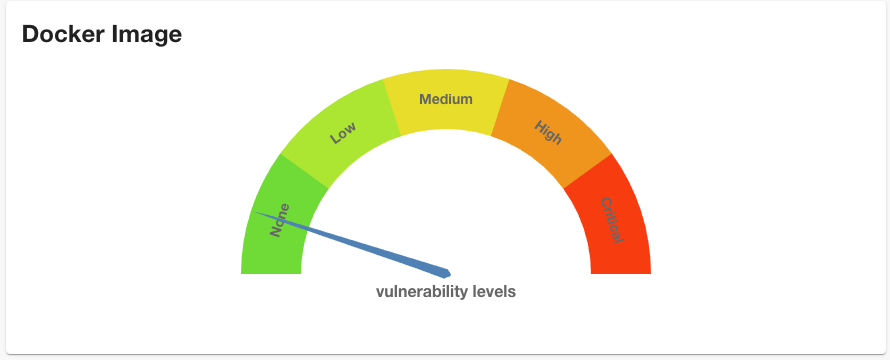
Welcome to the harbor backend plugin! This plugin will show information about your docker images within harbor


Getting started
Enabling frontend
cd package/app
yarn add @bestsellerit/backstage-plugin-harbor// packages/app/src/plugins.ts
export { plugin as harbor } from '@bestsellerit/backstage-plugin-harbor';// packages/app/src/components/catalog/EntityPage.tsx
import { Router as HarborRouter } from '@bestsellerit/backstage-plugin-harbor';
const serviceEntityPage = (
<EntityPageLayout>
// ...
<EntityLayout.Route path="/harbor" title="Harbor">
<EntityHarborContent />
</EntityLayout.Route>
</EntityPageLayout>
)// packages/app/src/components/catalog/EntityPage.tsx
const overviewContent = (
<Grid container spacing={6} alignItems="stretch">
// ...
<EntitySwitch>
<EntitySwitch.Case if={isHarborAvailable}>
<Grid item>
<EntityHarborCard/>
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
...
</Grid>
);Enabling backend
cd packages/backend
yarn add @bestsellerit/backstage-plugin-harbor-backendCreate a new file named packages/backend/src/plugins/harbor.ts, and add the following to it
import { createRouter } from '@bestsellerit/backstage-plugin-harbor-backend';
import { Router } from 'express';
import { PluginEnvironment } from '../types';
export default async function createPlugin({
logger,
config,
}: PluginEnvironment): Promise<Router> {
return await createRouter({ logger, config });
}And finally, wire this into the overall backend router. Edit packages/backend/src/index.ts
import harbor from './plugins/harbor';
// ...
async function main() {
// ...
const harborEnv = useHotMemoize(module, () => createEnv('harbor'));
apiRouter.use('/harbor', await harborusage(harborEnv));Configuration
The plugin requires configuration in the Backstage app-config.yaml to connect to harbors API.
harbor:
baseUrl: https://harbor.yourdomain.com
username:
$env: HARBOR_USERNAME
password:
$env: HARBOR_PASSWORDAdding annotations and values to your component file.
apiVersion: backstage.io/v1alpha1
kind: System
metadata:
name: sample-system
description: "A sample system"
annotations:
goharbor.io/repository-slug: project/repositoryContributing
Everyone is welcome to contribute to this repository. Feel free to raise issues or to submit Pull Requests.
