@blockhandbook/bootstrap-controls v0.1.15
Bootstrap powered controls for styling blocks built for the WordPress block editor
A library of common block styling controls powered by bootstrap.
Installation
npm i @blockhandbook/bootstrap-controls --save-devThis package assumes that your code will run in an ES2015+ environment.
Setup
You need to be using bootstrap. Getting it setup for use in WordPress can be a little tricky, which is why we put together this @blockhandbook/bootstrap package.
See Documentation
Usage
A handful of common styling controls powered by boostrap classes are bundled in this package:
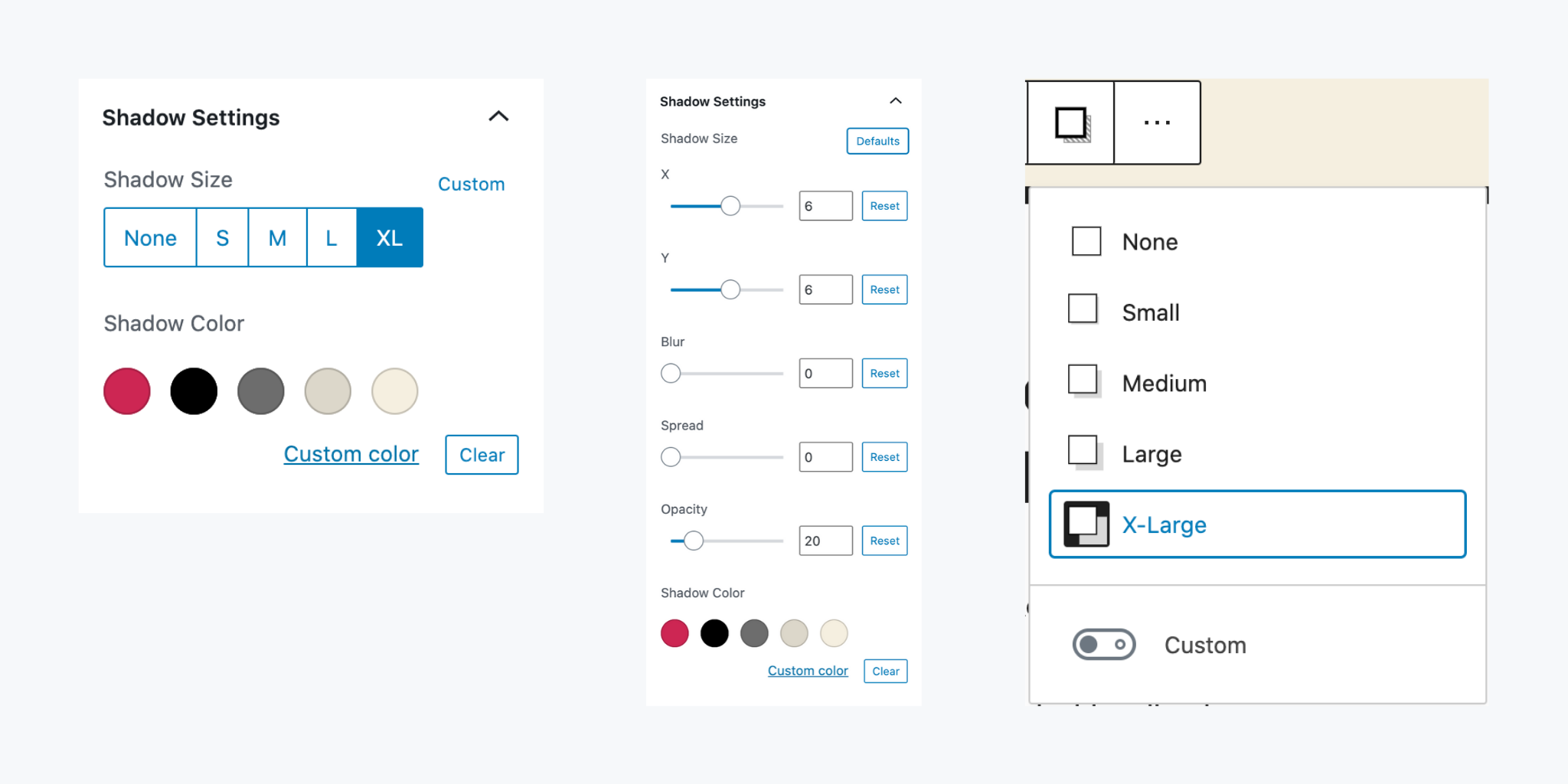
BoxShadowControls
Toolbar & InspectorControls for adding box shadow settings to blocks:
 See Documentation
See Documentation
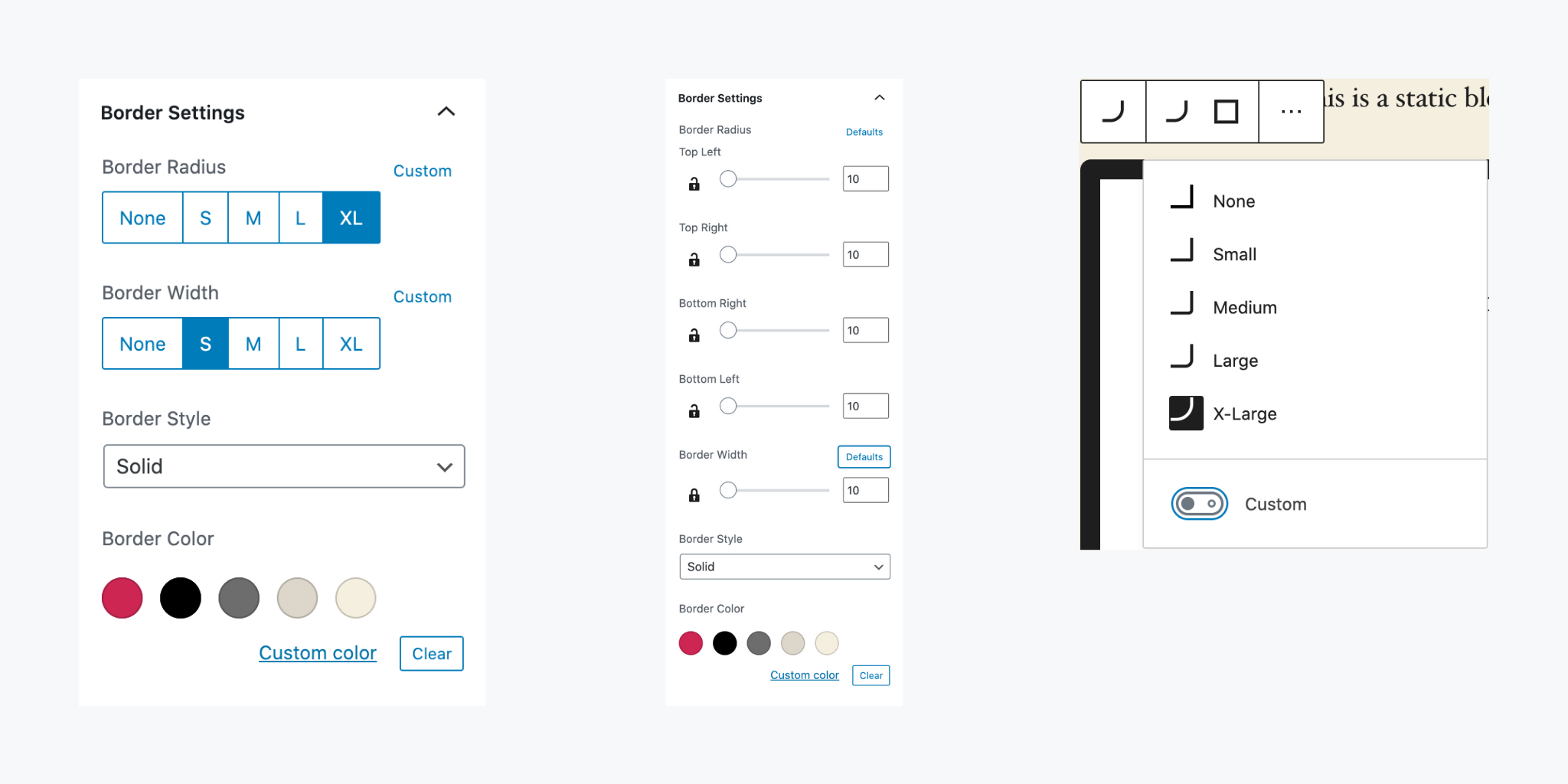
BorderControls
Toolbar & InspectorControls for adding border settings to blocks:
 See Documentation
See Documentation
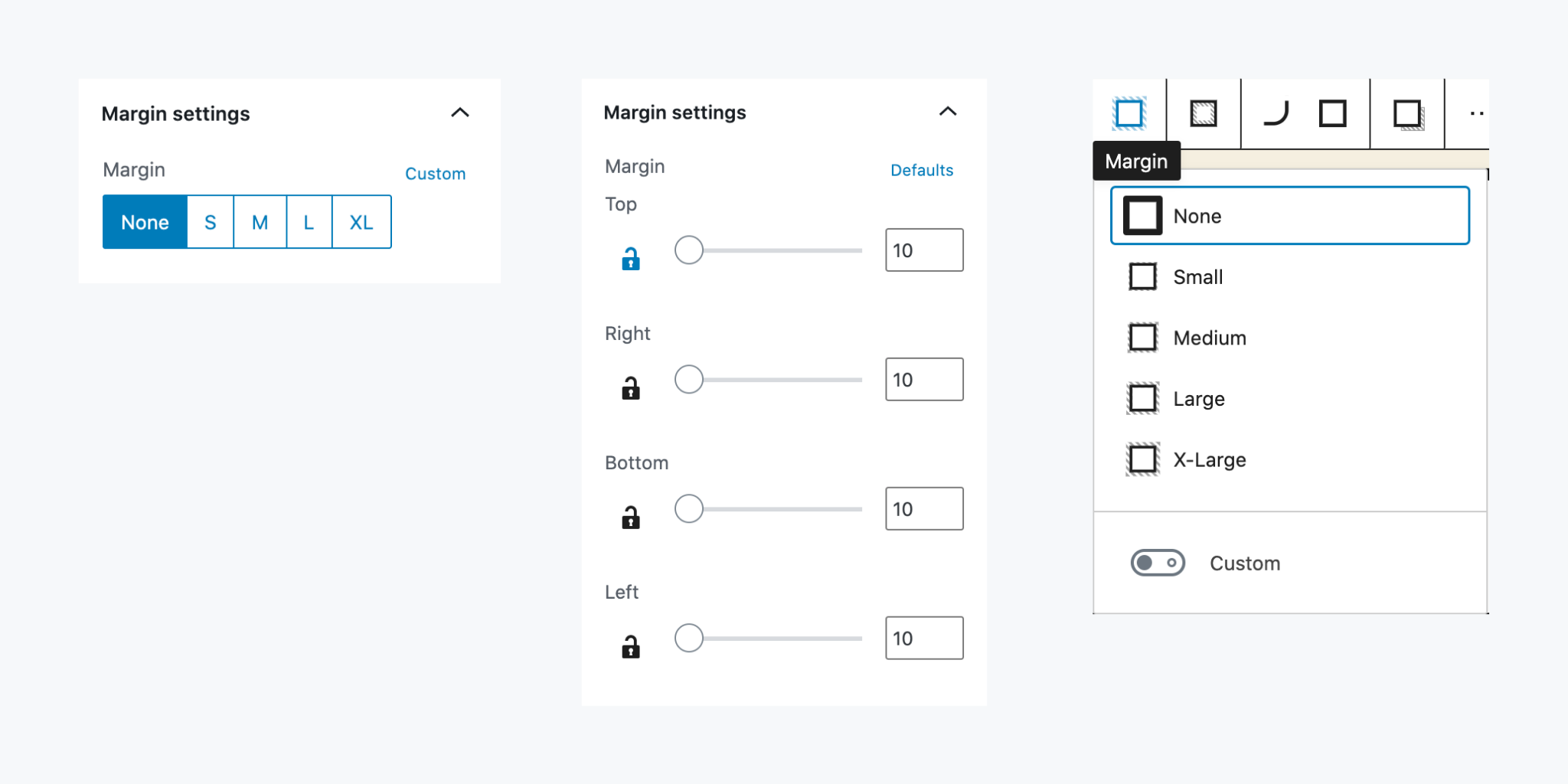
MarginControls
Toolbar & InspectorControls for adding margin settings to blocks:
 See Documentation
See Documentation
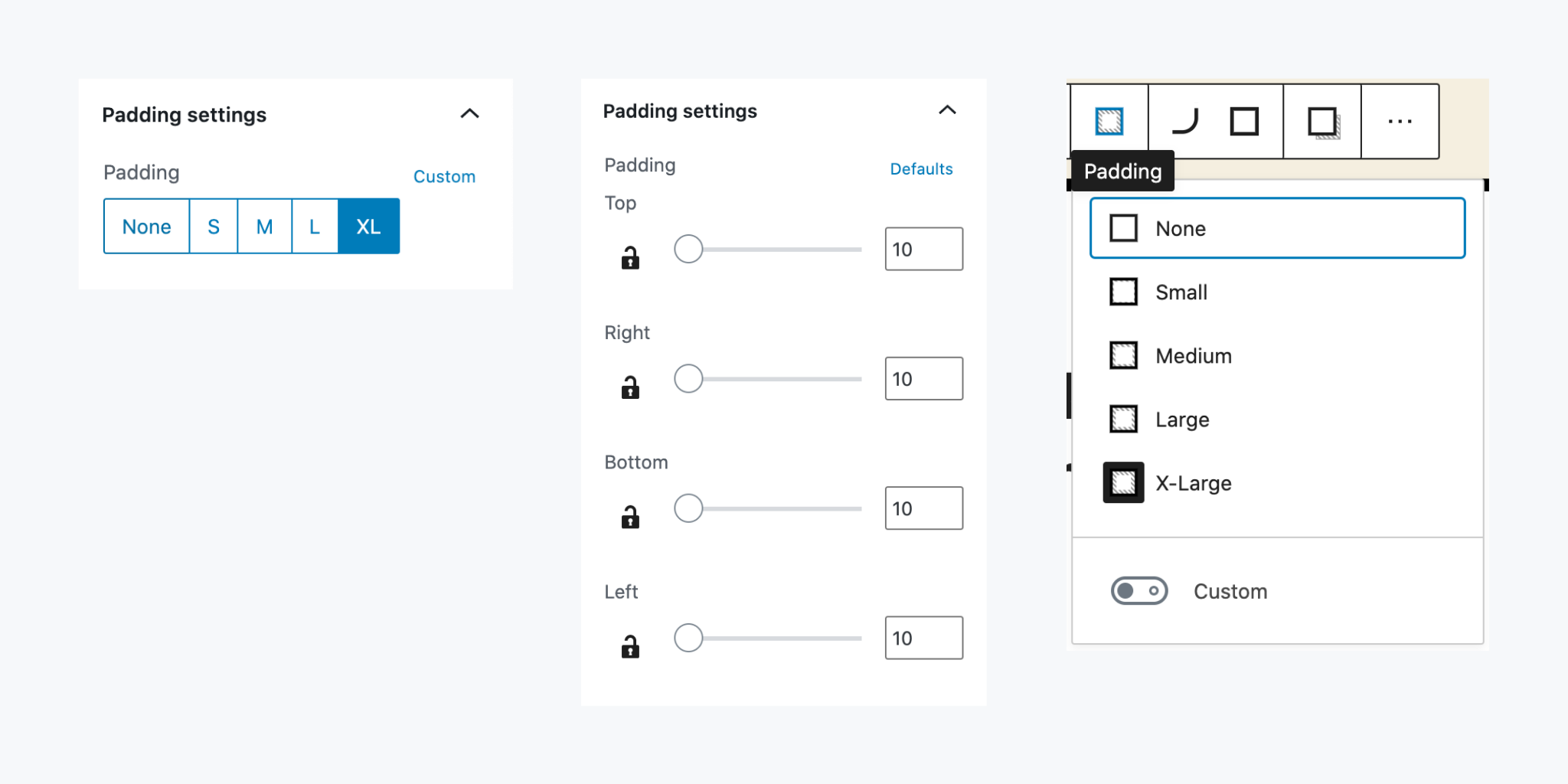
PaddingControls
Toolbar & InspectorControls for adding padding settings to blocks:
 See Documentation
See Documentation
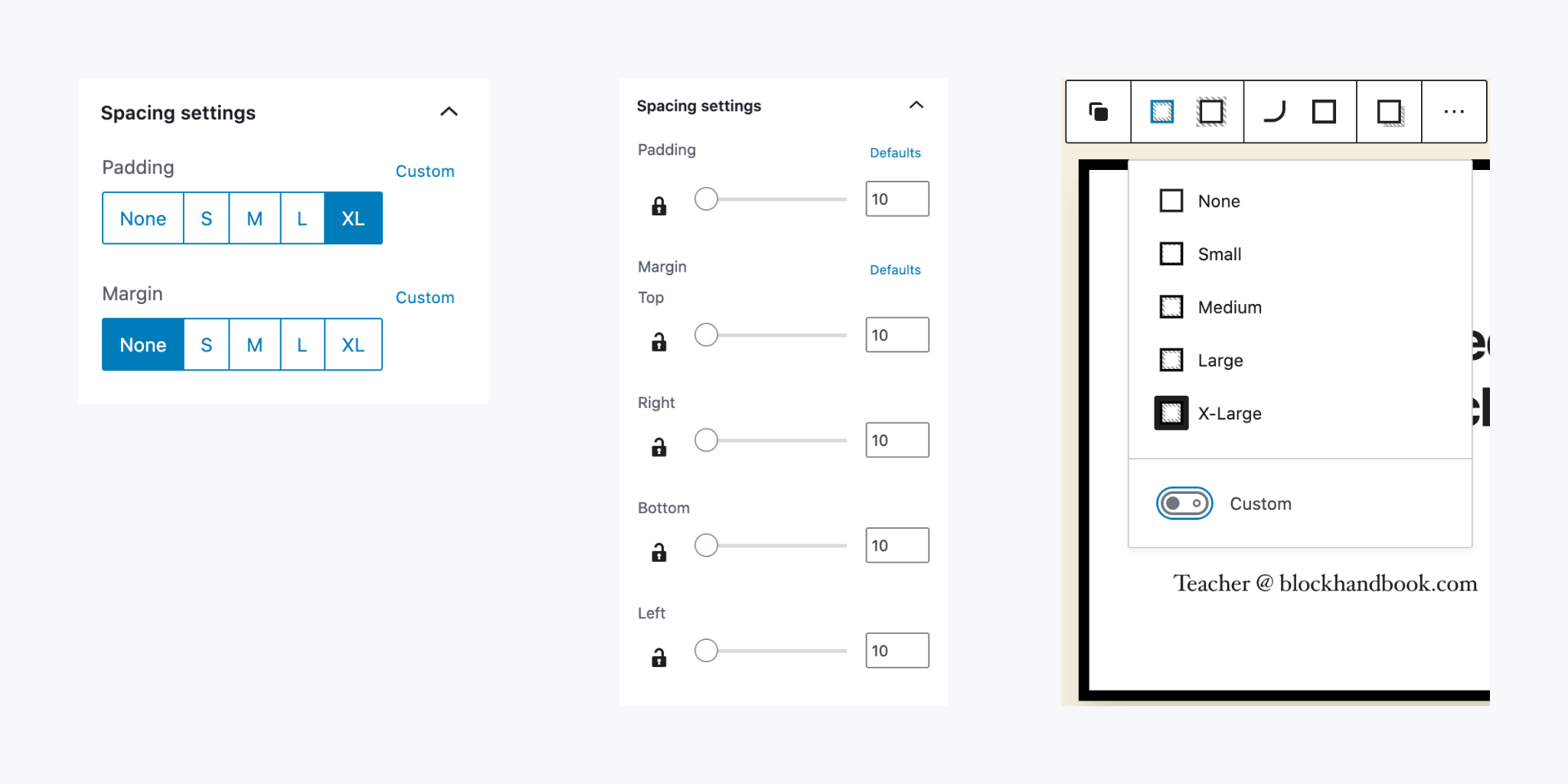
SpacingControls
Toolbar & InspectorControls for adding spacing settings to blocks:
 See Documentation
See Documentation