1.0.2 • Published 4 years ago
@branius/react-material-number-rating v1.0.2
react-material-number-rating
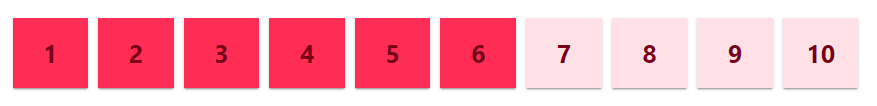
Light Preview (Based on parent component background color):

Dark Preview (Based on parent component background color):

To import the component:
import MaterialNumberRating from 'react-material-number-rating';To use it call component named:
<MaterialNumberRating start={} end={} current={} mouseEnteredOn={} clickedOn={}/>Pass rating start, end, current value. Example:
<MaterialNumberRating start={1} end={10} current={5} mouseEnteredOn={} clickedOn={}/>To get rating value use React.useCallBack from parent component. Example:
Parent component:
import { useCallback } from "react";
const mouseEnteredOn = useCallback((current_rating) => {
console.log(current_rating);
}, []);Pass this callback to MaterialNumberRating component like this:
<MaterialNumberRating start={1} end={10} current={5} mouseEnteredOn={mouseEnteredOn} clickedOn={}/>To Get which rating value clicked use React.useCallBack from parent component. Example:
Parent component:
const clickedOn = useCallback((current_rating) => {
console.log(current_rating);
}, []);Pass this callback to MaterialNumberRating component like this:
<MaterialNumberRating start={1} end={10} current={5} mouseEnteredOn={mouseEnteredOn} clickedOn={clickedOn}/>There are some optional properties for customization:
gap : number //example = 2 gap between each numbers
itemPerGrid : number //example = 3
backgroundColor : string //example = "#FF2D5526"
textColor : string //example = "#780017"
onActiveBackgroundColor : string //example = "#FF2D55"
onActiveTextColor : string //example = "#780017"
padding : [paddingTop, paddingBottom, paddingRight, paddingLeft] //example = [15, 15, 0, 0]
spacing: number //example = 2
borderRadius : number //example = 0
fontWeight: string //example = "bolder"
fontSize: number //example = 20