@brightspace-ui-labs/ou-filter v3.5.1
d2l-labs-ou-filter
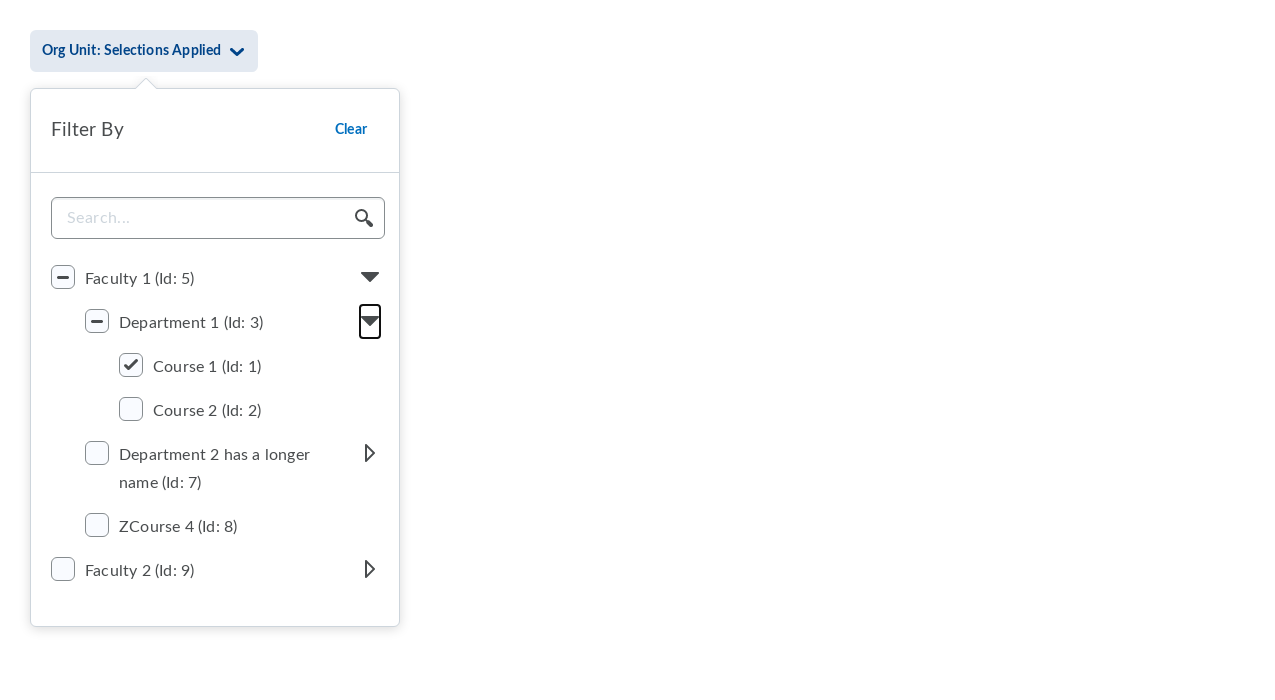
A Lit component that renders org unit structure tree. It supports load more and searching functionality.
Note: this is a "labs" component. While functional, these tasks are prerequisites to promotion to BrightspaceUI "official" status:
- Design organization buy-in
- Architectural sign-off
- Continuous integration
- Cross-browser testing
- Unit tests (if applicable)
- Accessibility tests
- Visual diff tests
- Localization with Serge (if applicable)
- Demo page
- README documentation
Screenshot

Usage
import { action, decorate, observable } from 'mobx';
import { MobxLitElement } from '@adobe/lit-mobx';
import { OuFilterDataManager } from '@brightspace-ui-labs/ou-filter/ou-filter.js';
class FooDataManager extends OuFilterDataManager {
constructor() {
super();
this._orgUnitTree = new Tree({});
}
async loadData() {
this._orgUnitTree = new Tree({ nodes: ..., ... });
}
}
decorate(FooDataManager, {
_orgUnitTree: observable,
loadData: action
});
class FooPage extends MobxLitElement {
constructor() {
this.dataManager = new FooDataManager();
}
firstUpdated() {
this.dataManager.loadData();
}
render () {
return html`<d2l-labs-ou-filter
.dataManager=${this.dataManager}
select-all-ui
@d2l-labs-ou-filter-change="${this._orgUnitFilterChange}"
></d2l-labs-ou-filter>`;
}
_orgUnitFilterChange() {
console.log(event.target.selected);
}
}Properties:
| Property | Type | Default | Description |
|---|---|---|---|
| dataManager | Object | {empty} | Object that extends OuFilterDataManager. It provides and manages data for d2l-labs-ou-filter |
| select-all-ui | Boolean | {empty} | Shows Select all button |
| d2l-labs-ou-filter-change | Function | {empty} | Event handler that is fired when selection is changed |
| disabled | Boolean | {empty} | Render the filter in a disabled state |
Developing and Contributing
After cloning the repo, run npm install to install dependencies.
Testing
To run the full suite of tests:
npm testAlternatively, tests can be selectively run:
# eslint
npm run lint:eslint
# stylelint
npm run lint:style
# unit tests
npm run test:unitThis repo uses @brightspace-ui/testing's vdiff command to perform visual regression testing:
# vdiff
npm run test:vdiff
# re-generate goldens
npm run test:vdiff goldenRunning the demos
To start a @web/dev-server that hosts the demo page and tests:
npm startVersioning and Releasing
This repo is configured to use semantic-release. Commits prefixed with fix: and feat: will trigger patch and minor releases when merged to main.
To learn how to create major releases and release from maintenance branches, refer to the semantic-release GitHub Action documentation.
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago