@brightspace-ui-labs/wizard v3.0.1
Wizard
Note: this is a "labs" component. While functional, these tasks are prerequisites to promotion to BrightspaceUI "official" status:
- Design organization buy-in
- design.d2l entry
- Architectural sign-off
- Continuous integration
- Cross-browser testing
- Unit tests (if applicable)
- Accessibility tests
- Visual diff tests
- Localization with Serge (if applicable)
- Demo page
- README documentation
For further information on this and other components, refer to The Brightspace UI Guide.
Installation
To install from NPM:
npm install @brightspace-ui-labs/wizardUsage
Include the webcomponents.js polyfill loader (for browsers who don't natively support web components), then include necessary components:

<head>
<script type="module" src="@brightspace-ui-labs/wizard/d2l-wizard.js"></script>
<script type="module" src="@brightspace-ui-labs/wizard/d2l-step.js"></script>
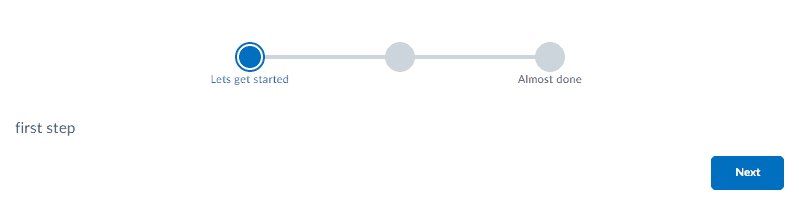
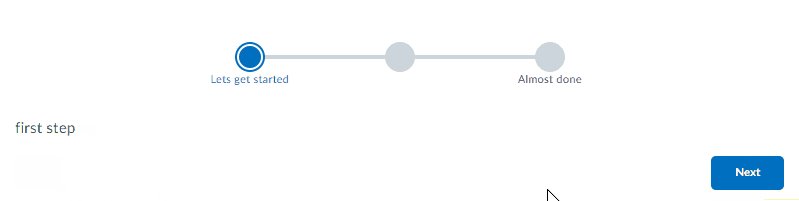
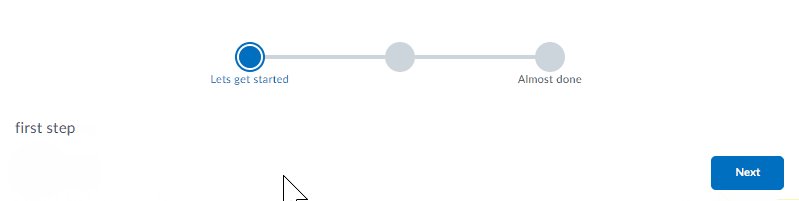
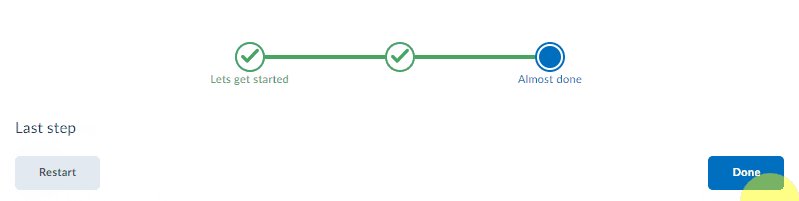
</head>Basic Usage
Add the component to your page
<d2l-labs-wizard id="wizard">
<d2l-labs-step title="Step 1">
<p> First step </p>
</d2l-labs-step>
<d2l-labs-step title="Step 2">
<p> Second step </p>
</d2l-labs-step>
</d2l-labs-wizard>
<script>
var wizard = document.getElementById('wizard');
wizard.addEventListener('stepper-next', function() {
wizard.next();
});
wizard.addEventListener('stepper-restart', function() {
wizard.restart();
});
</script>Properties:
| Properties | Type | Description |
|---|---|---|
title | String | Text displayed in the wizard step |
restart-button-title | String | Text that is displayed within the button |
restart-button-tooltip | String | Text that is displayed within the button tooltip |
hide-restart-button | Boolean | Hide the Restart button |
next-button-title | String | Text that is displayed within the button |
next-button-tooltip | String | Text that is displayed within the button tooltip |
disable-next-button | Boolean | Disable the Next button |
hide-next-button | Boolean | Hide the Next button |
Events:
stepper-next: dispatched when the Next button is clickedstepper-restart: dispatched when the Restart button is clicked
Developing, Testing and Contributing
After cloning the repo, run npm install to install dependencies.
To run the app and view the demo page:
npm run startTo lint (eslint and Polymer lint):
npm run lintTo lint AND run local unit tests:
npm run testVersioning and Releasing
This repo is configured to use semantic-release. Commits prefixed with fix: and feat: will trigger patch and minor releases when merged to main.
To learn how to create major releases and release from maintenance branches, refer to the semantic-release GitHub Action documentation.
Dependabot
Until the ts-node issue is resolved, do not merge Dependabot PRs that seek to upgrade ts-node. Other dependency updates should be handled normally.
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
