1.0.1 • Published 4 years ago
@caminkunick/data-grid-editor v1.0.1
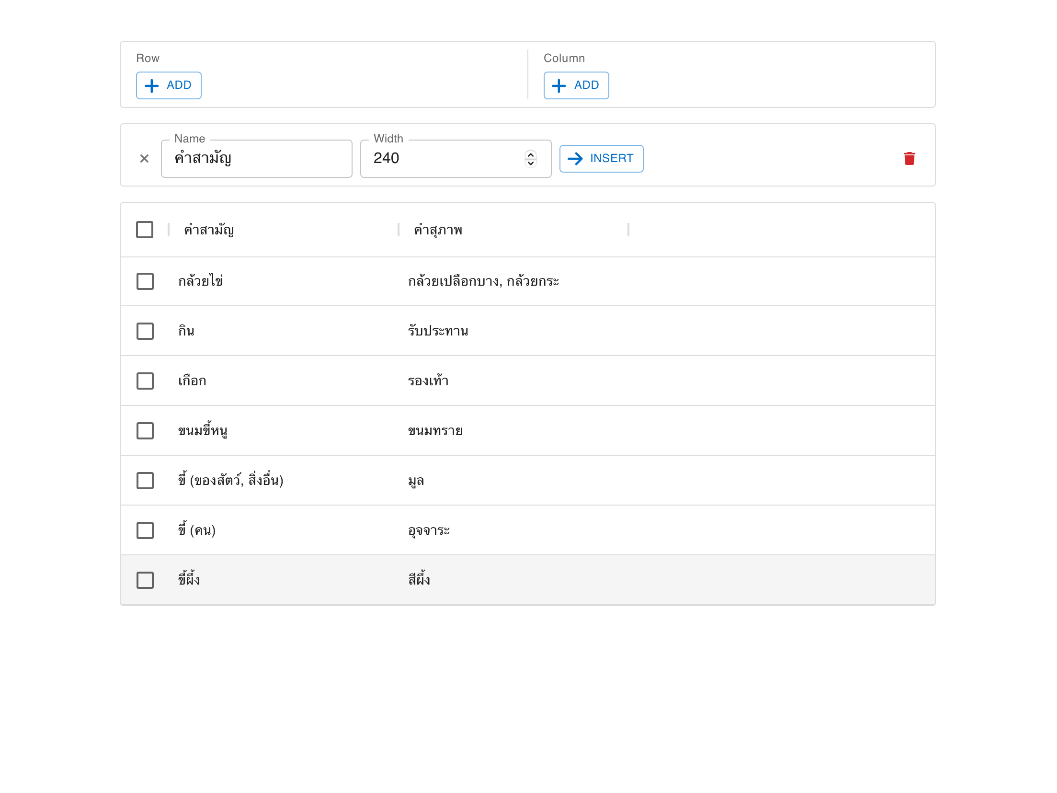
@caminkunick/data-grid-editor
made from Material-ui DataGrid create-react-library and FontAwesomeIcon

Install
npm install --save @caminkunick/data-grid-editorUsage
// TYPESCRIPT
import * as React from 'react'
import {
DataGridEditor,
DataGridEditorData,
DataGridEditorDefaultData
} from '@caminkunick/data-grid-editor'
import '@caminkunick/data-grid-editor/dist/index.css'
export const Example = () => {
const [data, setData] = React.useState<DataGridEditorData>({
...DataGridEditorDefaultData
})
return (
<DataGridEditor
value={data}
onChange={(data) => setData(data)}
/>
)
}License
MIT © caminkunick

