2.0.1 • Published 7 years ago
@clarketm/saga-monitor v2.0.1
Saga Monitor
Simple, elegant, and configurable redux-saga monitor.
Installation
Yarn
$ yarn add @clarketm/saga-monitorNPM
$ npm install @clarketm/saga-monitor --saveCDN
.es.js | .js | .min.js |
|---|---|---|
| 🔗 | 🔗 | 🔗 |
Configuration
const defaultConfig = {
level: "debug", // logging level
verbose: true, // verbose mode
color: "#03A9F4", // default color
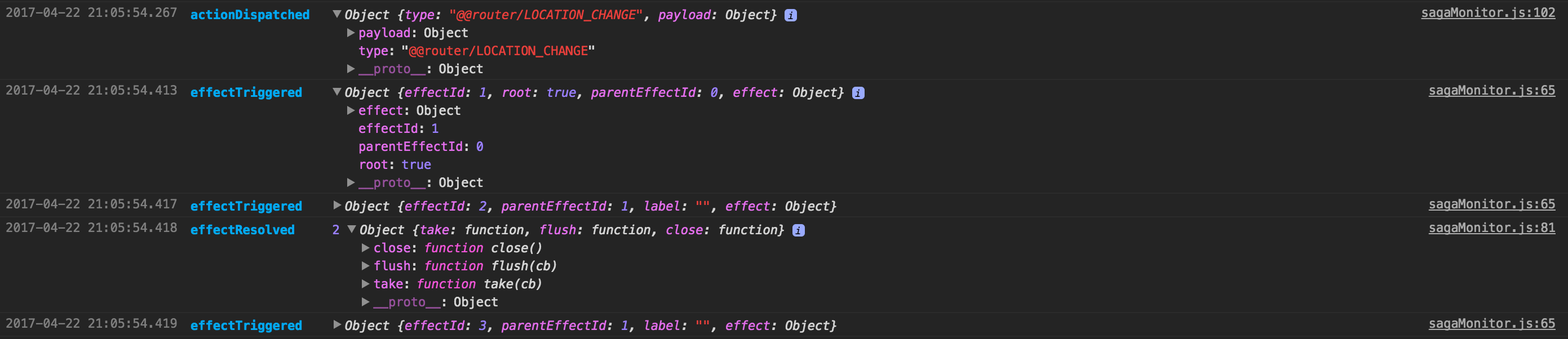
effectTrigger: false, // show triggered effects
effectResolve: false, // show resolved effects
effectReject: false, // show rejected effects
effectCancel: false, // show cancelled effects
actionDispatch: false // show dispatched actions
};Usage
import createSagaMonitor from "@clarketm/saga-monitor";
// configuration
const config = {
level: "log",
effectTrigger: true,
effectResolve: true,
actionDispatch: true
};
const middleware = [
// create saga middleware w/ sagaMonitor
createSagaMiddleware({
sagaMonitor: createSagaMonitor(config)
})
];
Run
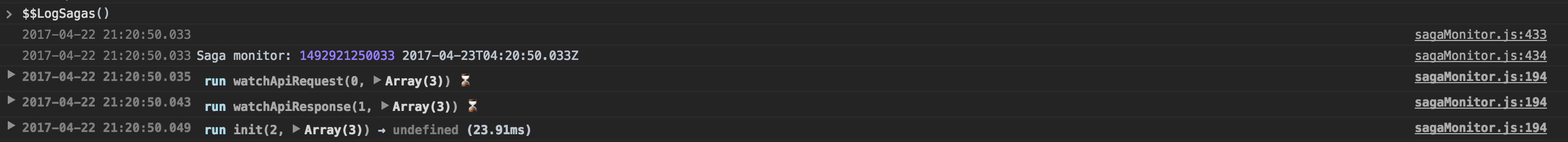
$$LogSagas()in the developer console to display a snapshot of all the available sagas.

Credits
This was adapted from the sagaMonitor example in the redux-saga repository.
License
MIT © Travis Clarke

