1.0.0 • Published 2 years ago
@codeflex/antd-bpmn v1.0.0
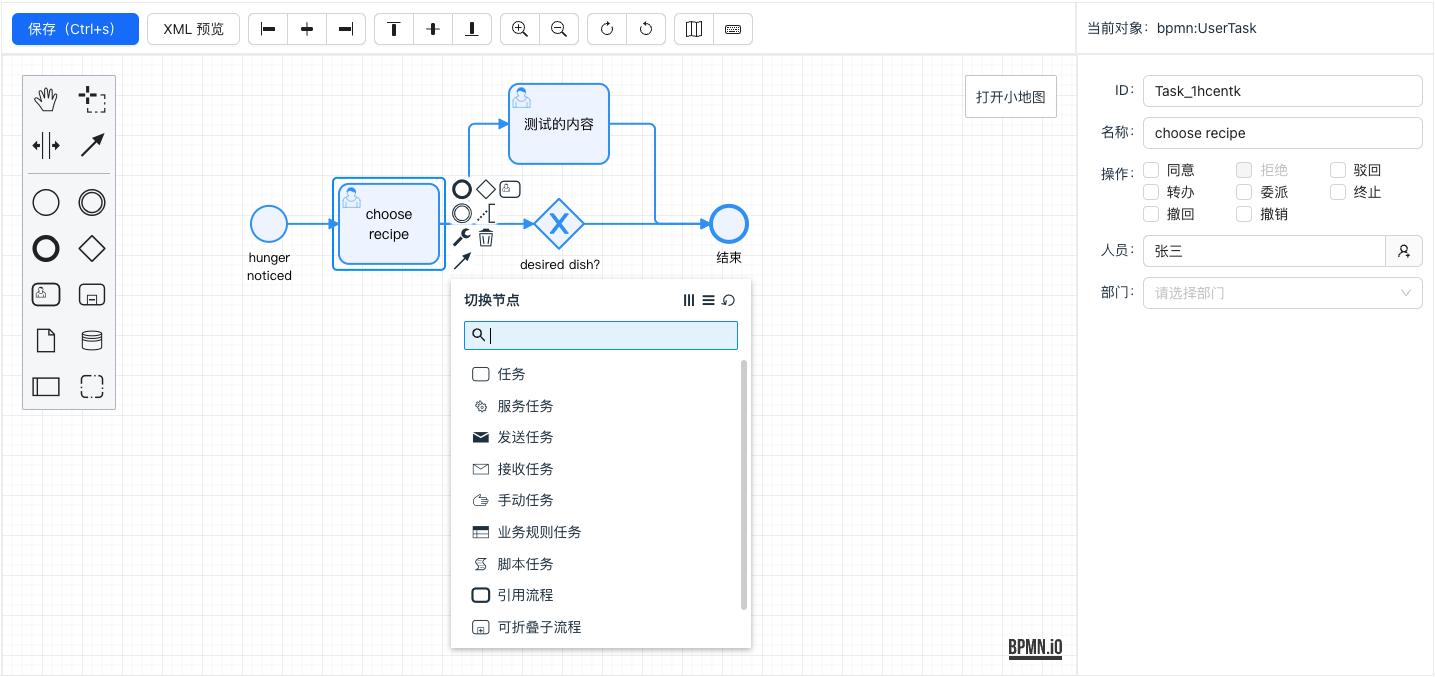
Antd-bpmn
一个基于 React + Ant.design + bpmn.js 编写的工作流高阶组件。

已完成功能
- 基于 bpmn.js 的基础画图功能
- XML 预览
- XML 保存
- 对齐方式:向右对齐,左右居中,向左对齐,向上对齐,上下居中,向下对齐
- 放大、缩小
- 撤销、重做
- 小地图、快捷键
- 重写工具栏(更符合国人习惯)
- 重写元素菜单(更符合国人习惯)
- 属性面板的设置
如何使用
安装:
npm i @codeflex/antd-bpmn示例代码:
function App() {
const config: AntdBpmnConfig = {
deptDataUrl: "/xxxx",
deptDataUrl: "bpmn.demo.xml",
onLoad: (url, set) => {
console.log("onLoad", url)
// 加载 xml 数据
if (url === "bpmn.demo.xml") {
fetch(url).then(response => set(response.text()))
.catch(err => console.log(err));
}
// 加载部门数据
else {
set([
{value: 'dept1', label: '北京分公司'},
{value: 'dept2', label: '上海分公司'},
{value: 'dept3', label: '-- 上海研发部'},
])
}
},
onChooseAssignee: (set) => {
set(Math.random(), "Michael");
},
};
return <AntdBpmn config={config}/>;
}AntdBpmnConfig 说明:
- xmlDataUrl: 获取 bpmn xml 数据的 URL
- deptDataUrl: 获取部门数据的 URL
- onLoad: 监听加载网络数据,数据加载完毕后通过第二个参数
set方法来设置 - onChooseAssignee: 监听选择用户操作,选择用户后通过第二个参数
set方法来设置
运行测试
git clone https://gitee.com/antdadmin/antd-bpmn.git
npm install
npm run devAntd-bpmn 需要等第一个版本 release 后,才会发布到 NPM 仓库。
AntdAdmin 介绍
AntdAdmin 是一个致力于 中国信创 产业的前端开源框架,其底层技术栈主要以 React + Ant.design 为主。AntdAdmin 开源(或者计划开源)的产品主要如下:
- antd-admin:一个基于 React + Ant.Design 的中(后)台 UI 框架(准备中...)。
- antd-crud:一个基于 React + Ant.Design 的增删改查高级组件(已开源:https://gitee.com/antdadmin/antd-crud )。
- antd-bpmn:一个基于 React + Ant.Design 的工作流设计组件(已开源:https://gitee.com/antdadmin/antd-bpmn )。
- antd-builder:一个基于 React + Ant.Design 的表单拖拽设计组件(准备中...)。
AntdAdmin 交流 QQ 群: 560291578
1.0.0
2 years ago