0.1.2 • Published 5 years ago
@committed/annotation-viewer v0.1.2
@committed/annotation-viewer
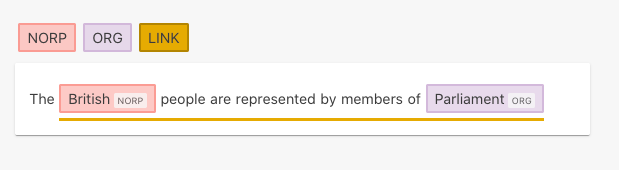
Annotation Viewer
Install
yarn add @committed/annotation-viewer @committed/components @material-ui/corePeer dependencies
yarn add @committed/components @material-ui/coreUsage
import React from 'react'
import { AnnotationViewer } from '@committed/annotation-viewer'
class Example extends React.Component {
render() {
return (
<AnnotationViewer
text="The British people are represented by members of Parliament"
marks={[
{
offset: 4,
length: 7,
type: 'NORP',
},
{
offset: 49,
length: 10,
type: 'ORG',
},
]}
inlines={[
{
offset: 4,
length: 55,
type: 'Link',
},
]}
/>
)
}
}NB The committed component
ThemeProvidermust be in the react component stack. (Future versions may remove these pees dependencies.)
Further examples of use and configuration options can be seen in the storybook.
Development
The main build is currently performed using Rollup and yarn build.
We use storybook to develop and document the components, this is run in development using
yarn storybookand to create a production version
yarn build-storybookExample
To run the example:
yarn
yarn build
cd example
yarn
yarn startLicense
MIT - © Committed Software 2020 https://committed.io