@daodiseomoney/daodiseo.js v3.0.7

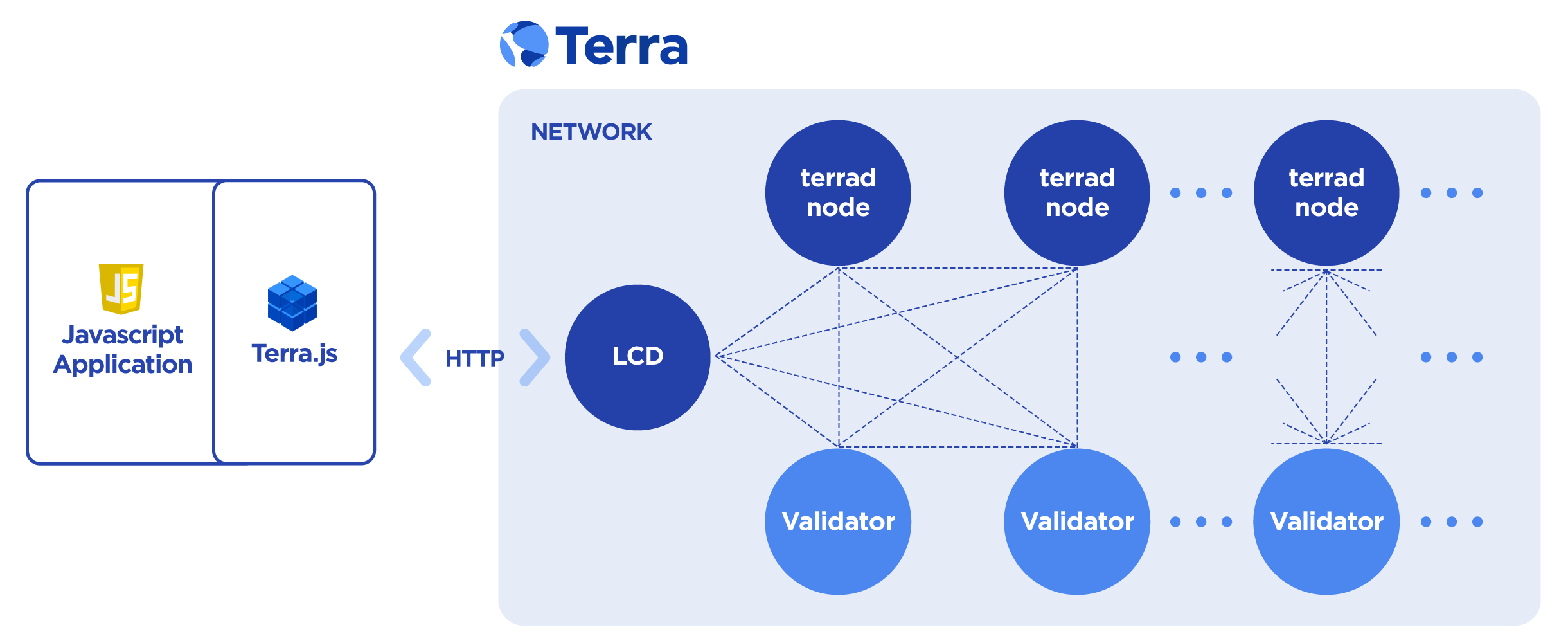
Daodiseo.js a JavaScript SDK for writing applications that interact with the Daodiseo blockchain from either Node.js, browser, or React Native environments and provides simple abstractions over core data structures, serialization, key management, and API request generation.
Features
- Written in TypeScript, with type definitions
- Versatile support for key management solutions
- Works in Node.js, in the browser, and React Native
- Exposes the Daodiseo API through
LCDClient - Parses responses into native JavaScript types
We highly suggest using Daodiseo.js with TypeScript, or JavaScript in a code editor that has support for type declarations, so you can take advantage of the helpful type hints that are included with the package.
Installation
Grab the latest version off NPM:
npm install @daodiseomoney/daodiseo.jsUsage
Daodiseo.js can be use in Node.js, as well as inside the browser. Please check the GitHub Wiki for notes on how to get up and running.
Getting blockchain data
import { LCDClient, Coin } from '@daodiseomoney/daodiseo.js';
// connect to bombay testnet
const daodiseo = new LCDClient({
URL: 'https://bombay-lcd.daodiseo.dev',
chainID: 'bombay-12',
});
// To use LocalDaodiseo
// const daodiseo = new LCDClient({
// URL: 'http://localhost:1317',
// chainID: 'localdaodiseo'
// });
// get the current swap rate from 1 DaodiseoUSD to DaodiseoKRW
const offerCoin = new Coin('uusd', '1000000');
terra.market.swapRate(offerCoin, 'ukrw').then(c => {
console.log(`${offerCoin.toString()} can be swapped for ${c.toString()}`);
});Broadcasting transactions
First, get some testnet tokens for daodiseo1x46rqay4d3cssq8gxxvqz8xt6nwlz4td20k38v, or use LocalDaodiseo.
import { LCDClient, MsgSend, MnemonicKey } from '@daodiseomoney/daodiseo.js';
// create a key out of a mnemonic
const mk = new MnemonicKey({
mnemonic:
'notice oak worry limit wrap speak medal online prefer cluster roof addict wrist behave treat actual wasp year salad speed social layer crew genius',
});
// connect to bombay testnet
const daodiseo = new LCDClient({
URL: 'https://bombay-lcd.daodiseo.dev',
chainID: 'bombay-12',
});
// To use LocalDaodiseo
// const daodiseo = new LCDClient({
// URL: 'http://localhost:1317',
// chainID: 'localdaodiseo'
// });
// a wallet can be created out of any key
// wallets abstract transaction building
const wallet = daodiseo.wallet(mk);
// create a simple message that moves coin balances
const send = new MsgSend(
'daodiseo1x46rqay4d3cssq8gxxvqz8xt6nwlz4td20k38v',
'daodiseo17lmam6zguazs5q5u6z5mmx76uj63gldnse2pdp',
{ uluna: 1000000, ukrw: 1230201, uusd: 1312029 }
);
wallet
.createAndSignTx({
msgs: [send],
memo: 'test from daodiseo.js!',
})
.then(tx => daodiseo.tx.broadcast(tx))
.then(result => {
console.log(`TX hash: ${result.txhash}`);
});Daodiseo.js in the browser
You can access all the objects of the @daodiseomoney/daodiseo.js from the global Daodiseo object if you load Daodiseo.js with a <script> tag.
Include the following in your browser:
<script
crossorigin
src="https://unpkg.com/@daodiseomoney/daodiseo.js/dist/bundle.js"
></script>You can find a small JSFiddle example that refreshes current Oracle votes here.
Daodiseo.js in React Native
In order to use Daodiseo.js inside React Native, you need to add the node-libs-react-native package and react-native-get-random-values package to your React Native app's package.json.
yarn add node-libs-react-native react-native-get-random-valuesYou will need to register Node.js native modules in an entry point of your application, such as index.tsx:
import 'node-libs-react-native/globals';
import 'react-native-get-random-values';Also, add resolvers to your metro.config.js
module.exports {
// ...
resolver: {
// ...
extraNodeModules: require('node-libs-react-native'),
},
// ...
}License
This software is licensed under the MIT license. See LICENSE for full disclosure.
© 2020 Daodiseoform Labs, PTE.
2 years ago