2.0.5 • Published 6 years ago
@dealmeddevs/react-cron-generator v2.0.5
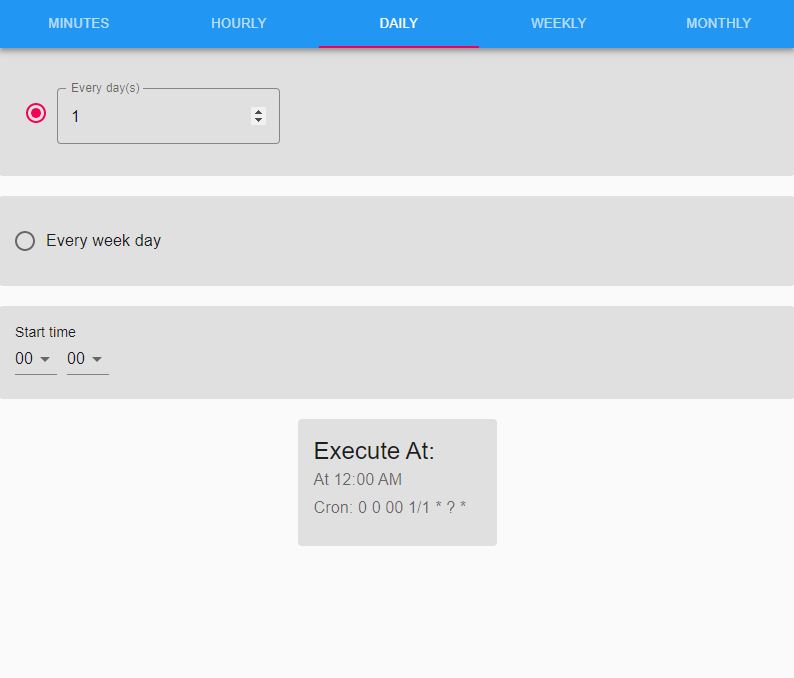
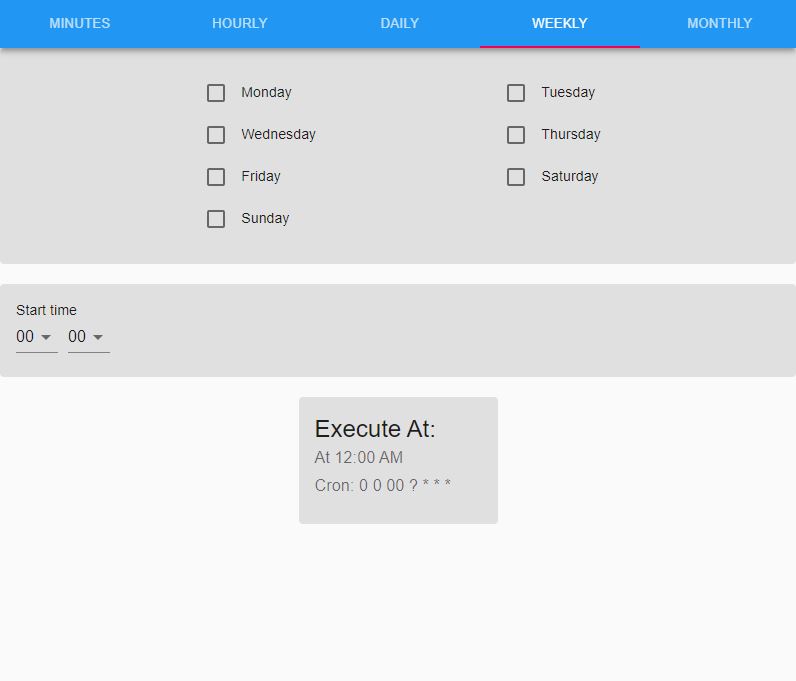
react-cron-generator
Simple react component to generate cron expression (Material-UI)
Getting Started
Package helps to build linux scheduler cron expression. This project uses material-ui
data = '* * * * * * *'npm i --save @dealmeddevs/react-cron-generatordemo
import React, { useState } from 'react'
import Cron from 'react-cron-generator'
const App = (props) => {
const [value, setValue] = useState()
return (
<div>
<Cron
onChange={(e)=> {setValue(e)); console.log(e)}}
value={value}
showResultText={true}
showResultCron={true}
/>
</div>
)
}
export default Appprops
| Prop | Description | Default |
|---|---|---|
| value | cron expression | |
| onChange | ||
| showResultText | show in readable text format | false |
| showResultCron | show cron expression | false |