9.0.3 • Published 10 months ago
@deck.gl-community/editable-layers v9.0.3
@deck.gl-community/editable-layers provides editable and interactive map overlay layers, built using the power of deck.gl.
Getting started
Running the example
git clone git@github.com:uber/@deck.gl-community/editable-layers.gitcd @deck.gl-community/editable-layersyarncd examples/advancedyarnexport MapboxAccessToken='<Add your key>'yarn start-local- You can now view and edit geometry.
Installation
For npm
npm install @deck.gl-community/editable-layersFor yarn
yarn add @deck.gl-community/editable-layersEditableGeoJsonLayer
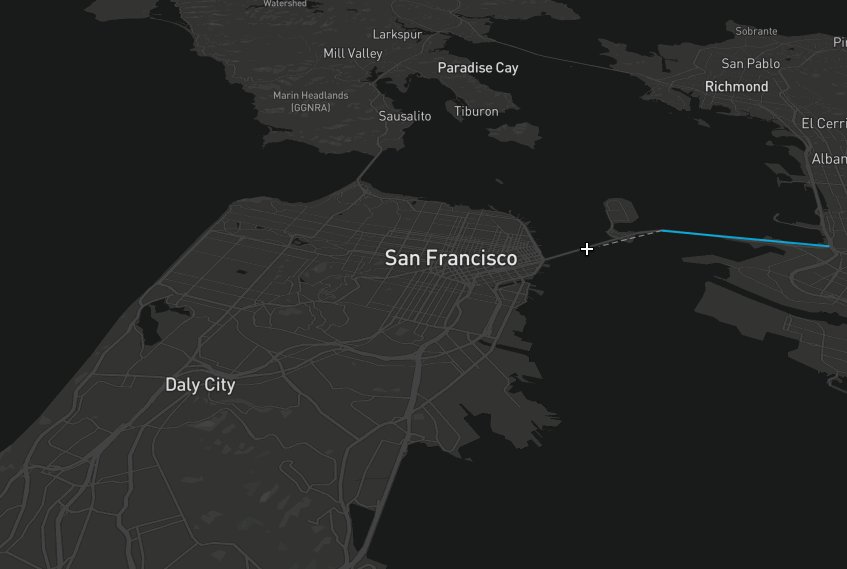
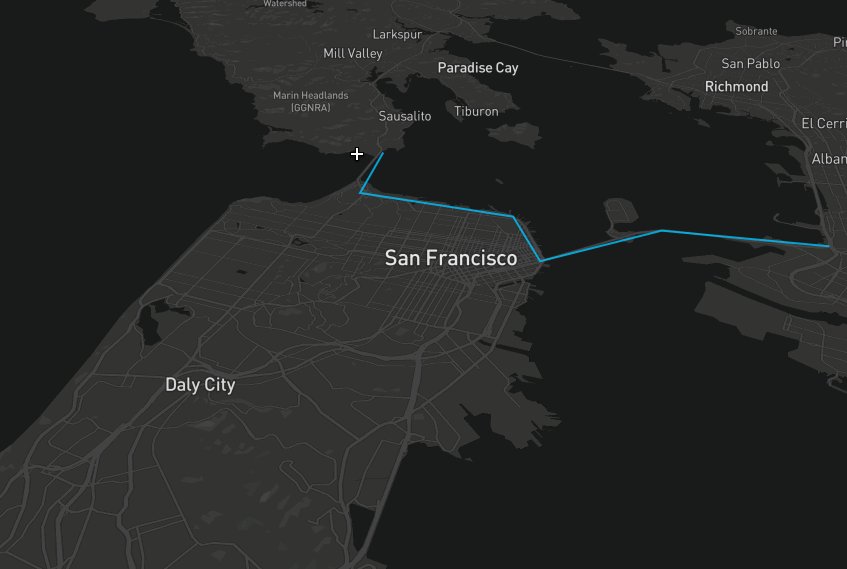
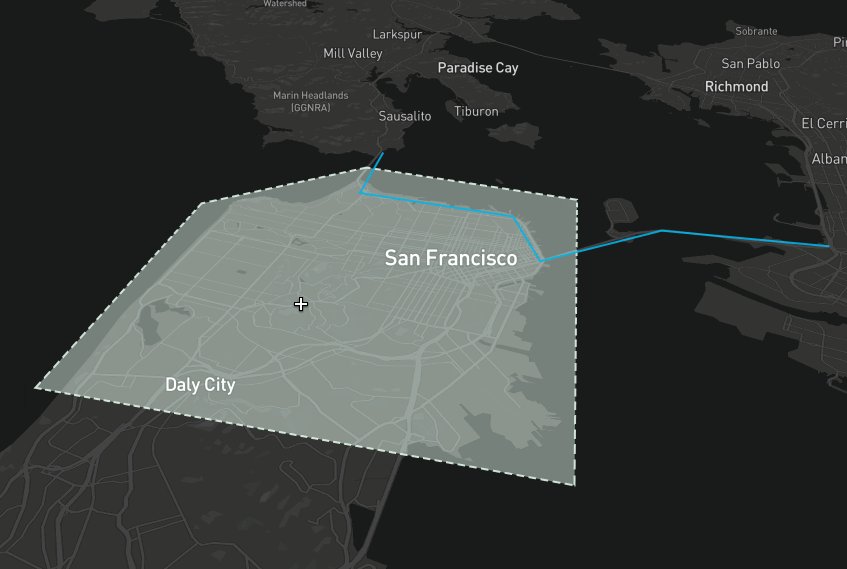
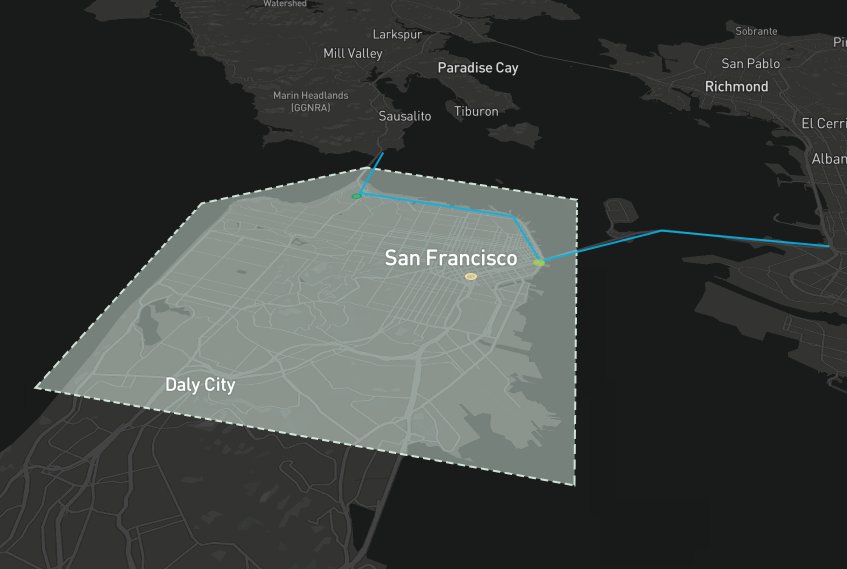
EditableGeoJsonLayer is implemented as a deck.gl layer. It provides the ability to view and edit multiple types of geometry formatted as GeoJSON (an open standard format for geometry) including polygons, lines, and points.
import DeckGL from '@deck.gl/react';
import { EditableGeoJsonLayer, DrawPolygonMode } from '@deck.gl-community/editable-layers';
const myFeatureCollection = {
type: 'FeatureCollection',
features: [
/* insert features here */
],
};
const selectedFeatureIndexes = [];
class App extends React.Component {
state = {
data: myFeatureCollection,
};
render() {
const layer = new EditableGeoJsonLayer({
id: 'geojson-layer',
data: this.state.data,
mode: DrawPolygonMode,
selectedFeatureIndexes,
onEdit: ({ updatedData }) => {
this.setState({
data: updatedData,
});
},
});
return <DeckGL {...this.props.viewport} layers={[layer]} />;
}
}Useful examples (Codesandbox)
9.1.0-beta.5
10 months ago
9.1.0-beta.3
12 months ago
9.1.0-beta.4
12 months ago
9.1.0-beta.2
12 months ago
9.0.3
1 year ago
9.0.2
2 years ago
9.0.0-alpha.1
2 years ago