0.4.11 • Published 10 months ago
@dweber019/backstage-plugin-api-docs-spectral-linter v0.4.11
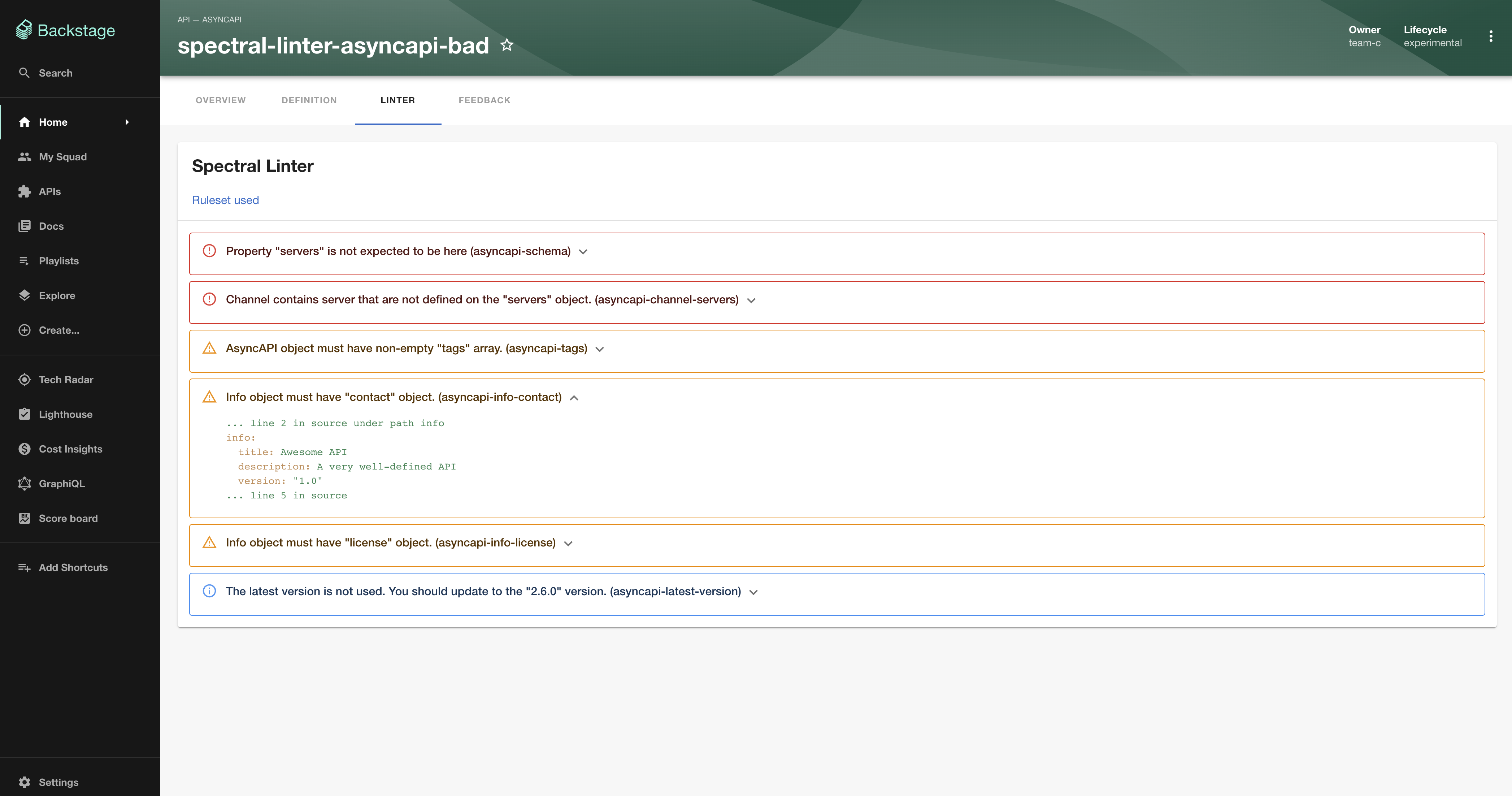
Spectral Linter Plugin
Welcome to the Spectral Linter plugin!
This plugin allows you to lint (validate) API's with rule sets.

Setup
- Install this plugin:
# From your Backstage root directory
yarn --cwd packages/app add @dweber019/backstage-plugin-api-docs-spectral-linterEntity Pages
- Add the plugin as a tab to your Entity pages:
// In packages/app/src/components/catalog/EntityPage.tsx
import { EntityApiDocsSpectralLinterContent, isApiDocsSpectralLinterAvailable } from '@dweber019/backstage-plugin-api-docs-spectral-linter';
...
const apiPage = (
<EntityLayout>
{/* other tabs... */}
<EntityLayout.Route if={isApiDocsSpectralLinterAvailable} path="/linter" title="Linter">
<EntityApiDocsSpectralLinterContent />
</EntityLayout.Route>
</EntityLayout>- Add
backstage.io/spectral-ruleset-urlannotation to yourcatalog-info.yaml:
metadata:
annotations:
backstage.io/spectral-ruleset-url: <url-to-your-yaml-or-json-file>Default rule sets
You can provide default rule sets in you app-config.yaml like this
spectralLinter:
openApiRulesetUrl: <url-to-your-yaml-or-json-file>
asyncApiRulesetUrl: <url-to-your-yaml-or-json-file>Local development
There is a local setup at plugins/api-docs-spectral-linter/dev which can be started with yarn --cwd plugins/api-docs-spectral-linter start from the root.
0.4.9
1 year ago
0.4.8
1 year ago
0.4.10
11 months ago
0.4.11
10 months ago
0.4.7
1 year ago
0.2.15
2 years ago
0.3.0
2 years ago
0.4.5
1 year ago
0.4.4
1 year ago
0.4.6
1 year ago
0.4.1
2 years ago
0.4.0
2 years ago
0.4.3
2 years ago
0.4.2
2 years ago
0.2.14
2 years ago
0.2.13
2 years ago
0.2.12
2 years ago
0.2.11
2 years ago
0.2.10
2 years ago
0.2.9
2 years ago
0.2.8
2 years ago
0.2.7
2 years ago
0.2.6
2 years ago
0.2.5
2 years ago
0.2.4
3 years ago
0.2.3
3 years ago
0.2.2
3 years ago
0.2.1
3 years ago
0.2.0
3 years ago
0.1.0
3 years ago