@dx-kit/react-conditional-match v3.0.0
Conditional Match
A lightweight and flexible React component for conditional rendering that supports multiple matches and fallbacks.
Use it to implement complex rendering logic without having to write complex conditional logic with ternaries or if-else blocks.
Features
Multiple render conditions: With ConditionalMatch, you can specify multiple conditions for rendering different components based on the current state of the application.
Supports multiple matches: Use the ConditionalMatch component to render multiple children based on the conditions you define. The component will render all children that match the condition.
- Supports fallback: Use the "fallback" prop to provide a fallback for when none of the children match the condition.
- TypeScript support: ConditionalMatch is built with TypeScript and provides type definitions for easy integration into TypeScript projects.
- Lightweight and flexible: The ConditionalMatch component is small and can be easily integrated into any React project.
Installation
You can install the @dx-kit/react-conditional-match component using npm or yarn or pnpm:
npm i @dx-kit/react-conditional-matchor
yarn add @dx-kit/react-conditional-matchor
pnpm i @dx-kit/react-conditional-matchUsage
See more examples here - examples
To use the ConditionalMatch component in your React project, you need to import it and use it in your JSX code.
import React, { useState } from "react";
import { ConditionalMatch } from "@dx-kit/react-conditional-match";
const MyComponent = () => {
const [val, setVal] = useState(2);
return (
<ConditionalMatch fallback={<div>No matches found.</div>}>
<ConditionalMatch.Render when={val < 5}>{val} is less than 5</ConditionalMatch.Render>
<ConditionalMatch.Render when={val === 5}>{val} is equal than 5 </ConditionalMatch.Render>
<ConditionalMatch.Render when={val > 5}>{val} is greater than 5 </ConditionalMatch.Render>
</ConditionalMatch>
);
};In this example, the ConditionalMatch component will render the first child that matches one of the conditions. If none of the children match the condition, the component will render the fallback element.
<ConditionalMatch fallback='Initial state'>
<Render when={loading}>Loading...</Render>
<Render when={data?.length}>
<DataComp data={data} />
</Render>
<Render when={error}>{error}</Render>
</ConditionalMatch>Usage compared with if-else and ternary
| Image | Description | |
|---|---|---|
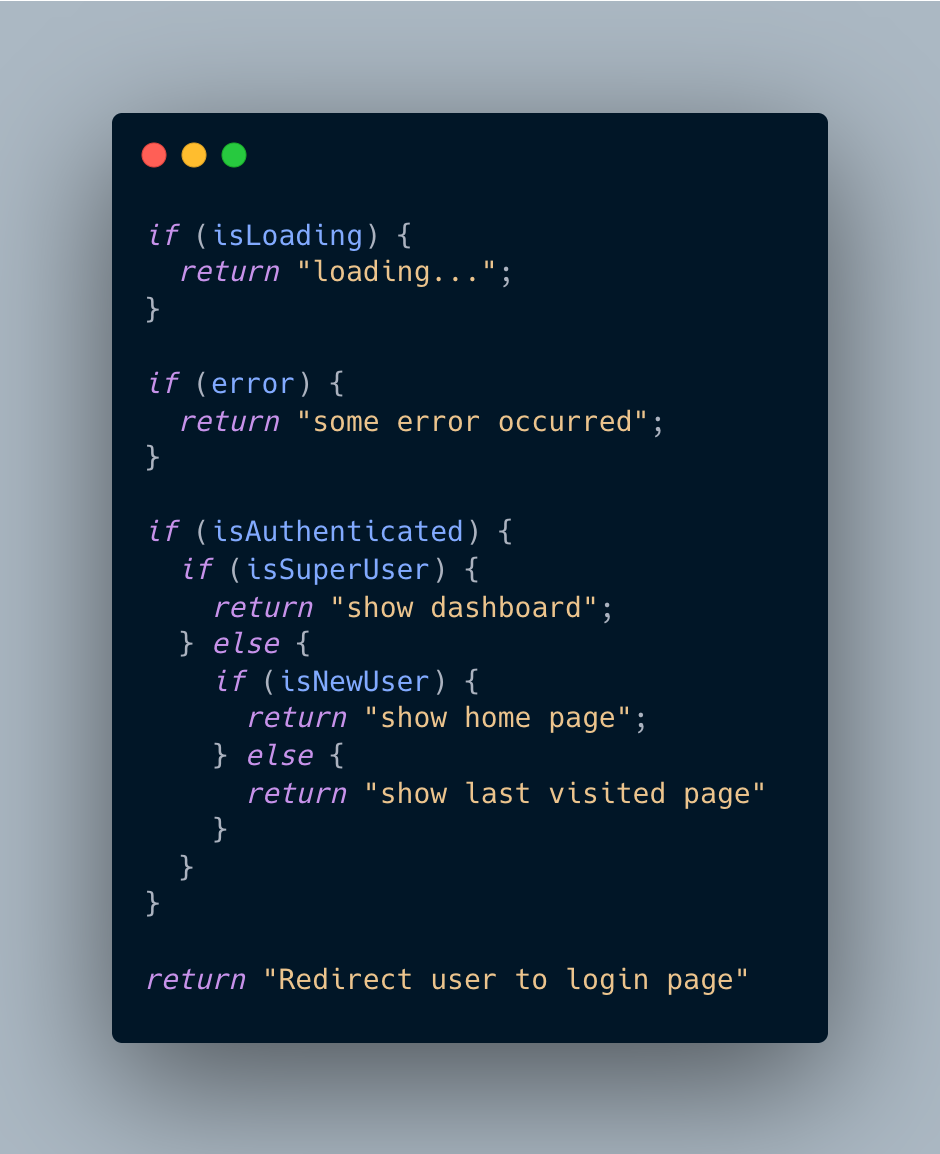
| if-else |  | - Simple syntax- Easy to read |
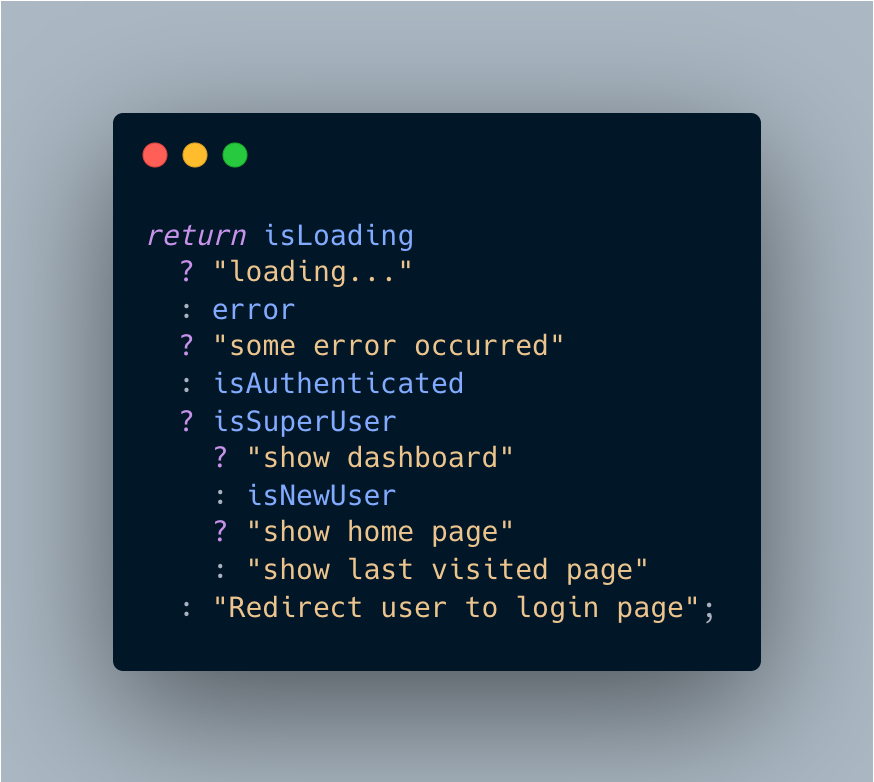
| ternary |  | - More concise - Harder to read. |
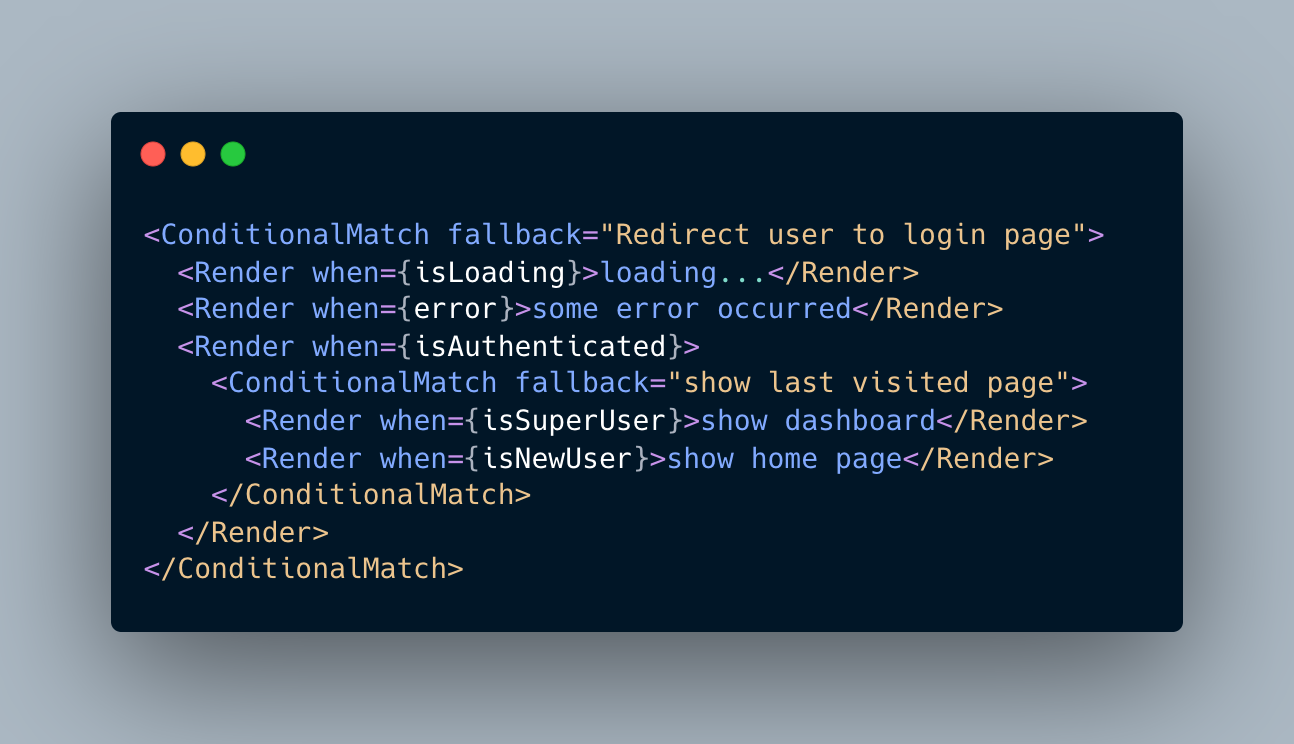
| ConditionalMatch |  | - Easy nesting - Simple syntax - Easy to read - Supports multiple matches |
Props
ConditionalMatch
| Prop name | Type | Default value | Description |
|---|---|---|---|
| fallback | React.ReactNode | - | The fallback element to render if no children match the condition |
| children | JSX.Element \| JSX.Element[] \| null | null | The children to search for a matching condition |
| multiMatch | boolean | false | Whether to render all matching children (if true) or only the first match |
Render
| Prop name | Type | Description |
|---|---|---|
| when | T \| undefined \| null \| boolean | The condition to determine whether to render the children |
| children | React.ReactNode | The children to render if the condition is true |
Contributing
If you find a bug or have an idea for a new feature, feel free to submit an issue or pull request on the GitHub repository: https://github.com/hardyyb2/react-conditional-match.git

