@editorjs/link v2.6.2
Link Tool
Link Block for the Editor.js.

Features
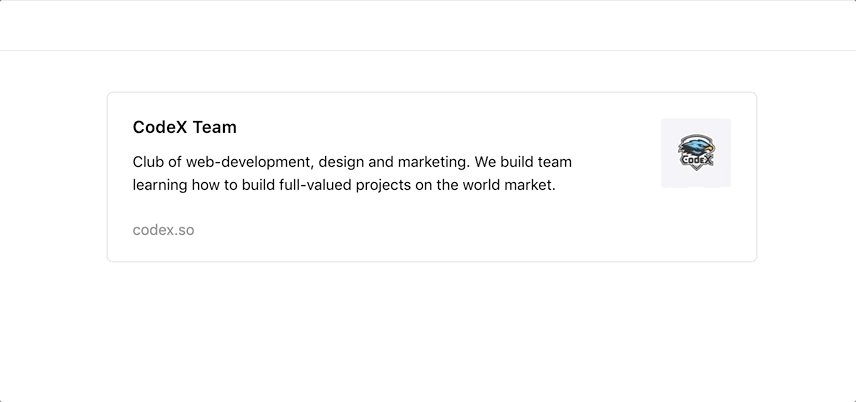
Allows adding link previews to your articles.
Note: this Tool requires server-side implementation for link data fetching. See backend response format for more details.
Installation
Get the package
yarn add @editorjs/linkInclude module at your application
import LinkTool from '@editorjs/link';Optionally, you can load this tool from CDN JsDelivr CDN
Usage
Add a new Tool to the tools property of the Editor.js initial config.
const editor = EditorJS({
...
tools: {
...
linkTool: {
class: LinkTool,
config: {
endpoint: 'http://localhost:8008/fetchUrl', // Your backend endpoint for url data fetching,
}
}
},
...
});Config Params
Link Tool supports these configuration parameters:
| Field | Type | Description |
|---|---|---|
| endpoint | string | Required: the endpoint for link data fetching. |
| headers | object | Optional: the headers used in the GET request. |
Output data
This Tool returns data with following format
| Field | Type | Description |
|---|---|---|
| link | string | Pasted link's url |
| meta | object | Fetched link's data. Any data got from the backend. Currently, the plugin's design supports the 'title', 'image', and 'description' fields. |
{
"type" : "linkTool",
"data" : {
"link" : "https://codex.so",
"meta" : {
"title" : "CodeX Team",
"site_name" : "CodeX",
"description" : "Club of web-development, design and marketing. We build team learning how to build full-valued projects on the world market.",
"image" : {
"url" : "https://codex.so/public/app/img/meta_img.png"
}
}
}
}Backend response format
You can implement a backend for link data fetching your own way. It is a specific and trivial task depending on your environment and stack.
Backend response should cover following format:
{
"success" : 1,
"link": "https://codex.so", // Optionally return a link to set the hyperlink URL
"meta": {
// ... any fields you want
}
}success — uploading status. 1 for successful, 0 for failed
link - Optional response parameter to override the URL provided
meta — link fetched data.
Currently, the plugin's design supports the 'title', 'image', and 'description' fields. They should have the following format in the response:
{
"success" : 1,
"meta": {
"title" : "CodeX Team",
"description" : "Club of web-development, design and marketing. We build team learning how to build full-valued projects on the world market.",
"image" : {
"url" : "https://codex.so/public/app/img/meta_img.png"
}
}
}Also, it can contain any additional fields you want to store.
About CodeX
CodeX is a team of digital specialists around the world interested in building high-quality open source products on a global market. We are open for young people who want to constantly improve their skills and grow professionally with experiments in cutting-edge technologies.
| 🌐 | Join 👋 | ||
|---|---|---|---|
| codex.so | codex.so/join | @codex_team | @codex_team |