@editorjs/table v2.4.5
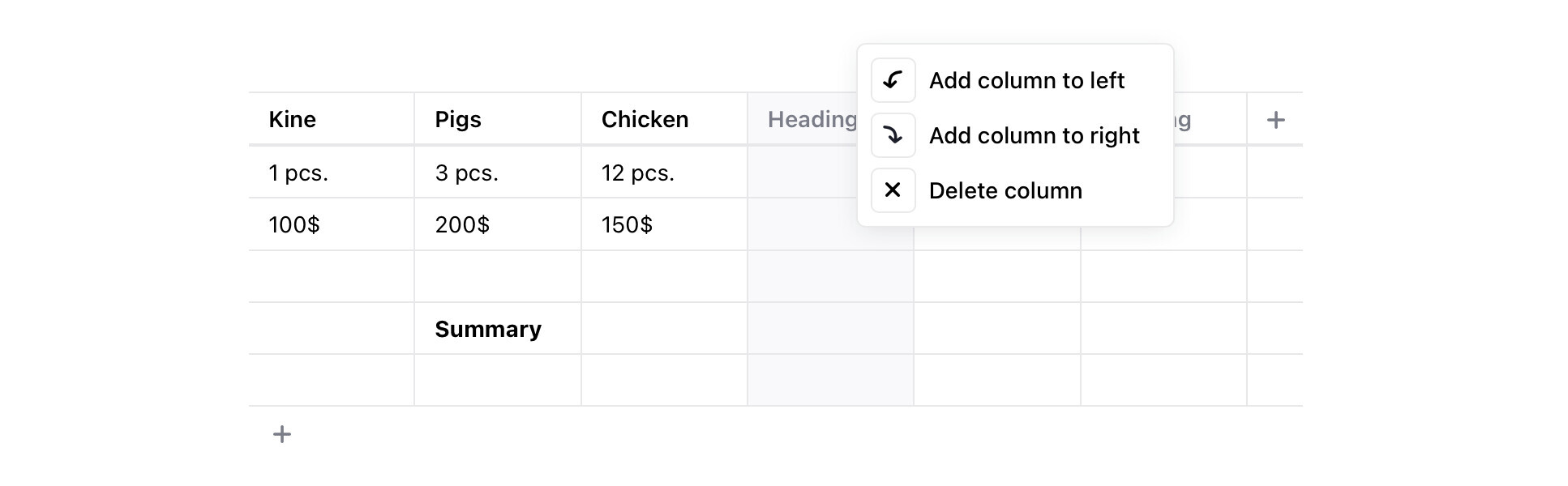
Table tool
The Table Block for the Editor.js. Finally improved.

Installation
Get the package
yarn add @editorjs/tableInclude module at your application
import Table from '@editorjs/table'Optionally, you can load this tool from CDN JsDelivr CDN
Usage
Add a new Tool to the tools property of the Editor.js initial config.
import Table from '@editorjs/table';
var editor = EditorJS({
tools: {
table: Table,
}
});Or init the Table tool with additional settings
var editor = EditorJS({
tools: {
table: {
class: Table,
inlineToolbar: true,
config: {
rows: 2,
cols: 3,
maxRows: 5,
maxCols: 5,
},
},
},
});Config Params
| Field | Type | Description |
|---|---|---|
rows | number | initial number of rows. 2 by default |
cols | number | initial number of columns. 2 by default |
maxRows | number | maximum number of rows. 5 by params |
maxCols | number | maximum number of columns. 5 by params |
withHeadings | boolean | toggle table headings. false by default |
stretched | boolean | whether the table is stretched to fill the full width of the container |
Output data
This Tool returns data in the following format
| Field | Type | Description |
|---|---|---|
withHeadings | boolean | Uses the first line as headings |
stretched | boolean | whether the table is stretched to fill the full width of the container |
content | string[][] | two-dimensional array with table contents |
{
"type" : "table",
"data" : {
"withHeadings": true,
"stretched": false,
"content" : [ [ "Kine", "Pigs", "Chicken" ], [ "1 pcs", "3 pcs", "12 pcs" ], [ "100$", "200$", "150$" ] ]
}
}CSP support
If you're using Content Security Policy (CSP) pass a nonce via <meta property="csp-nonce" content={{ nonce }} /> in your document head.
Support maintenance 🎖
If you're using this tool and editor.js in your business, please consider supporting their maintenance and evolution.
http://opencollective.com/editorjs
About CodeX
CodeX is a team of digital specialists around the world interested in building high-quality open source products on a global market. We are open for young people who want to constantly improve their skills and grow professionally with experiments in leading technologies.
| 🌐 | Join 👋 | ||
|---|---|---|---|
| codex.so | codex.so/join | @codex_team | @codex_team |
1 year ago
8 months ago
10 months ago
1 year ago
1 year ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
5 years ago
6 years ago
6 years ago
7 years ago