4.0.2 • Published 3 years ago
@eisberg-labs/mui-copy-field v4.0.2
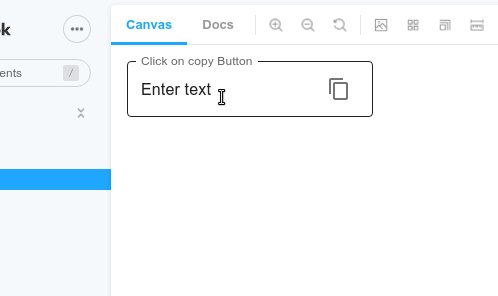
Mui Copy Field
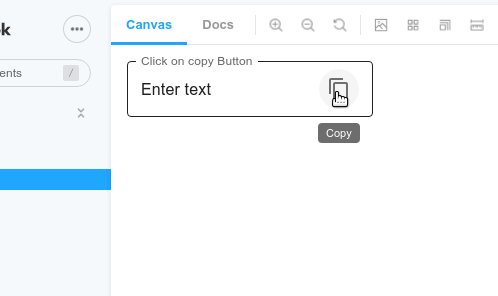
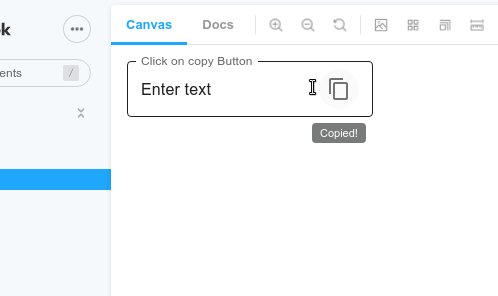
Material UI TextField with copy to clipboard functionality.

If you 👍 or use this project, consider giving it a ★, thanks! 🙌
Installation
Since this is an extension of mui components, prerequisite is to have material library already installed.
npm i --save @mui/material @emotion/react @emotion/styled @mui/icons-materialAs for the mui-copy-field:
npm i --save @eisberg-labs/mui-copy-fieldUsage
import {DefaultCopyField} from '@eisberg-labs/mui-copy-field';
<DefaultCopyField
label="Click on copy Button"
value={"Enter text"} />or:
import {CopyField} from '@eisberg-labs/mui-copy-field';
<CopyField
label="Click on copy Button"
value={"Enter text"}
onCopySuccess={console.log}
onCopyError={console.log}
copyTooltip={"Some copy tooltip. Default is Copy"}
/>Api
| Name | Type | Default | Description |
|---|---|---|---|
| copyTooltip | string | "Copy" | Copy button tooltip |
| onCopySuccess | Function | undefined | If defined, fired on copy to clipboard |
| onCopyError | Function | undefined | If defined, fired on copy to clipboard error |
All TextField props are also supported.
License
MIT © Eisberg Labs
1.0.2
3 years ago
1.0.1
3 years ago
3.0.1
3 years ago
3.0.0
3 years ago
1.0.3
3 years ago
2.0.2
3 years ago
4.0.0
3 years ago
4.0.2
3 years ago
2.0.0
3 years ago
1.0.0
4 years ago
1.0.0-beta-5
4 years ago
1.0.0-beta-4
4 years ago
1.0.0-beta-3
4 years ago
1.0.0-beta-2
4 years ago
1.0.0-beta-1
4 years ago
1.0.0-beta
4 years ago
1.0.0-alpha-2
4 years ago
