@elfsight/embed-sdk v0.3.3
Elfsight Embed SDK


Elfsight Embed SDK is a tool to integrate Elfsight 50+ widgets catalog directly on your platform (website theme, website/page builder, etc). Social feeds, reviews, live chats, forms, galleries and e-commerce widgets offered by Elfsight will significantly extend the functionality of your platform. Embedding the catalog will let you earn even more with the Elfsight Affiliate Program.
Contents
Getting Started
1. Add SDK
First of all, add Elfsight Embed SDK to your environment. Please, make sure that you’ve added it both to the area where a users will configure their widgets and to the area where it has to be displayed.
You can add Embed SDK in two ways:
- Through our CDN:
<script src="https://elfsight.com/embed-sdk.js"></script>- As npm package:
npm install --save @elfsight/embed-sdkNext, you’ll need to import the Embed package. If you’re using CDN, you don’t have to import the package.
import { ElfsightEmbedSDK } from '@elfsight/embed-sdk';2. Embed the widgets
Depending on your use-case, you can embed the widgets via the various components and API provided in the SDK. Let’s consider an example of embedding the Apps Catalog component.
Use the code below to embed the component to the right place in your platform:
const container = document.querySelector('#elfsight-catalog-container');
const callback = function(response) {
// saving logic (3. Process the user’s configured widget)
};
const options = {
};
ElfsightEmbedSDK.displayCatalog(container, callback, options);- Set the
containerto render the catalog to. - Pass the
callbackfunction, that will be called with the data about the user’s configured widget. - Configure component
options, if necessary.
3. Process the user’s configured widget
After a user’s widget is configured, it will call the callback function described in point 2, with the following data:
{
id: 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx',
url: 'https://apps.elfsight.com/widget/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx',
code: '<div class="elfsight-app-xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"></div>',
element: div.elfsight-app-xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx, // instanceof HTMLElement
app: 'application-alias'
}3.1. Save the widget data in your environment
You need to save the widget data in your database in order to be able to do the following:
display the widget
allow the users to interact with the widget
embed components to manage the widget
3.2. Display the widget
To display a user-configured widget you need to add the widget data element inside the callback to the place where you want to display the widget.
Extend the example from previous step:
<div id="widget-container"></div>
<script>
// some kind of request to backend where is your saved the user widget
const widget = fetch('/getUserWidget/');
// example of stored widget data
// {
// user_id: 1234,
// id: 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx',
// url: 'https://apps.elfsight.com/widget/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx',
// code: '<div class="elfsight-app-xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"></div>',
// app: 'application-alias'
// };
const widgetContainer = document.querySelector('#widget-container');
ElfsightEmbedSDK.displayWidget(widgetContainer, widget.id);
</script>Please, make sure that you’ve added Embed SDK to the page with the widget.
4. Allows the users to manage their widgets
To allow your users to edit or remove their widgets, Elfsight Embed SDK provides Edit and Remove buttons or Widget Management Panel, that allows for all possible widget manipulations. To display the Widget Management Panel, add the code below next to the widget element:
Example:
<div id="widget-panel-container"></div>
<!-- Here's the widget you've added in previous step -->
<div id="widget-container">
<div class="elfsight-app-xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"></div>
</div>
<script>
const panelContainer = document.getElementById('widget-panel-container');
const callbacks = {
onEdit: () => {
console.log('edited!')
},
onRemove: () => {
console.log('removed!')
}
};
const options = {
widgetId: 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx' // Get the user widget id from your database
};
ElfsightEmbedSDK.displayPanel(container, callbacks, options);
</script>5. Link Elfsight Affiliate Program
Earn a termless 30% with each paid subscription made via your integration. Learn more about the affiliate program.
Sign up to the program at https://elfsight.com/affiliate-program/.
Log in into you affiliate account and get your partner id (pid) and offer id.
Use a method
setAffiseParamsto use SDK with affiliate params.
ElfsightEmbedSDK.setAffiseParams(pid, offerId);If you have any difficulties, don't hesitate to contact us at affiliates@elfsight.com.
6. Add Referral Param
To connect a referral program link use setReferral method:
It will add a ?ref= param to all links in SDK.
ElfsightEmbedSDK.setReferral('xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx');UI Components
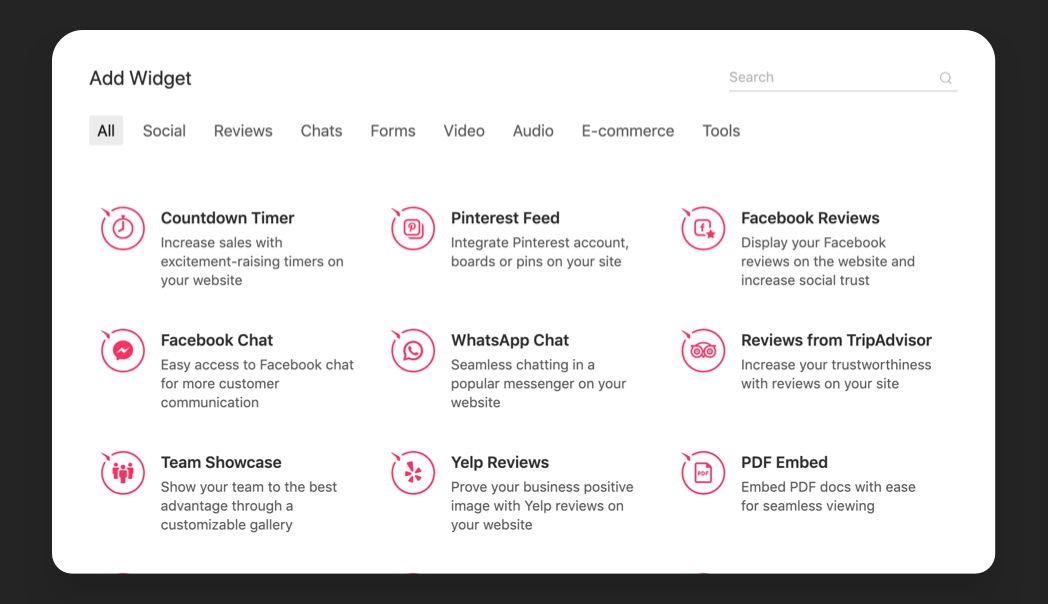
Apps Catalog
This component displays the complete list of Elfsight widgets. Filter by category and search functionality are also provided. Configure this component in one of two ways: let your users open an apps’ editor on a click on its card, or direct them to our website.
const container = document.querySelector('#elfsight-catalog-container');
const callback = function(widget) {
// saving logic
};
const options = {
};
ElfsightEmbedSDK.displayCatalog(container, callback, options);| option | type | default | description |
|---|---|---|---|
title | string | 'Choose Widget' | Enter the catalog title text |
searchEnabled | boolean | true | Show/hide search field in the catalog |
searchPlaceholder | string | '' | Enter placeholder text for search field |
height | string | 'auto' | Set the catalog height in pixels, set 'auto' to display the catalog in full height |
category | string | '' | For cases when you need to display only one widget category, set the alias of the category here |
promoMode | boolean/string | false | Specify the behavior of the catalog |
promoReferral | string | '' | Add your referral id here (if you haven't done it earler with method Set affiliate referral ID |
Available values for category option can be obtained here.
Available values for promoMode option:
false- By default opens the apps.elfsight.com service in a new window to let your users create and select a widget. The selected widget returns as argument to the specified callback and then you can embed it to the required place.'link'- Activate this mode to display the apps catalog on your website, and to refer your visitors to elfsight.com site to earn more with Elfsight Affiliate Program.'demo'- Activate this mode to display the apps catalog and to open widget editor right on your website, and to refer your visitors to apps.elfsight.com dashboard to earn more with Elfsight Affiliate Program.
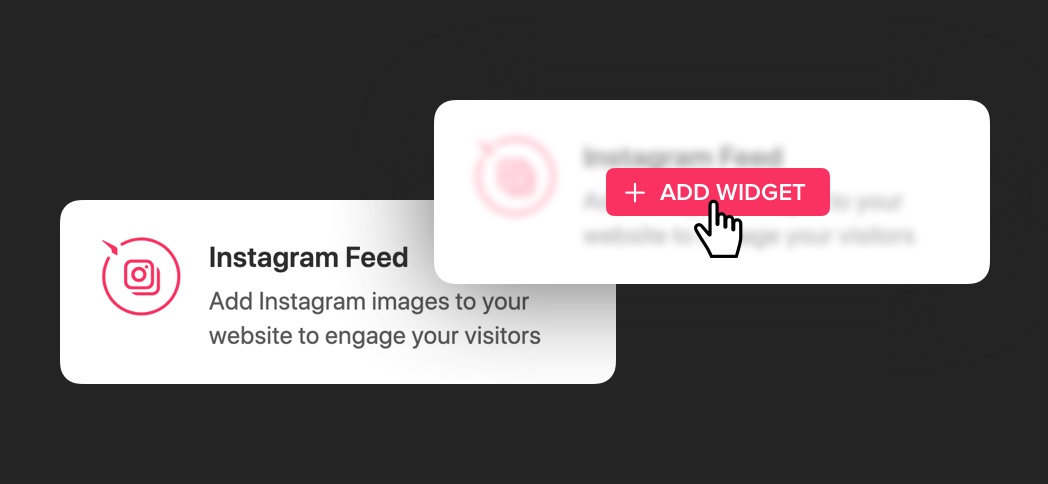
App Card
Embed the card component to feature a specific Elfsight app. The editor where users can configure it will open up on a click.
const container = document.querySelector('#elfsight-app-card-container');
const callback = function(response) {
// saving logic
};
const options = {
appAlias: '' // required
};
ElfsightEmbedSDK.displayCard(container, callback, options);| option | type | default | description |
|---|---|---|---|
appAlias | string | '' | Required. Set the app alias you want to display as a card |
buttonText | string | 'ADD' | Set hover button text |
buttonIcon | string | 'add' | Set hover button icon |
promoMode | boolean/string | false | Specify the behavior of the card |
promoReferral | string | '' | Add your referral id here (if you haven't done it earler with method Set affiliate referral ID |
Available values for appAlias option can be obtained here
Available values for promoMode option:
false- By default opens the apps.elfsight.com service in a new window to let your users create and select a widget. The selected widget returns as argument to the specified callback and then you can embed it to the required place.'link'- Activate this mode to display the apps catalog on your website, and to refer your visitors to elfsight.com site to earn more with Elfsight Affiliate Program.'demo'- Activate this mode to display the apps catalog and to open widget editor right on your website, and to refer your visitors to apps.elfsight.com dashboard to earn more with Elfsight Affiliate Program.
Available values for buttonIcon option:
'glyph''plus''edit''search''close''trash'
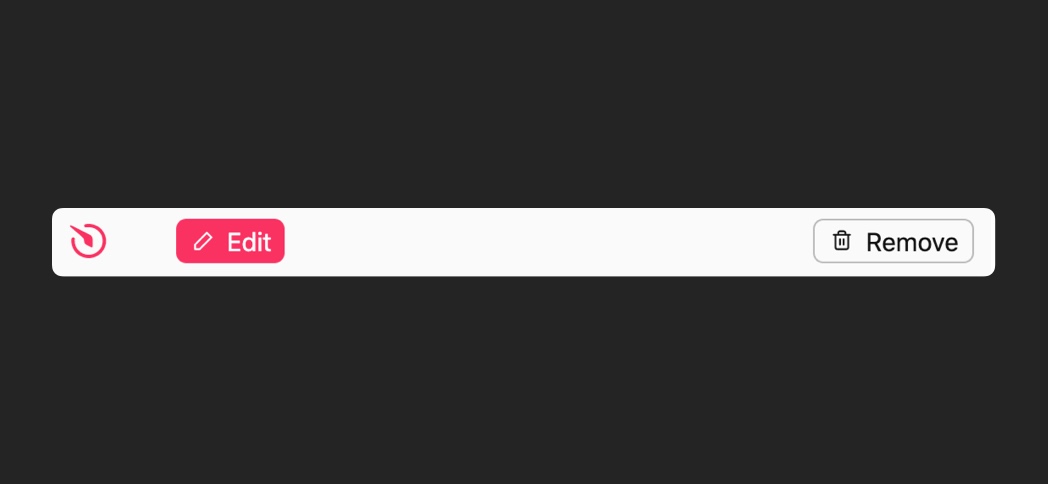
Widget Management Panel
Add this panel alongside the user’s widget in your admin section. This will enable the user to manage the widget (edit, remove, etc).
const container = document.querySelector('#elfsight-widget-panel-container');
const callbacks = {
onEdit: function(response) {
// on edit logic
},
onRemove: function(response) {
// on remove logic
}
};
const options = {
widgetId: '' // required
};
ElfsightEmbedSDK.displayPanel(container, callbacks, options);| option | type | default | description |
|---|---|---|---|
widgetId | string | null | Required. Set a user's widget id to be managed in this panel |
size | string | 'big' | Select one of the available sizes |
color | string | '#fafafa' | Set panel background color |
Available values for size option:
'big''medium''small'
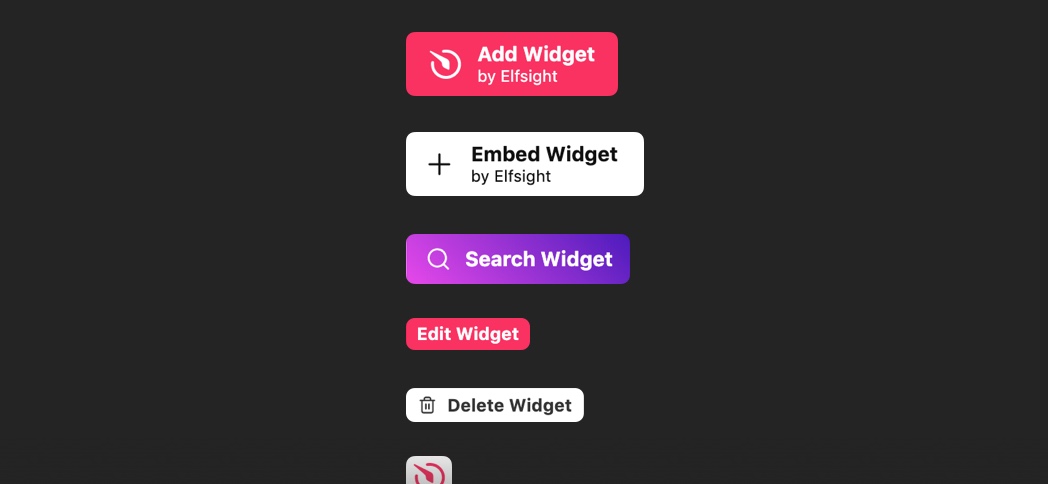
Buttons
This component includes 3 buttons:
- Create - opens the app catalog to let users choose an app,
- Edit - opens the widget editor window,
- Remove - remove widget from website.
const container = document.querySelector('#elfsight-button-container');
const callback = function(response) {
// button callback logic
};
const options = {
};
ElfsightEmbedSDK.displayButton(container, callback, options);| option | type | default | description |
|---|---|---|---|
type | string | 'create' | Required. Indicates the button action |
widgetId | string | null | Required for button types 'edit' and 'remove' |
size | string | 'big' | Select one of the available sizes |
backgroundColor | string | '#f93262' | Set button background color |
backgroundColor | string | '#f93262' | Set button text color |
backgroundColor | string/bool | false | Set button border color (false for transparent) |
text | string | 'Add Widget' | Set button text |
icon | string | 'glyph' | Select one of the available icons |
Available values for type option:
'create''edit''remove'
Available values for size option:
'big''medium''small'
Available values for icon option:
'glyph''plus''edit''search''close''trash'
Create Button
Predefined button with type 'create'
const container = document.querySelector('#elfsight-button-container');
const callback = function(response) {
// button callback logic
};
const options = {
appAlias: '' // set app alias to create a specific app. leave it blank to open app selection popup
};
ElfsightEmbedSDK.displayCreateButton(container, callback, options);Edit Button
Predefined button with type 'edit'
const container = document.querySelector('#elfsight-button-container');
const callback = function(response) {
// button callback logic
};
const options = {
widgetId: '' // required
};
ElfsightEmbedSDK.displayEditButton(container, callback, options);Remove Button
Predefined button with type 'remove'
const container = document.querySelector('#elfsight-button-container');
const callback = function(response) {
// button callback logic
};
const options = {
widgetId: '' // required
};
ElfsightEmbedSDK.displayRemoveButton(container, callback, options);API Methods
Use the API endpoints to create your own components or interface to interact with Elfsight widgets.
Get the apps list
Use this endpoint to get the list of available apps with the following data:
namealiascaptionpublic_idiconbannercategory_idtagspromo_url
const callback = function(response) {
// logic on
};
ElfsightEmbedSDK.getApplications().then(callback);Get the specific app
Use this endpoint to get the data for a specific app
const appAlias = 'instashow'; // required. alias for specified application
const callback = function(response) {
// logic on
};
ElfsightEmbedSDK.getApplication(appAlias).then(callback);Set affiliate referral ID
Add your affiliate referral ID to collect affiliate fees for the subscriptions made with SDK. Learn more about Elfsight Affiliate program
const referralID = 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx';
ElfsightEmbedSDK.setReferral(referralID);Open Create Widget window
Use this endpoint to open a window there your user can configure and create their widget.
const appAlias = 'instashow'; // optional. alias for specified application, displays the popup if not specified
const callback = function(response) {
// logic on
};
ElfsightEmbedSDK.createWidget(appAlias).then(callback);Open Edit Widget window
Use this endpoint to open a window there your user can configure a previously created widget.
const widgetId = 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'; // required. set the managed widget
const callback = function(response) {
// logic on
};
ElfsightEmbedSDK.editWidget(widgetId).then(callback);Call Remove Widget
Calling this method requests user confirmation of widget removal. If the user confirms, the widget removal logic, you have set in the callback is executed.
const widgetId = 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'; // required. set the managed widget
const callback = function(response) {
// logic on
};
ElfsightEmbedSDK.removeWidget(widgetId).then(callback);Display a Widget
Embed the specified widget into container.
const container = document.querySelector('#elfsight-widget-container');
const widgetID = 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx';
ElfsightEmbedSDK.displayWidget(container, widgetID);3 years ago
3 years ago
3 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago