@epok.tech/glsl-optical-flow v1.6.3
glsl-optical-flow
Optical flow shader for WebGL - BYORenderer.
No drawing dependencies - for easier compatibility with any renderer which may rely on tracking the WebGL state (e.g: regl).
Installation
Install from npm using:
npm install @epok.tech/glsl-optical-flowor:
yarn add @epok.tech/glsl-optical-flowUsage
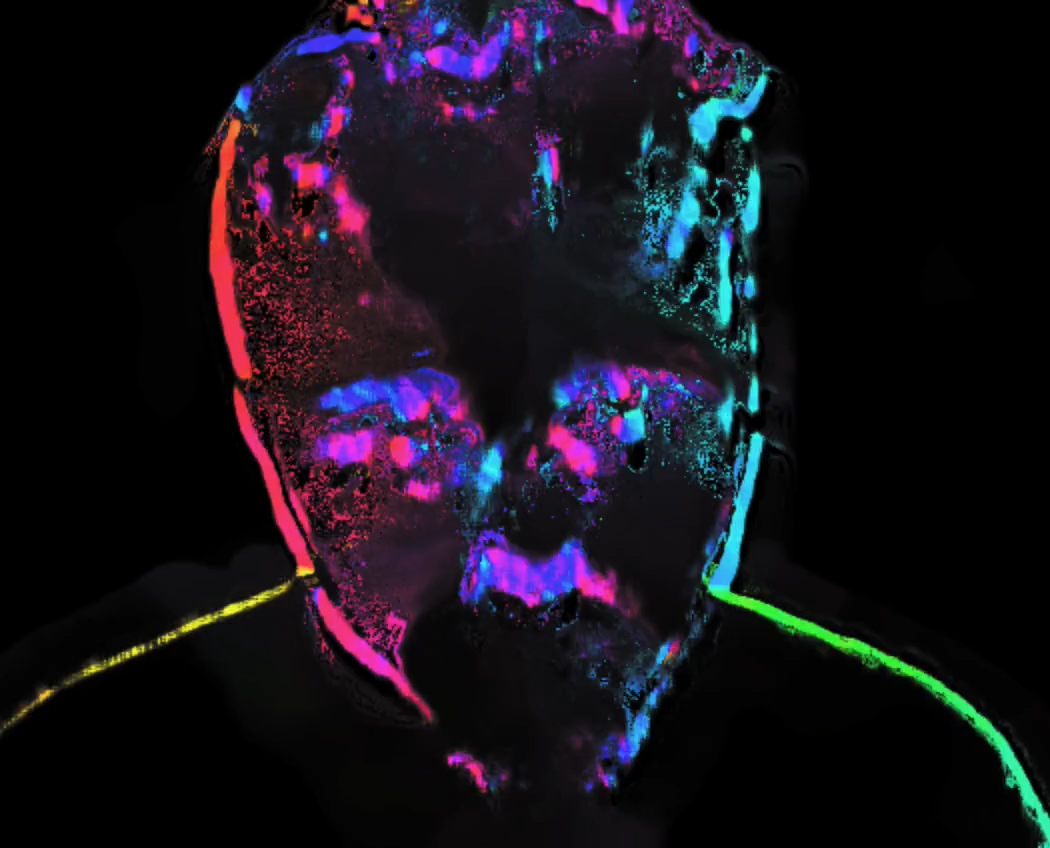
Check out the demo, and its source code, a comprehensive example of blurring input, blending across frames, and advecting by the flow to get smooth optical-flow over time:
You may also use this in your shader...
precision highp float;
uniform sampler2D next;
uniform sampler2D past;
uniform float offset;
uniform float lambda;
varying vec2 uv;
#pragma glslify: opticalFlow = require(@epok.tech/glsl-optical-flow)
void main() {
gl_FragColor = vec4(opticalFlow(uv, next, past, offset, lambda), 0.0, 1.0);
}... or the provided fragment shader, for example, or for direct usage (with glslify).
See Also
Examples in the wild
- @tomorrowevening has developed a cool demo that explores the method and ways to use it.
Based on
- Original use in
tendrils. ofxFlowToolsarticle and code.PixelFlow.- Thomas DieWald.
- Adam Ferriss.
ofxMIOFlowGLSL, based on work by Andrew Benson.glslify.
1 year ago
1 year ago
1 year ago
1 year ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
6 years ago
6 years ago
6 years ago
6 years ago