0.11.0 • Published 4 years ago
@ersolucoesweb/input-range v0.11.0
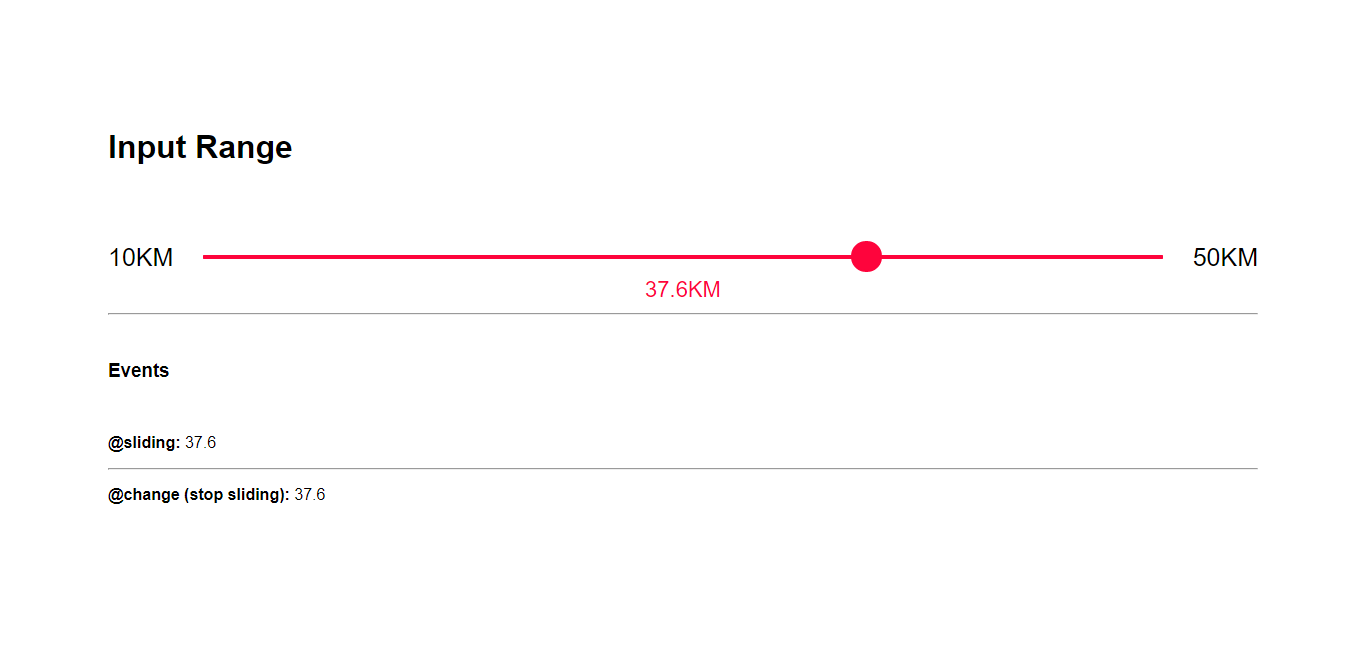
InputRange
Componente para criar range slider

Instalação
yarn add @ersolucoesweb/input-rangeou
npm i -s @ersolucoesweb/input-rangeExemplo:
<template>
<div>
<InputRange :min="10" :max="50" :value="23" @change="value => a = value" @sliding="value => b = value" />
<hr>
<p>
<strong>On sliding:</strong> {{b}}
</p>
<hr>
<p>
<strong>On change (stop sliding):</strong> {{a}}
</p>
</div>
</template>
/**
* Para usar esse componente faça o seguinte
*/
import InputRange from '@ersolucoesweb/input-range'
export default {
components: {
InputRange
},
data() {
return{
a: 0,
b: 0
}
}
}
</script>
<style lang="stylus">
body {
font-family: sans-serif;
}
</style>Veja funcionando em https://albreis.github.io/input-range/