@ethersphere/bee-dashboard v0.32.0
Bee Dashboard
An app which helps users to setup their Bee node and do actions like cash out cheques, upload and download files or manage your postage stamps.
Warning: This project is in alpha state. There might (and most probably will) be changes in the future to its API and working. Also, no guarantees can be made about its stability, efficiency, and security at this stage.
Stay up to date by joining the official Discord and by keeping an eye on the releases tab.

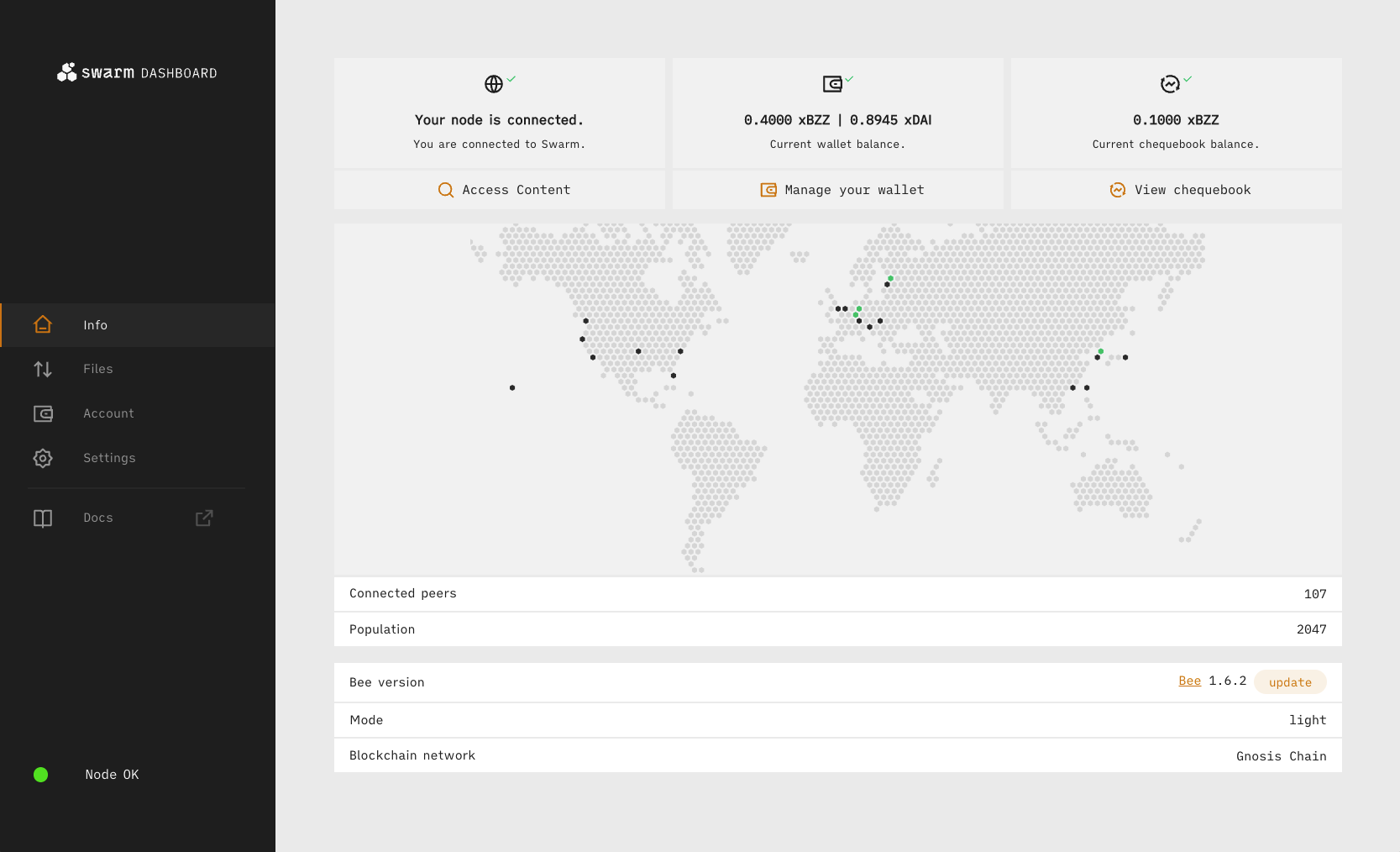
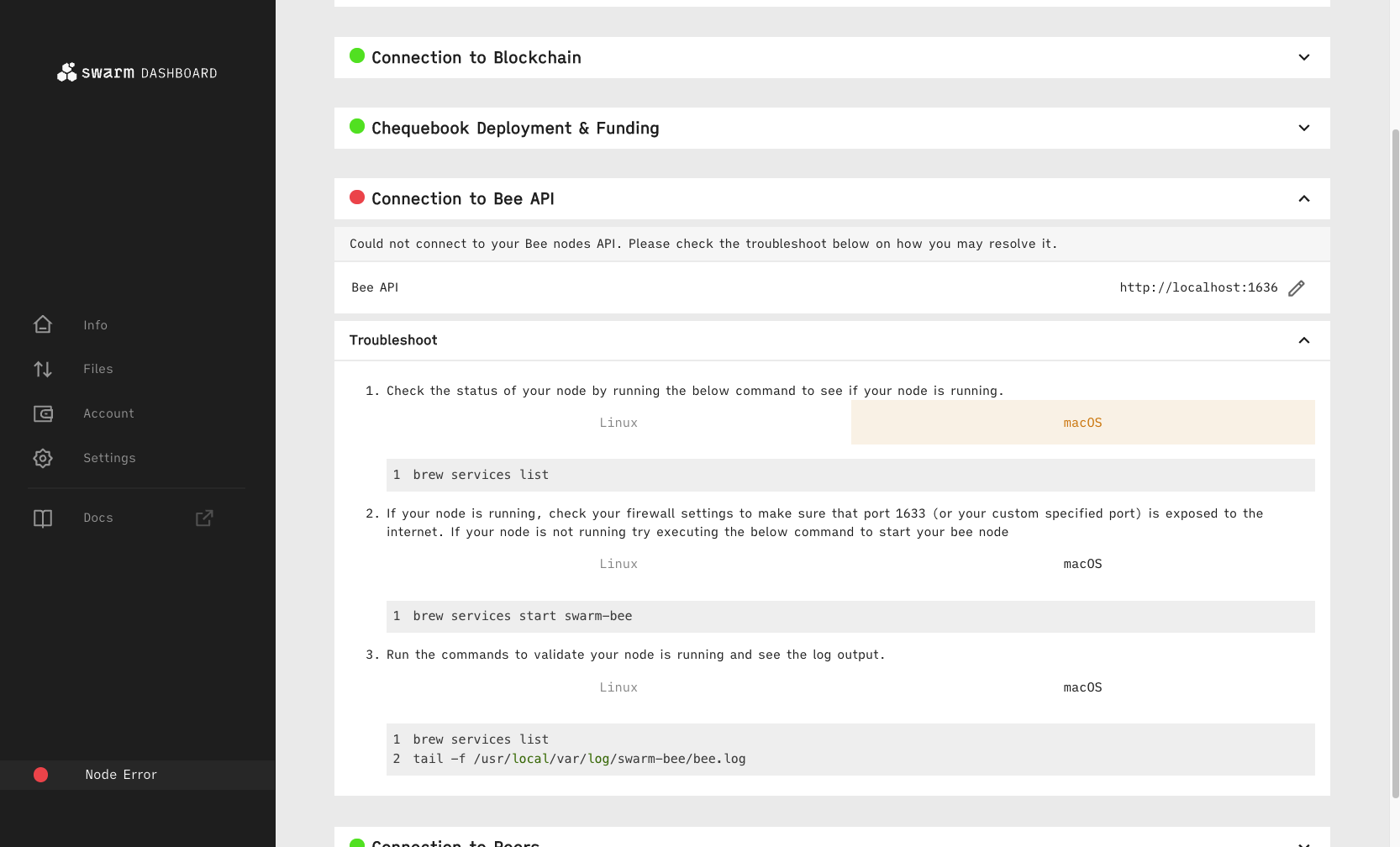
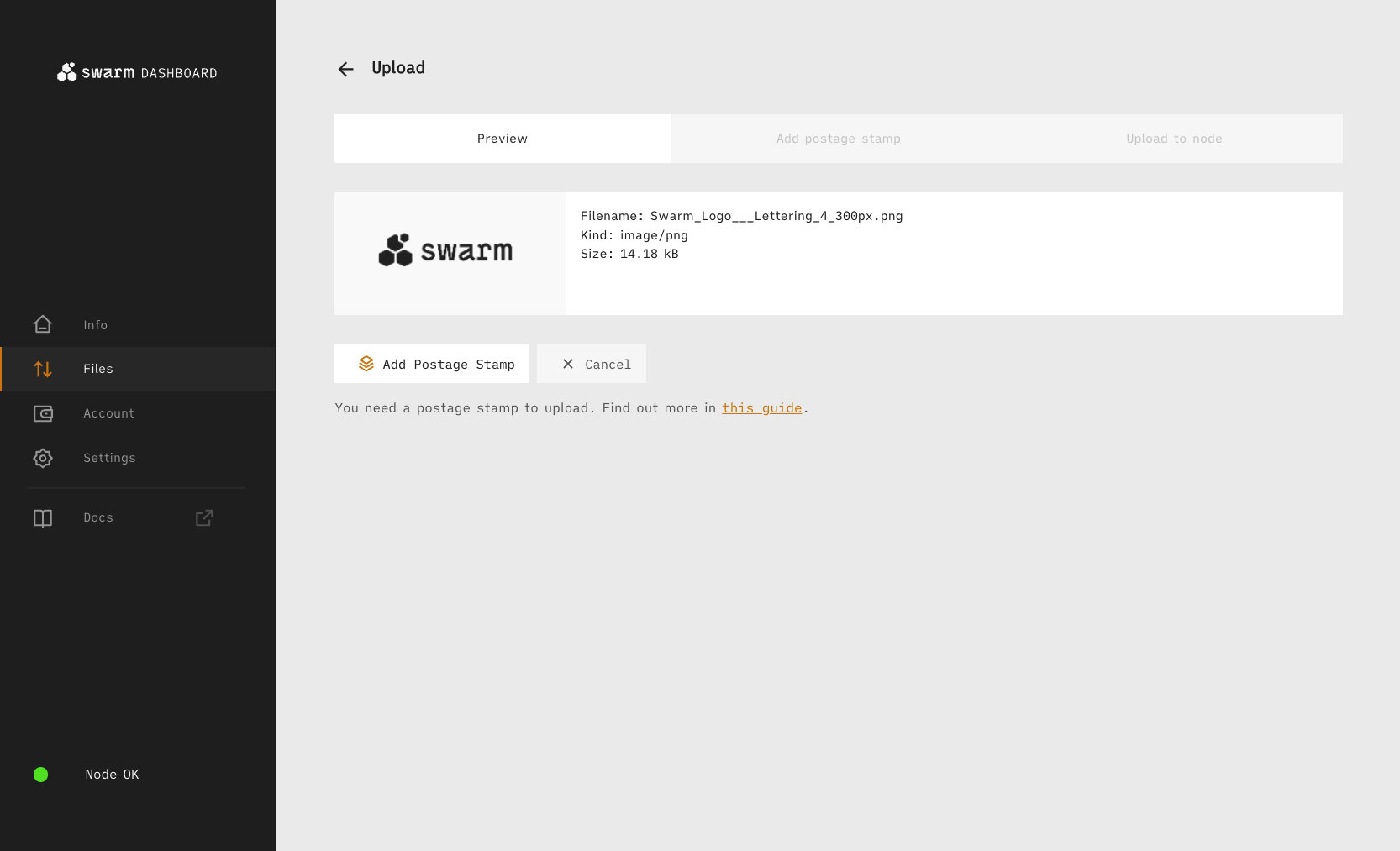
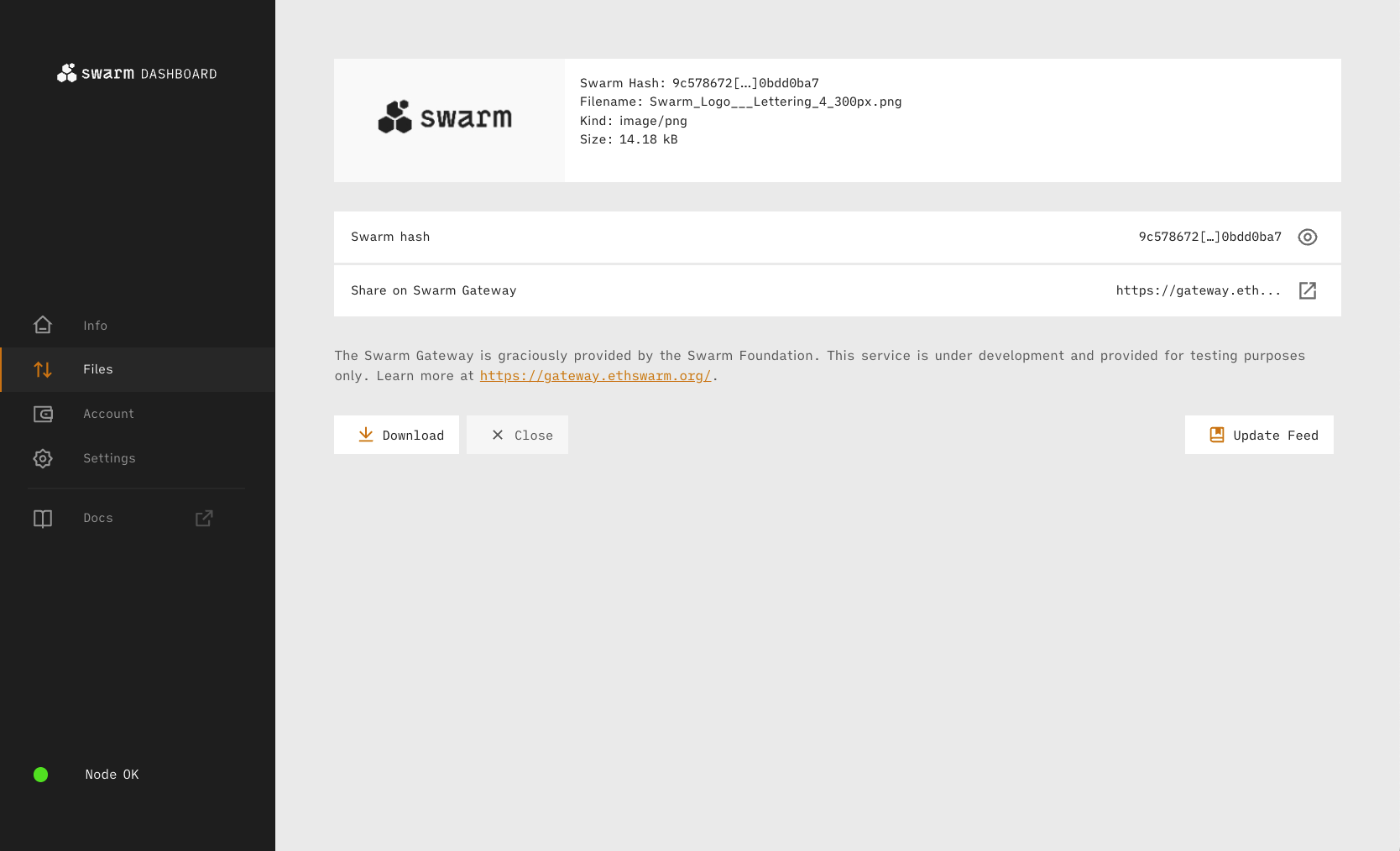
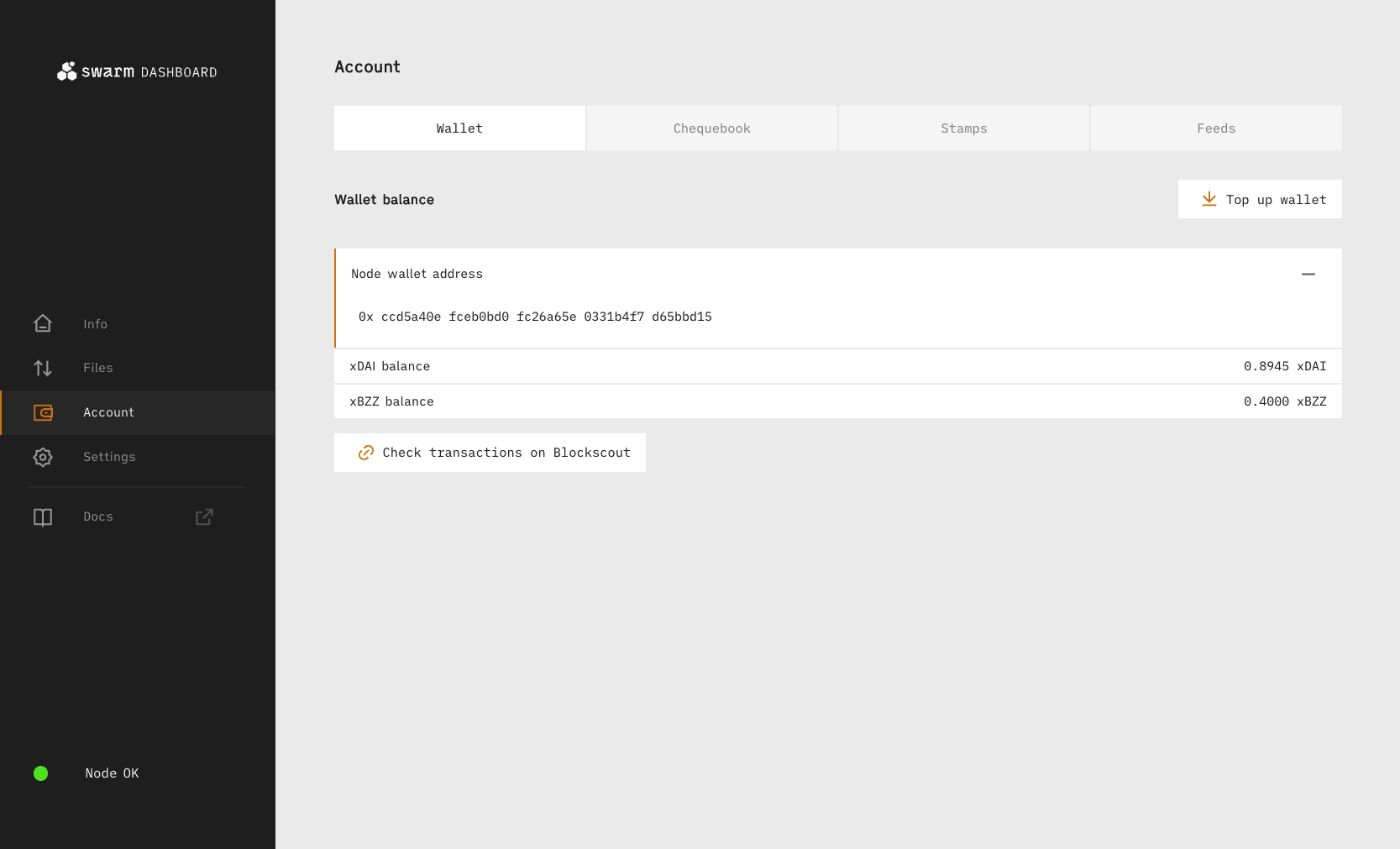
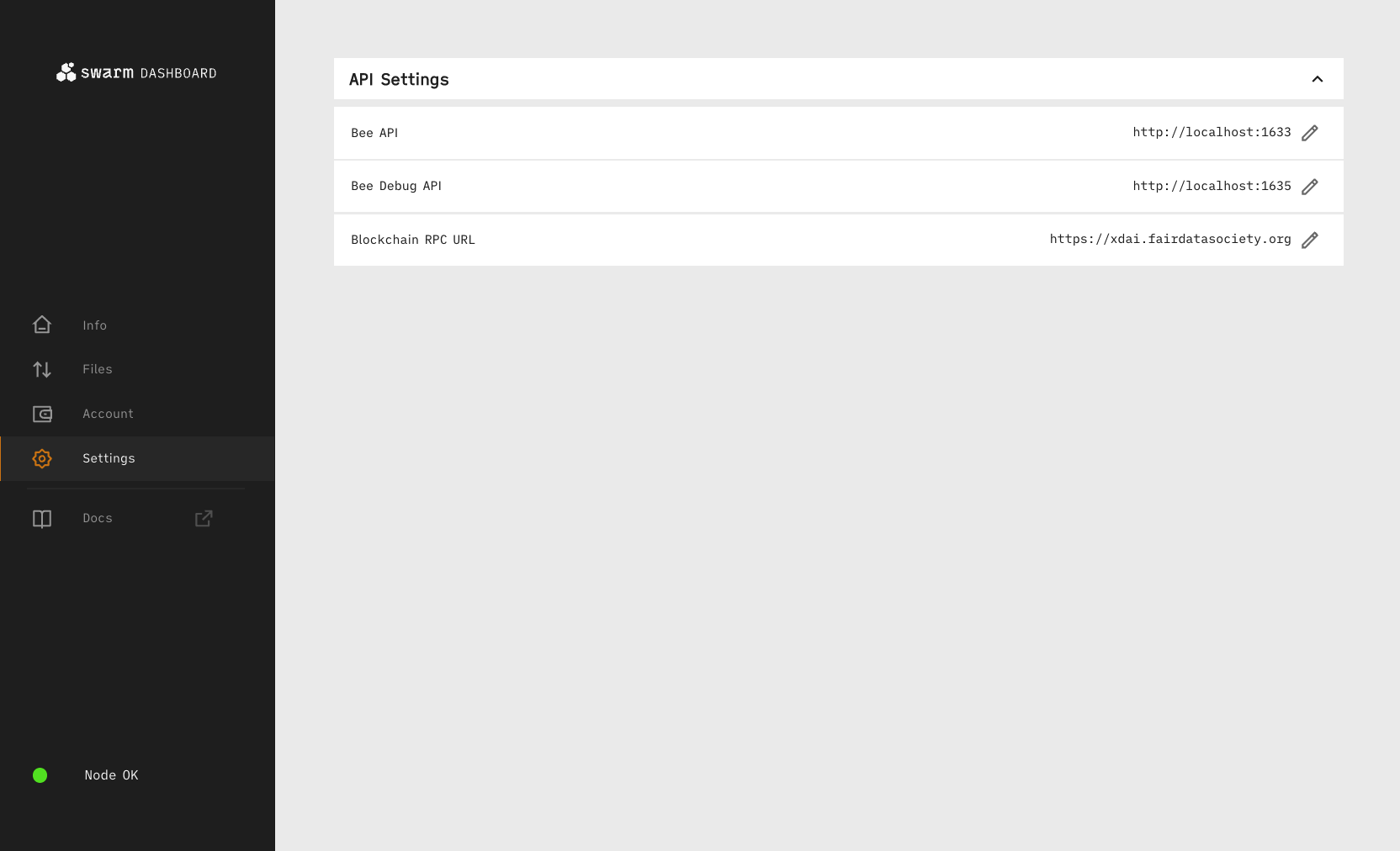
| Node Setup | Upload Files | Download Content | Accounting | Settings |
|---|---|---|---|---|
 |  |  |  |  |
Table of Contents
Install
Install globally with npm. We require Node.js's version of at least 12.x and npm v6.x (or yarn v2.x).
npm install -g @ethersphere/bee-dashboardUsage
:warning: To successfully connect to the Bee node, you will need to enable CORS. You can do so by setting
cors-allowed-origins: ['*'] in the Bee config file and then restart the Bee node. To see where the config file is,
consult the
official Bee documentation
Terminal
To start use:
bee-dashboardThis should open the webpage on http://localhost:8080
You can also define your own port with the PORT environment variable. E.g.
export PORT=3005
bee-dashboardWill start the bee-dashboard on http://localhost:3005
Docker
To build Docker image and run it, execute the following from inside project directory:
docker build . -t bee-dashboard
docker run --rm -p 127.0.0.1:8080:8080 bee-dashboardBee dashboard is now available on http://localhost:8080
Development
git clone git@github.com:ethersphere/bee-dashboard.git
cd bee-dashboard
npm i
npm startThe Bee Dashboard runs in development mode on http://localhost:3031/
Environmental variables
The CRA supports to specify "environmental variables" during build time which are then hardcoded into the served static files. We support following variables:
REACT_APP_BEE_DESKTOP_ENABLED(boolean) that toggles if the Dashboard is in Desktop mode or not.REACT_APP_BEE_DESKTOP_URL(string) defines custom URL where the Desktop API is expected. By default, it is same origin under which the Dashboard is served.REACT_APP_BEE_HOST(string) defines custom Bee API URL to be used as default one. By default, thehttp://localhost:1633is used.REACT_APP_DEFAULT_RPC_URL(string) defines the default RPC provider URL. Be aware, that his only configures the default value. The user can override this in Settings, which is then persisted in local store and has priority over the value set in this env. variable. By defaulthttps://xdai.fairdatasociety.orgis used.
Swarm Desktop development
If you want to develop Bee Dashboard in the Swarm Desktop mode, then spin up swarm-desktop to the point where Desktop
is initialized (eq. the splash screen disappear) and:
echo "REACT_APP_BEE_DESKTOP_URL=http://localhost:3054
REACT_APP_BEE_DESKTOP_ENABLED=true" > .env.development.local
npm start
npm run desktop # This will inject the API key to the DashboardContribute
There are some ways you can make this module better:
- Consult our open issues and take on one of them
- Help our tests reach 100% coverage!
- Join us in our Discord chat in the #develop-on-swarm channel if you have questions or want to give feedback
Maintainers
See what "Maintainer" means here.
License
11 months ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago




