0.30.2 • Published 1 year ago
@excaliburjs/plugin-aseprite v0.30.2
Aseprite Plugin For Excalibur
This extension adds support for Aseprite SpriteSheets and Animations exported to json or the native .aseprite file format.
- Supports RGBA, Grayscale, and Indexed Sprites!
- Supports opacity on cells and layers!
- Supports tagged animations!
> npm install @excaliburjs/plugin-aseprite- Use the native
.asepritefile format or using export json the aseprite cli or through the UI.
- Load the Aseprite resource and voila ✨
- Use
AsepriteResource.getAnimation(name)to retrieve animations by the name in aseprite - Use
AsepriteResource.getSpriteSheet()to get the equivalent Excalibur SpriteSheet
Example:
import { AsepriteResource } from "@excaliburjs/plugin-aseprite";
const game = new Engine({
width: 600,
height: 400,
displayMode: DisplayMode.FitScreen
});
// Native
const asepriteSpriteSheet = new AsepriteResource('./beetle.aseprite');
// Or JSON export
// const asepriteSpriteSheet = new AsepriteResource('./beetle.json');
const loader = new Loader([asepriteSpriteSheet]);
game.start(loader).then(() => {
const anim = asepriteSpriteSheet.getAnimation('Loop');
const actor = new Actor({pos: vec(100, 100)});
actor.graphics.use(anim);
game.currentScene.add(actor);
});
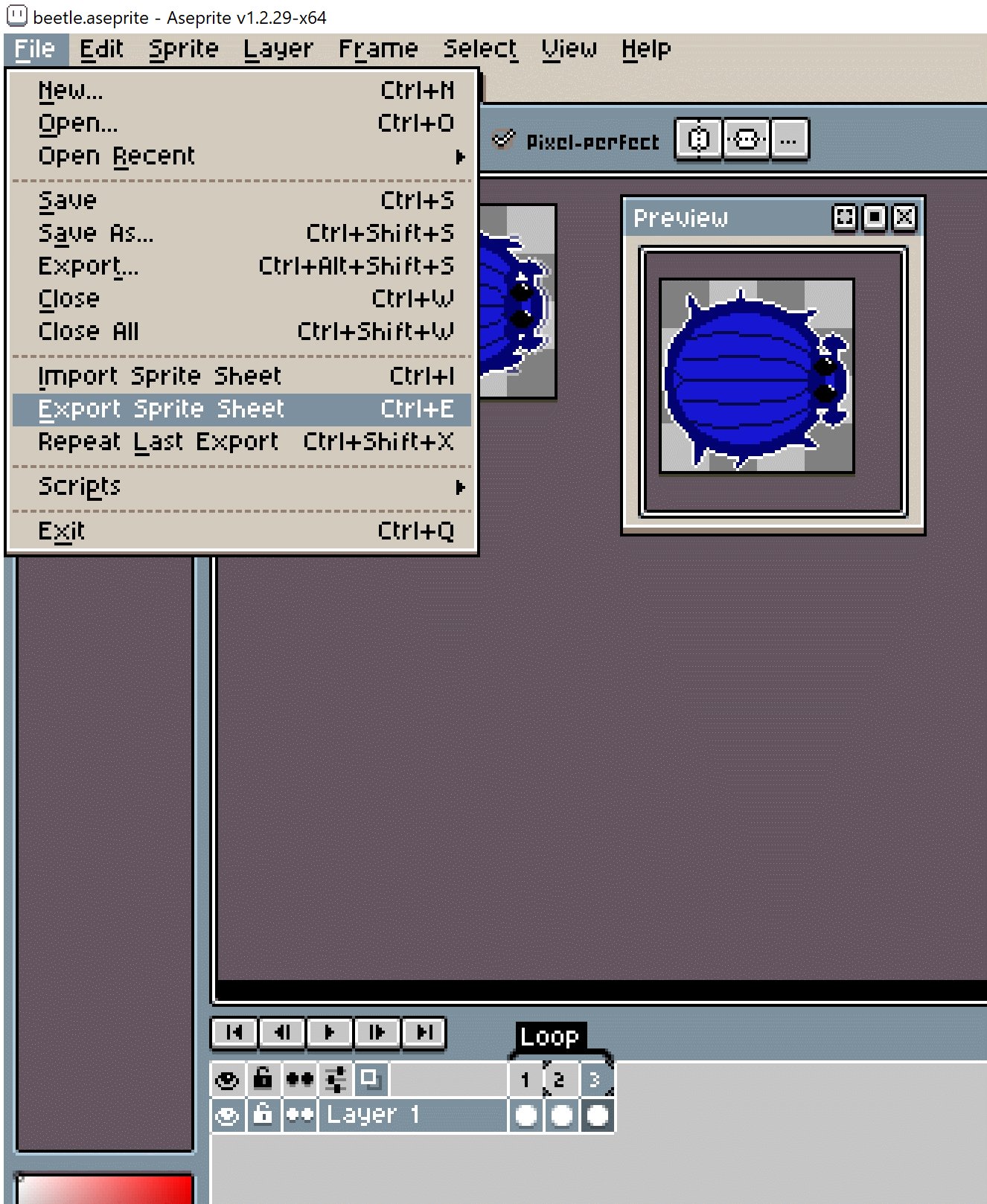
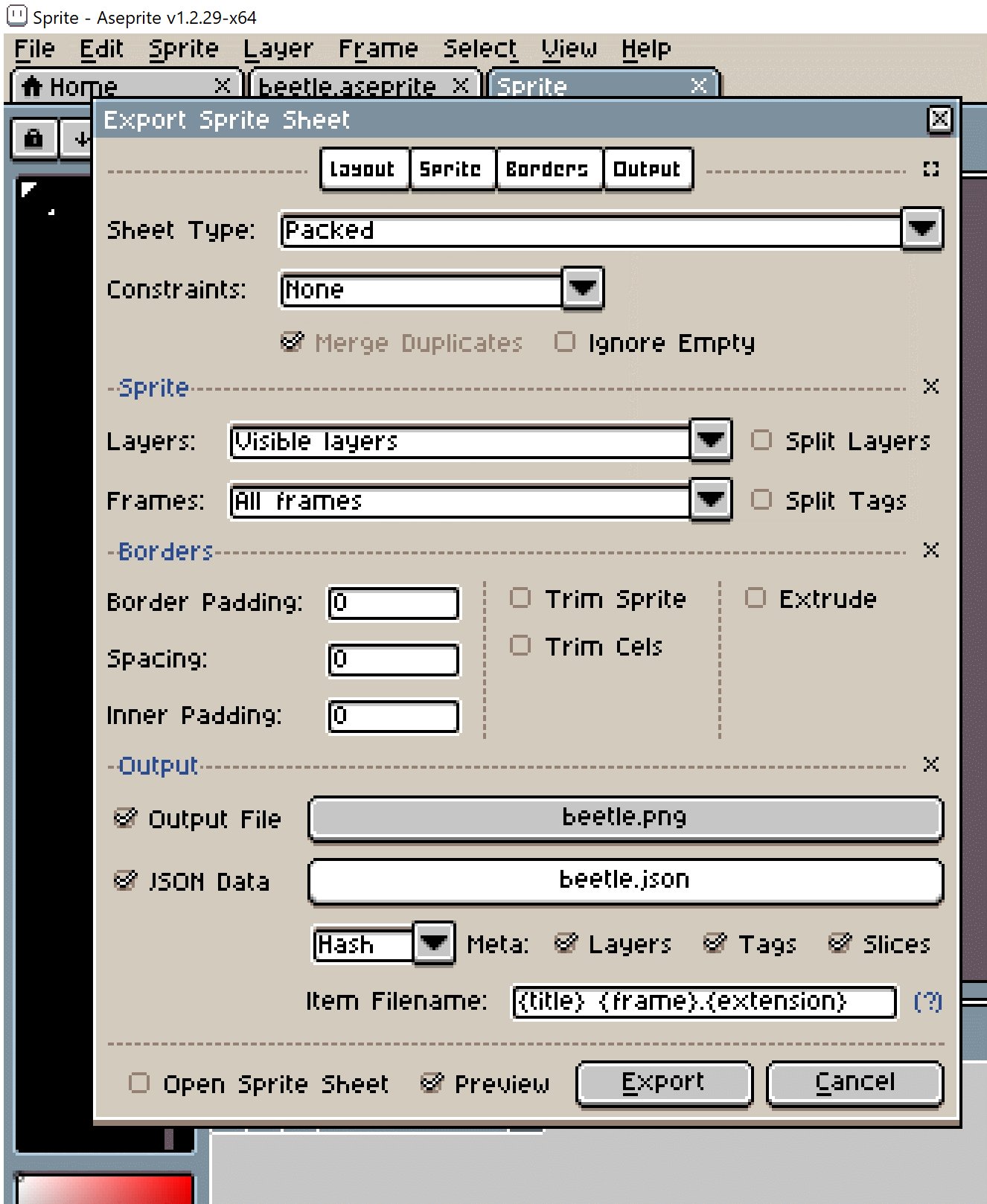
Example exporting JSON in the UI

Contributing
- Built with webpack 5
- Uses webpack-dev-server
To start development server:
npm startTo watch:
npm run watchTo compile only:
npm run buildTo run tests:
npx playwright install
npm testTo update snapshots
Windows
npx playwright test --update-snapshotsLinux for CI
docker run --rm --network host -v C:\projects\excalibur-aseprite:/work/ -w /work/ -it mcr.microsoft.com/playwright:v1.43.1-jammy /bin/bash npm install npx playwright test --update-snapshots
Currently unsupported in the Native format
PRs welcome to address!
- Layer blend modes
- Tilesets
- User Data
- External files
- Color Profiles