@faranglao/svelte-http-security-headers v0.0.1
Svelte HTTP Security Headers
Add HTTP Security Response Headers to any SvelteKit application by adding the @faranglao/svelte-http-security-headers package using NPM.
Why
Lets start with the why.
HTTP Response Headers count for something in terms of delivering web content securely and ensuring your application gets served in the way that you intended.
Take a look at the OWASP HTTP Security Response Headers Cheat Sheet to find out why you should be paying attention to what HTTP response headers your site returns to visitors.
SvelteKit HTTP Headers
SvelteKit is a framework for rapidly developing robust, performant web applications using Svelte.
As a framework SvelteKit does not set HTTP response headers to meet specific OWASP recommendations out of the box. That is only a bad thing if you ignore it.
Security Headers Scans
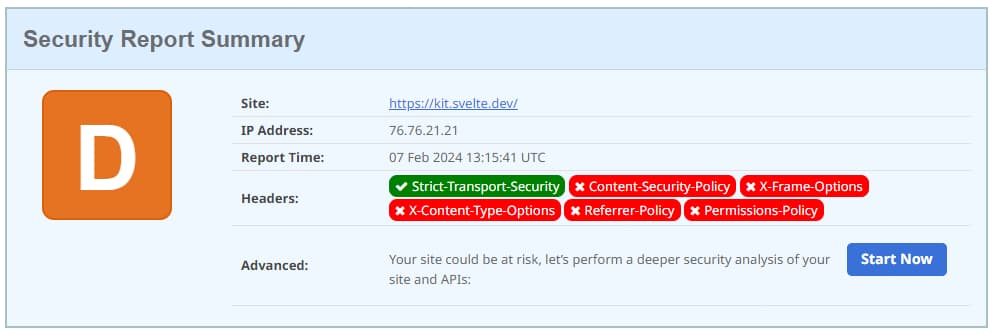
To demonstrate the bring your own security hardening approach present in the SvelteKit framework we can use Security Headers online scanner to run some tests.
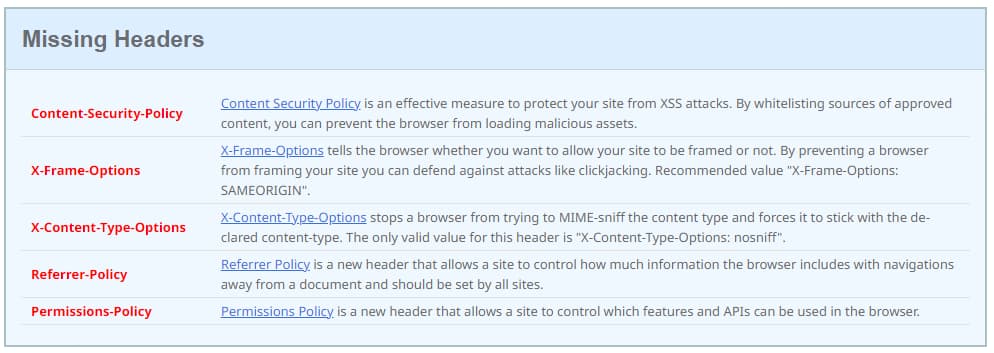
Running a scan on the official SvelteKit website gives us a D Grade for missing HTTP headers.


A Simple Solution
The good news is that SvelteKit provides the Hooks mechanism to update HTTP headers on the server before sending responses back to the browser.
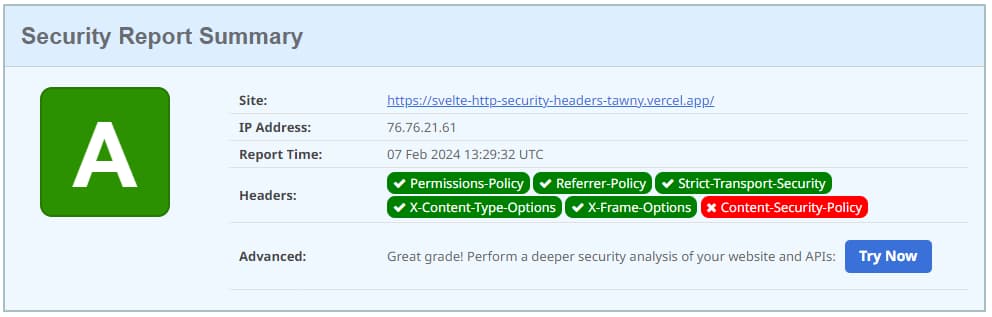
By adding the @faranglao/svelte-http-security-headers package to a vanilla SvelteKit website you can achieve a far more respectable A Grade for those HTTP Security Headers.

Installation
npm install @faranglao/svelte-http-security-headersGetting Started
To add HTTP Security Response Headers to a SvelteKit application follow these steps:
- Install the
@faranglao/svelte-http-security-headerspackage usingnpm install @faranglao/svelte-http-security-headers. - Create a new file called
hooks.server.tsin thesrcdirectory of the project and add the following code.
import { HttpResponseHeaders } from '$lib/response.headers.js';
import type { SecurityHeader } from '$lib/types.js';
import type { Handle } from '@sveltejs/kit';
HttpResponseHeaders.useOwaspRecommended();
export const handle: Handle = HttpResponseHeaders.applySecurityHeaderHook;Then run the web application using npm run dev or npm run build && npm run preview.
OWASP ZAP Scanning
Run an OWASP ZAP baseline scan of our website on Vercel using the OWASP Zed Attack Proxy (ZAP) with the following command:
docker run -t ghcr.io/zaproxy/zaproxy:stable zap-baseline.py -t https://svelte-http-security-headers.vercel.app/Source Code
The source code for @faranglao/svelte-http-security-headers package is maintained here in the svelte-http-security-headers repository on GitHub.
2 years ago