0.1.0 • Published 5 years ago
@farris/ui-charts v0.1.0
Charts
Demo
线上 Demo:http://10.110.85.202:5200/ng7-farris-ui/index.html#/charts


仓库地址
https://git.iec.io/webadp/ng7-farris-ui
介绍
按照封装程度不同,分为 2 类:
- 通用图表组件(目前推荐)
- farris-chart
- 分类型图表组件
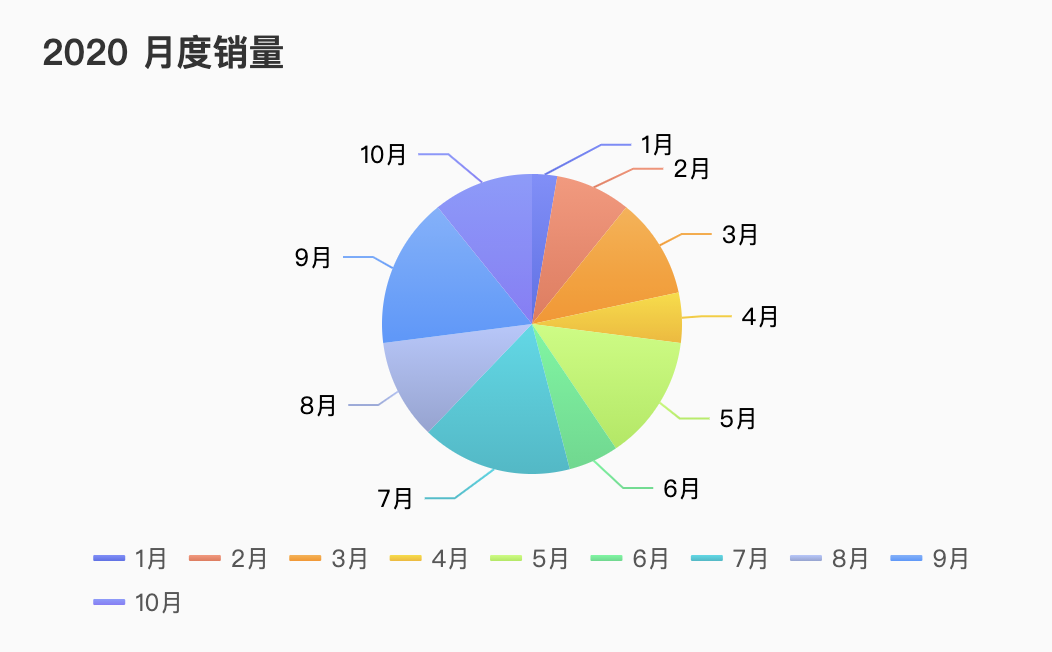
- 饼图(farris-pie-chart)
- 折线图(farris-line-chart)
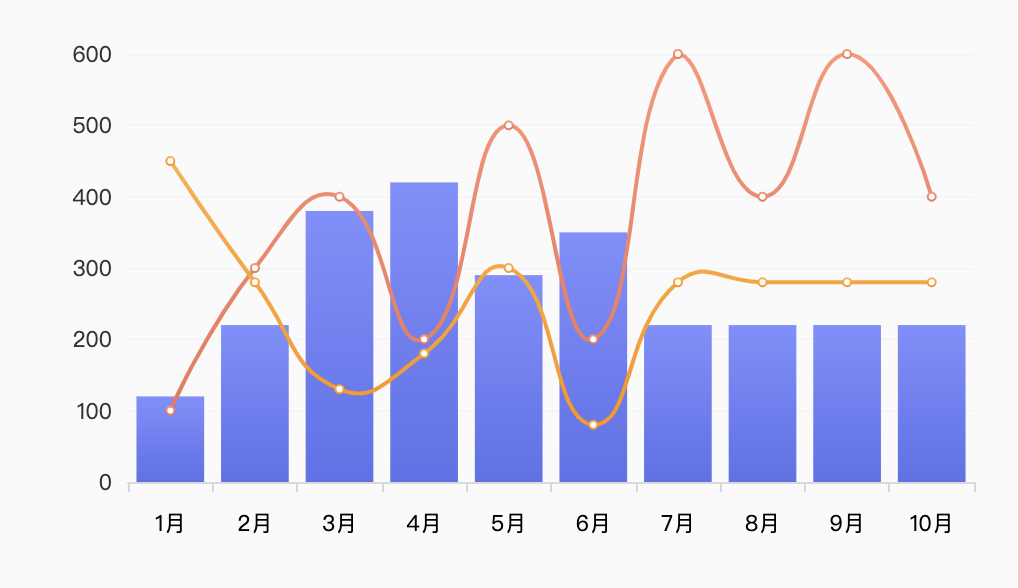
- 柱形图(farris-bar-chart)
- 地图(farris-geo-chart)
分类型图表组件传入少量数据相关配置属性即可用,但通用图表组件有更类贴近于 EchartsOption 的灵活配置项。
使用
- 安装:
npm i @farris/ui-charts- 引入
FarrisChartsModule:
import { FarrisChartsModule } from '@gspwidget/portlet';
@NgModule({
imports: [
FarrisChartsModule
]
})
export class YourModule {}- 在模板里使用组件:
<!-- 通用图表组件 -->
<farris-chart
[option]="commonDemoOption"
></farris-chart>
<!-- 分类型图表组件 -->
<farris-pie-chart
[data]="data"
[legend]="legend"
[tooltip]="tooltip"
[seriesRadius]="seriesRadius"
[labelShow]="labelShow"
[options]="options"
[angleField]="angleField"
[nameField]="nameField"
(click)="onclick($event)"
></farris-pie-chart>API
farris-chart(目前推荐)
通用图表组件。
| 属性 | 类型 | 描述 |
|---|---|---|
| option | FChartOption | 类似于 EChartsOption 的大配置项,详细配置见 @farris/ui-charts 内的 FChartOption 类型声明。 |
farris-pie-chart
饼图组件。
| 属性 | 类型 | 描述 |
|---|---|---|
| title | FChartOption | 标题 |
| description | string | 描述 |
| data | any[] | 数据集合,实体数组 json |
| legend | FChartLegend | legend 组件配置 |
| tooltip | FChartTooltip | tooltip 组件配置 |
| seriesRadius | string | string[] | 饼图半径 |
| labelShow | boolean | 是否展示 label |
| angleField | string | 角度轴字段 key |
| nameField | string | 类目轴字段 key |
| options | FChartOption | 大配置项 |
更多文档待补充。