1.2.0 • Published 5 years ago
@femessage/count-down v1.2.0
count-down
A user friendly vue count-down component 😃

Table of Contents
Introduction
Use requestAnimationFrame
The count-down use requestAnimationFrame inside, so it can handle any browser situation whether is busy or not, and still works.
Millisecond
Use slot to get milliseconds in countdown
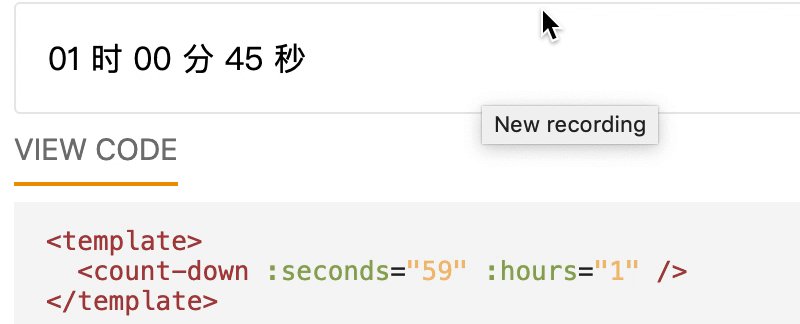
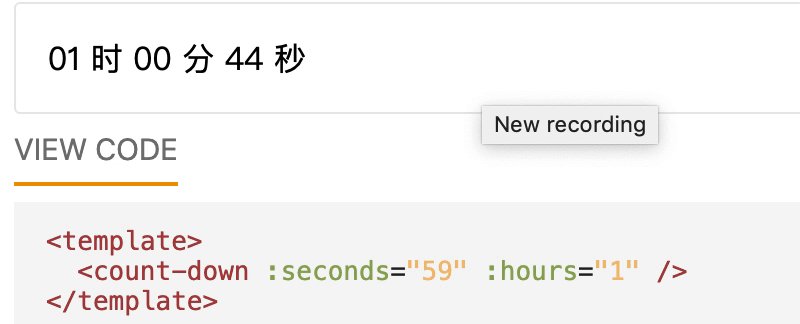
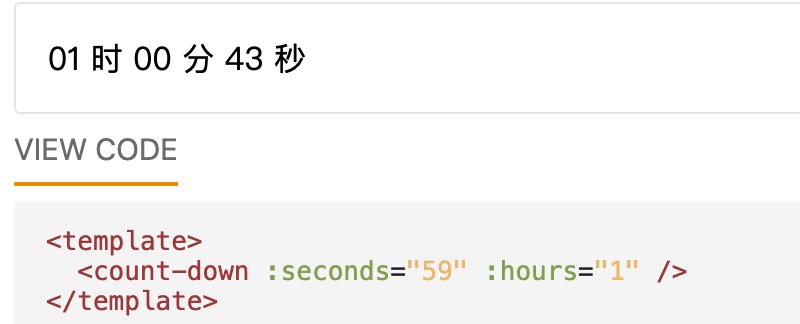
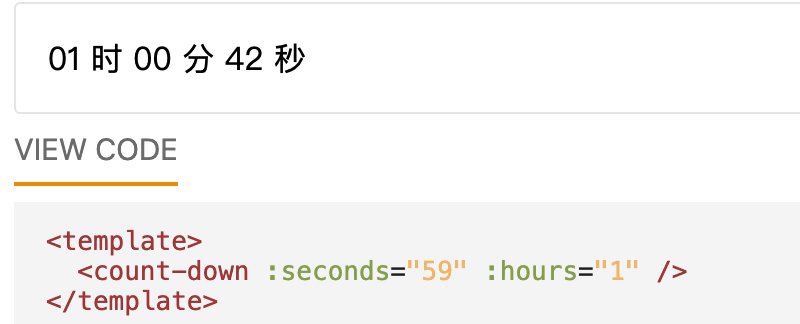
Smart default format
The default format will adjust by the props which are days, hours, minutes & seconds. e.g., when hours=1, the default format will be hh 时 mm 分 ss 秒
Links
Install
yarn add @femessage/count-downInspiration
The api & implementation designs are inspired by
Contributing
For those who are interested in contributing to this project, such as:
- report a bug
- request new feature
- fix a bug
- implement a new feature
Please refer to our contributing guide.
Contributors
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!

