1.5.0 • Published 5 years ago
@femessage/img-preview v1.5.0
img-preview
Picture preview component
Table of Contents
Feature
- Implementation like medium
- Automatically adaptation screen size
- The small picture is not vague, the big picture does not overflow the screen
- Support Press
ESCKey to off preview
Demo
Install
yarn add @femessage/img-previewPicture Preview Algorithm
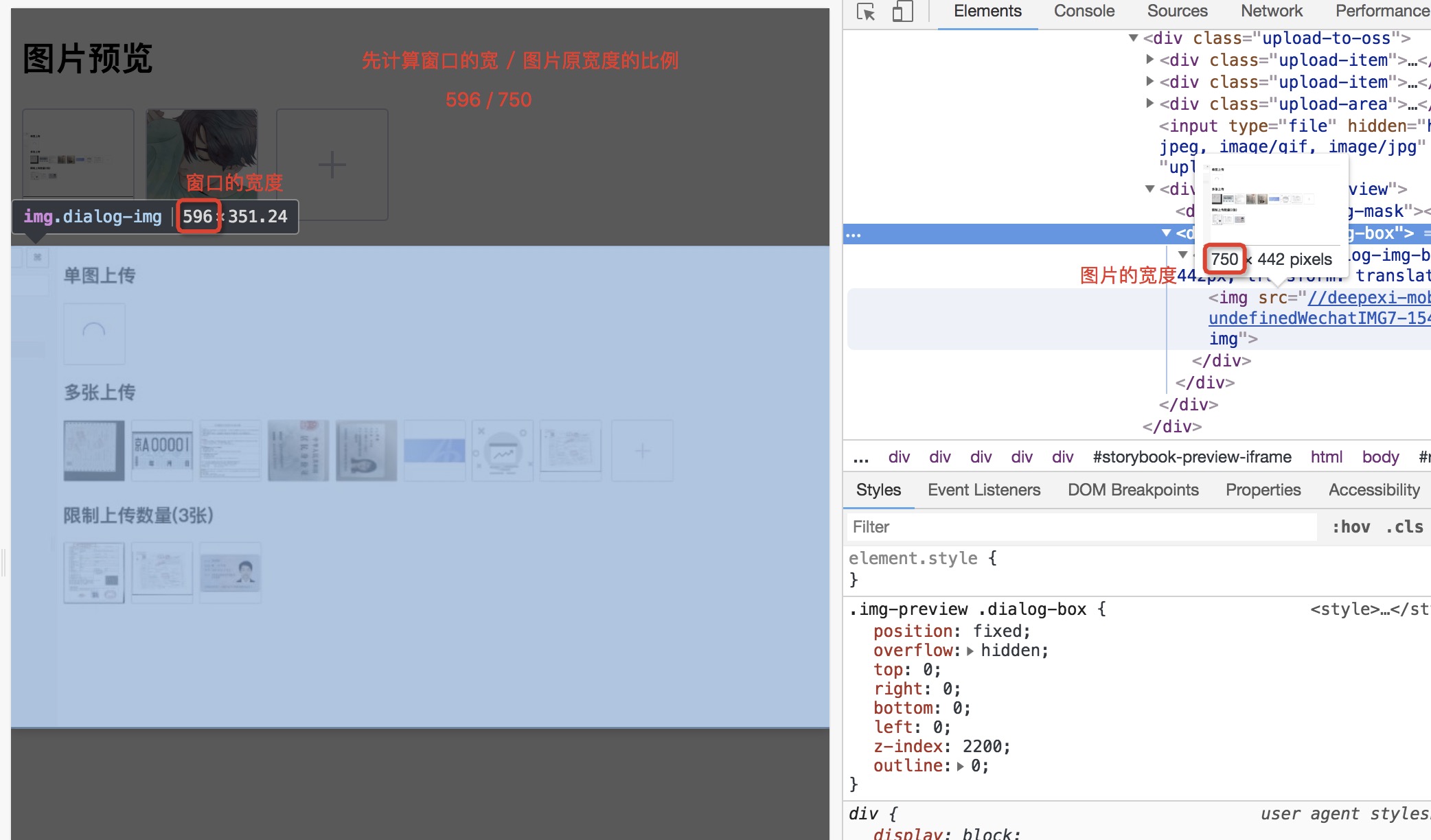
When the original size of the preview picture is relatively large, you need to preview the picture proportionally.
// X-axis ratio = width of the window / width of the image
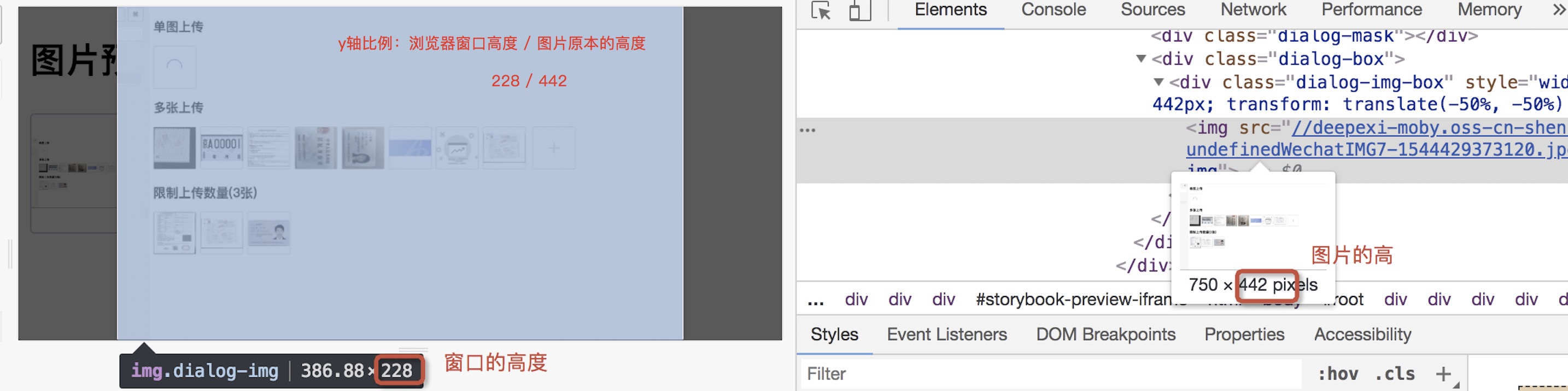
// Y-axis ratio = height of the window / height of the picture
// Image ratio = x-axis ratio * (picture height > window height ? y-axis ratio: x-axis ratio)Here's more details of the formula:
- Step 1, calculation
x-axis ratio(The ratio of the browser window width to the original width of the picture) and save it

- The second step, considering
x-axis ratiobelow, it is possible that the height of the picture is larger than the height of the window. At this time should usey-axis ratio(The ratio of browser window height to the original height of the picture) as the preview ratio of the picture

Contributors
Thanks goes to these wonderful people ( Emoji key ):This project follows All-contributors Specification. Contributions of any kind welcome!




