@figma/eslint-plugin-figma-plugins v0.15.0
eslint-plugin-figma-plugins
This repository defines typescript-eslint rules for Figma plugin development.
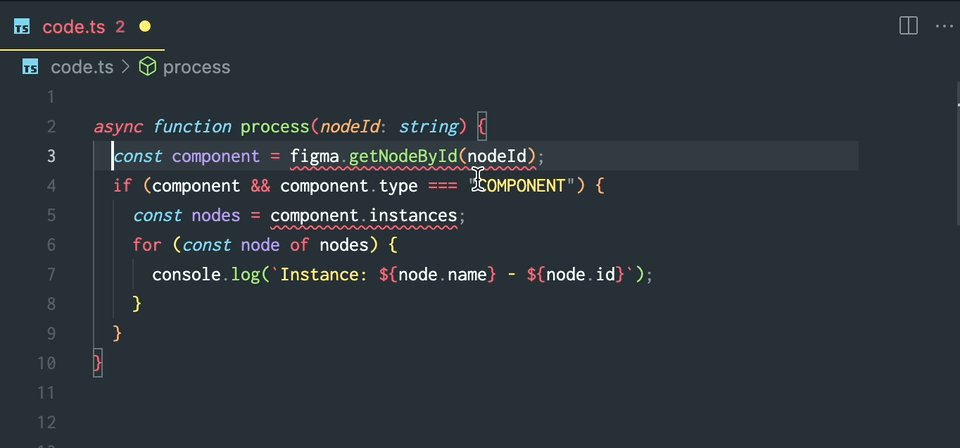
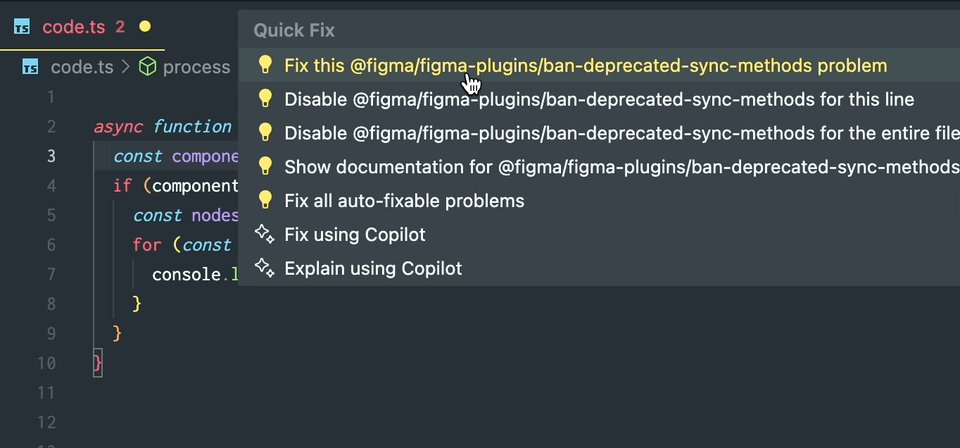
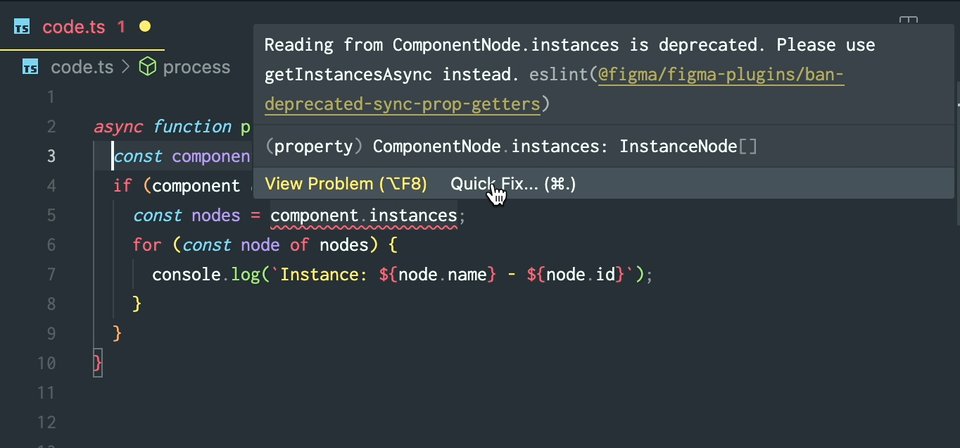
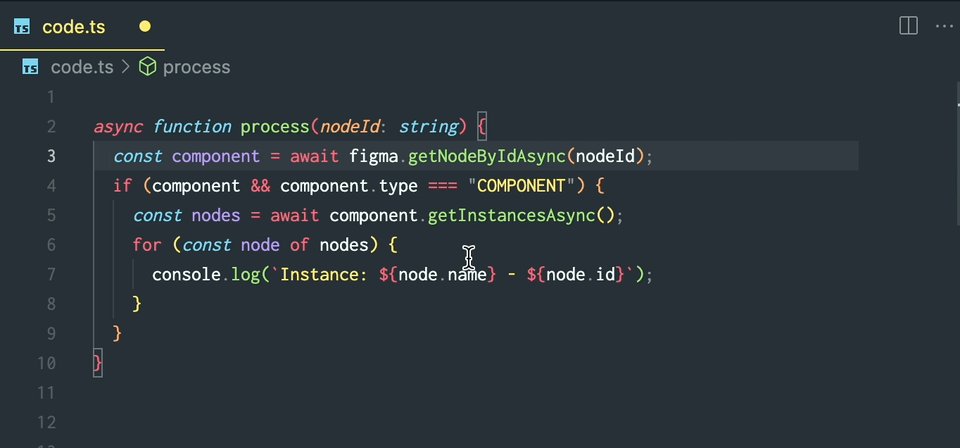
This tool helps you stay up to date with best practices and deprecations in the Figma Plugin API. You can use it to help identify, and in many cases automatically fix, issues in your plugin code. Like any ESLint plugin, it integrates with IDEs like VSCode to provide inline warnings and quick-fix functionality.
A quick look

Installation
Dependencies
This linter requires TypeScript, ESLint, typescript-eslint, and the Figma Plugin API type definitions. To install all of these, run:
npm install -D typescript eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin @figma/plugin-typingsInstall the ESLint plugin package
npm install -D @figma/eslint-plugin-figma-pluginsConfigure eslint
Configure typescript-eslint as normal using these instructions.
Next, update your ESLint config's extends array to include the plugin:@figma/figma-plugins/recommended ruleset. We also recommend the following rulesets:
eslint:recommended,plugin:@typescript-eslint/recommended
To work with TypeScript code, ESLint also requires the following parser settings:
{
...
parser: '@typescript-eslint/parser',
parserOptions: {
project: './tsconfig.json',
},
...
}Here's a full example of .eslintrc.js:
/* eslint-env node */
module.exports = {
extends: [
'eslint:recommended',
'plugin:@typescript-eslint/recommended',
'plugin:@figma/figma-plugins/recommended',
],
parser: '@typescript-eslint/parser',
parserOptions: {
project: './tsconfig.json',
},
root: true
}Restart the ESLint server
If you've run npm install and updated to a newer version of this package, remember to restart your IDE. In VSCode, you can restart the ESLint server independently by opening the command palette and choosing "Restart ESLint Server".
Usage
Linting and autofixing
You can lint your project using these rules by running
npx eslint ./path/to/sourceSome rules provide autofixes, which you can run using --fix.
npx eslint --fix ./path/to/sourceAutofixes are also available via some IDEs.
VSCode
To use ESLint with VSCode, see the ESLint VSCode extension. This extension will show rule violations inline, as well as provide opportunities to run autofixes directly in the IDE.
Rules
💼 Configurations enabled in.\
⚠️ Configurations set to warn in.\
👍 Set in the recommended configuration.\
🔦 Set in the recommended-problems-only configuration.\
🔧 Automatically fixable by the --fix CLI option.
| Name | Description | 💼 | ⚠️ | 🔧 |
|---|---|---|---|---|
| await-requires-async | Require functions that contain await to be async | 👍 🔦 | 🔧 | |
| ban-deprecated-id-params | Ban use of deprecated string ID parameters | 👍 🔦 | 🔧 | |
| ban-deprecated-sync-methods | Ban use of deprecated synchronous methods | 👍 🔦 | 🔧 | |
| ban-deprecated-sync-prop-getters | Ban use of deprecated synchronous property getters | 👍 🔦 | 🔧 | |
| ban-deprecated-sync-prop-setters | Ban use of deprecated synchronous property getters | 👍 🔦 | 🔧 | |
| dynamic-page-documentchange-event-advice | Advice on using the documentchange event | 👍 | ||
| dynamic-page-find-method-advice | Advice on using the find*() family of methods | 👍 |
Contributing
Please see CONTRIBUTING.md