1.0.1 • Published 6 years ago
@fjw/audiovisualizer v1.0.1
audiovisualizer
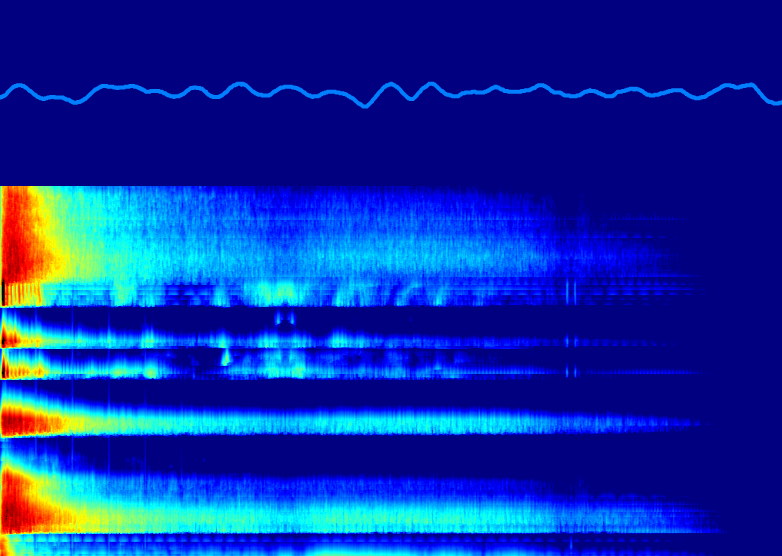
a small tool to render spectrograms (waterfall graphs) or waveforms from audio in your browser

Demo 1 (standard config using microphone)
Demo 2 (showing different config possibilities with audio tracks)
npm
npm install @fjw/audiovisualizer
Getting started
Initialise the AudioVisualizer object:
new AudioVisualizer({options});
Example
new AudioVisualizer({ // no src, uses the microphone
v: [
{
type: "spectrum",
container: "#myspectrum"
},
{
type: "waveform",
container: "#mywaveform"
}
]
});required options
van array of visualizations, each with individual optionsv.typethe type of the visualization, possible values arewaveformandspectrumv.containerthe css selector of the container (HTMLElement) where the canvas gets rendered in, if the container is resized, the canvas will be resized, too.
optional options
srcURL of audio file/stream. skip to use microphone as sourcemutedstart muted or with hearable audio (default: true)analyserobject with additional options for the analyser (see AnalyserNode (Mozilla Docs)) for exampleanalyser.fftSize: 4096increases the resolution (standard is 2048)v.backgroundbackground color
waveform only
v.lineWidthwidth of the linev.strokeStylestrokeStyle (color) of the line
spectrum only
v.rowsPerSecspeed of the waterfallv.colorthemearray of colors for the gradients (see examples)
methods
mute()mutes the audiounmute()unmutes the audiosetSource(url)sets a new audiosource (false/null/undefined = microphone)
1.0.1
6 years ago