0.5.1 • Published 5 years ago
@fracto/vue-credit-card v0.5.1
@fracto/vue-credit-card
Credit card component for vue
Features
Note: Localization supports only Turkish & German & English for now.
- Localization (i18n) (All translations are welcome)
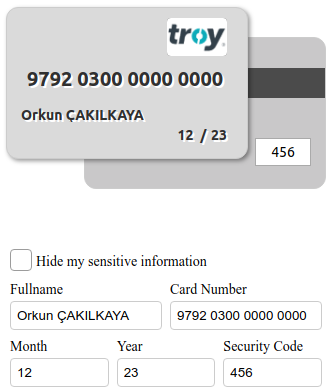
- Card Preview
- Hide sensitive information
- Card input mask
- Easily customizable
- Validator
Getting Started
Import
Common
import VueCreditCard from '@fracto/vue-credit-card';
/* Globally use */
Vue.use(VueCreditCard);
/* Local Component */
export default {
components: {VueCreditCard}
}Browser
<link rel="stylesheet" href="https://unpkg.com/@fracto/vue-credit-card/dist/VueCreditCard.css">
<div id="app">
<vue-credit-card></vue-credit-card>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/@fracto/vue-credit-card/dist/VueCreditCard.umd.js"></script>
<script>
Vue.component('vue-credit-card', VueCreditCard);
var app = new Vue({
el: '#app',
});
</script>Usage
<vue-credit-card :preview-enabled="true" v-model="creditCardForm" :card-types="myCustomCardTypes">
</vue-credit-card>Prop preview-enabled enables or disabled Card preview.
Prop card-types allows you to change or add new card types. Example usage:
<div id="app">
<vue-credit-card :preview-enabled="true" :card-types="cardTypes">
</vue-credit-card>
</div>
<script src="https://unpkg.com/vue@2.6.11/dist/vue.js"></script>
<script src="https://unpkg.com/@fracto/vue-credit-card/dist/VueCreditCard.umd.js"></script>
<script>
Vue.component('vue-credit-card', VueCreditCard);
var app = new Vue({
el: '#app',
data: {
cardTypes: [
{regEx: /^4[0-9]{5}/ig, name: 'visa', icon: require('../assets/visa_icon.png')},
{regEx: /^5[1-5][0-9]{4}/ig, name: 'mastercard', icon: require('../assets/master_icon.png')},
]
},
});
</script>The variable creditCardForm is a model which formatted like this:
{
"holder": "Orkun ÇAKILKAYA",
"number": 9792030000000000,
"month": 12,
"year": 23,
"cvv": 456
}Localization
Available locales are de, en & tr
<div id="app">
<vue-credit-card :preview-enabled="true" :card-types="cardTypes">
</vue-credit-card>
</div>
<script src="https://unpkg.com/vue@2.6.11/dist/vue.js"></script>
<script src="https://unpkg.com/@fracto/vue-credit-card/dist/VueCreditCard.umd.js"></script>
<script>
VueCreditCard.i18n.locale = 'tr'; // Changes locale to Turkish (default is English)
Vue.component('vue-credit-card', VueCreditCard);
var app = new Vue({
el: '#app',
});
</script>Preview