0.0.3 • Published 3 years ago
@frontend_worker/v-table-height v0.0.3
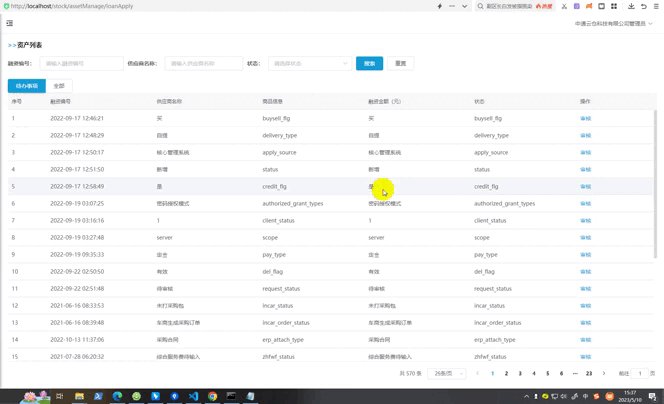
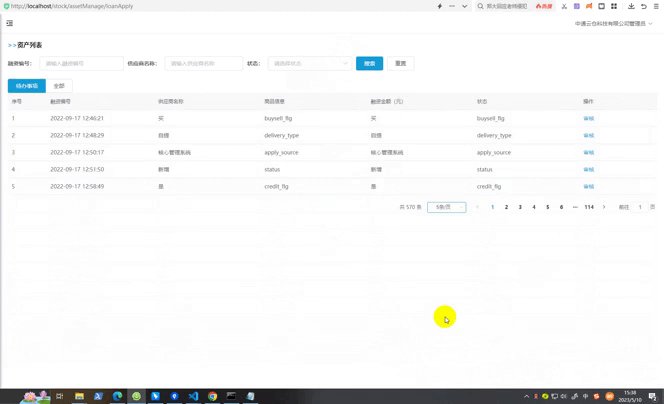
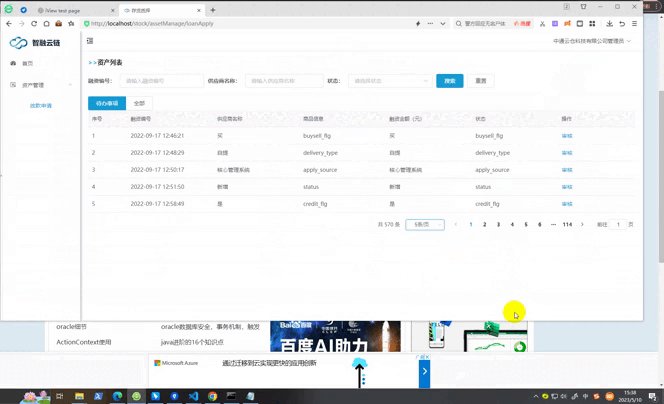
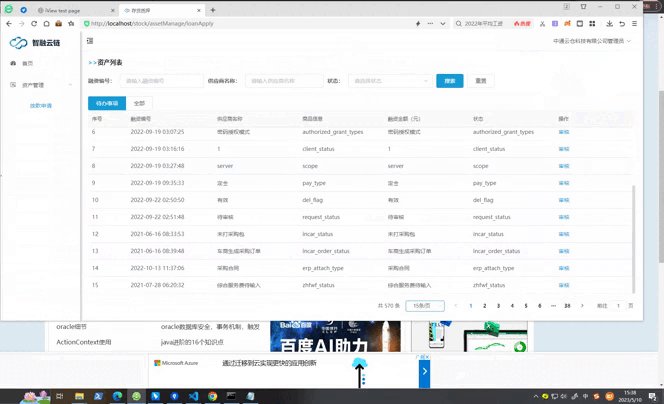
出现的频率较高,表格或卡片高度自适应

import tableHeight from '@frontend_worker/v-table-height/dist/tableHeight'
Vue.use(tableHeight)<el-table
:data="tableData"
v-table-height="{bottomOffset: 70, callback: height => tableHeight = height}"
:max-height="tableHeight"
style="width: 100%">
<el-table-column
width="100"
label="序号"
type="index"
:index="indexMethod">
</el-table-column>
<el-table-column
prop="createTime"
label="融资编号">
</el-table-column>
<el-table-column
prop="dictLabel"
label="供应商名称">
</el-table-column>
<el-table-column
prop="dictType"
label="商品信息">
</el-table-column>
<el-table-column
prop="dictLabel"
label="融资金额(元)">
</el-table-column>
<el-table-column
prop="dictType"
label="状态">
</el-table-column>
<el-table-column
prop="opt"
width="200"
label="操作">
<template slot-scope="scope">
<div
class="primary-color pointer"
@click="goToDeal(scope.row)">审核</div>
</template>
</el-table-column>
</el-table>export default {
data() {
return {
tableHeight: 0,
};
},
}| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| bottomOffset | 底部偏移量 | Number | 0 |
| callback | 回调事件 | event | 返回一个高度 |