0.6.0 • Published 3 years ago
@frontend_worker/v-tooltip v0.6.0
出现的频率较高,区别与组件方式,无需改动原来代码的dom结构,只要在元素绑定一个指令即可,方便高效

import tooltip from '@frontend_worker/v-tooltip/dist/tooltip'
import '@frontend_worker/v-tooltip/dist/styles/tooltip.css'
Vue.use(tooltip)<div
v-tooltip="{
content:'测试一下',
placement:'bottom-start'
}">
Bottom Left
</div>| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| maxWidth | 最大宽度 | Number | null |
| maxHeight | 最大高度 | Number | null |
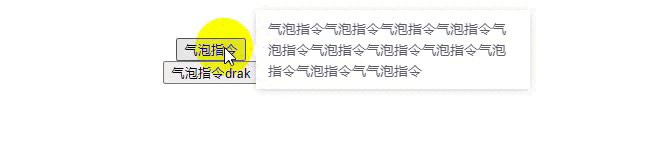
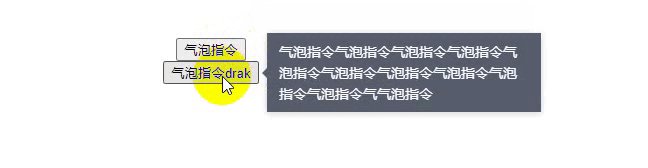
| theme | 主题('light'或'dark') | String | 'light' |
| popperClass | String | ||
| zIndex | Number | 0 | |
| refTimer | Number | null | |
| judgeWidth | 是否判断offsetWidth < scrollWidth才显示popper | Boolean | true |