1.0.1 • Published 9 years ago
@fweb/react-pagination v1.0.1
react-pagination
react pagination component

Usage
import React from 'react';
import ReactDOM from 'react-dom';
import Pager from '../src/';
function onPageChange(page) {
console.log(page);
}
ReactDOM.render(
<div>
<Pager pageCount={100} onPageChange={onPageChange} cls="my-class" />
<Pager pageCount={100} onPageChange={onPageChange} cls="my-class" prevPage="Prev" nextPage="Next" />
<Pager pageCount={100} onPageChange={onPageChange} visiblePageCount={12} cls="my-class" showFirstLastPage={true} />
<Pager pageCount={100} onPageChange={onPageChange} visiblePageCount={15} currentPage={5} cls="my-class" />
</div>,
document.querySelector('#root')
);Customization options
you must specify pageCount and onPageChange props , others are optional. see the code above from demo/index.js
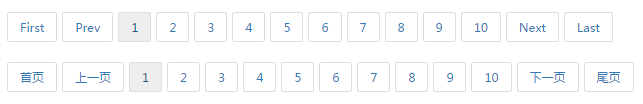
Demo
- npm install
- npm start