@gigster/module-loopback-authentication v1.1.13
loopback-authentication
| Role | Name | Slack | |
|---|---|---|---|
| Product Owner | Ryan Borker | borker@gigster.com | @borker |
| Maintainer | Jerome Curlier | jerome@gigster.com | @jerome |
| Contributor | Casey Barbello | casey@gigster.com | @casey |
| Contributor | Mark Miyashita | mark.miyashita@gigster.com | @mark |
Overview
This module provides authentication and authorization for Loopback.
The module is a wrapper around the Loopback Passport component. Please therefore review this component documentation to learn about this module.
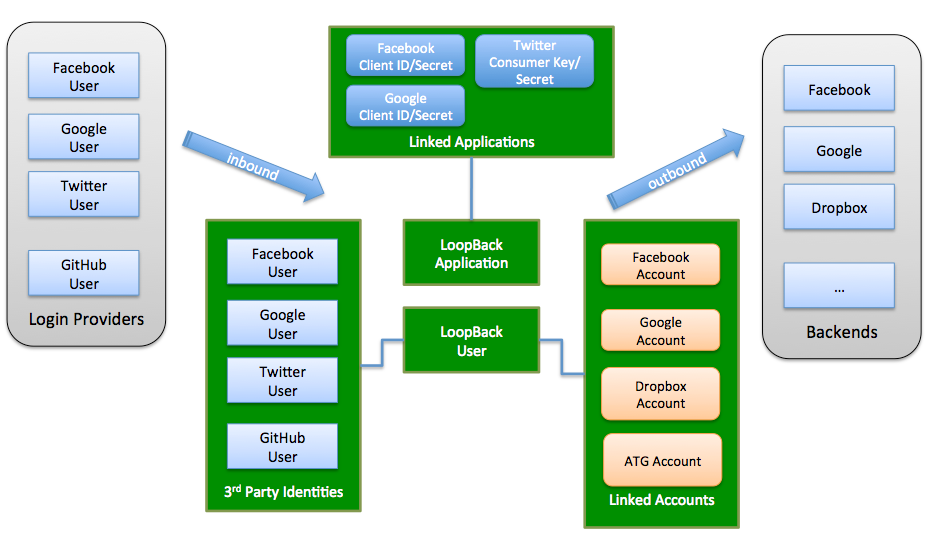
The module provides integration between LoopBack and Passport to support third-party login and account linking for LoopBack applications.

See also the Github for the component and the sample application, aw well the Loopback documentation.
Usage
- name: loopback-authentication
location: >-
https://github.com/liquidlabs-co/gig-modules/tree/master/block/loopback-authentication
spec:
generateTests: true
webEnabled: true
defaultDatasource: fileDs
defaultEmailDatasource: email
emailVerificationRequired: false
emailSender: no-reply@example.com
verifyEmailSubject: Thanks for Registering
resetEmailSubject: Password Reset
providers:
local: {}
facebook-login:
clientID: FACEBOOK_CLIENT_ID
clientSecret: FACEBOOK_CLIENT_SECRETSpecification
| Name | Status |
|---|---|
| generateTests | Whether the module should generate a test suite for authentication |
| webEnabled | Whether the sample web interface is enabled on the Loopback application |
| defaultDatasource | Default datasource to be used by the model when no datasource is defined for them |
| defaultEmailDatasource | Default email datasource |
| emailVerificationRequired | Wether the email verification is required |
| emailSender | The email address of the sender for the email reset and verification |
| verifyEmailSubject | The email subject for the email verification |
| resetEmailSubject | The email subject for the password reset |
| providers | The configuration of the oauth providers - any value provide will replace the default value provided by providers.json - see the documentation Configuring providers from Loopback |
Note: Any value for the provider will be interpreted as an environment variable name.
Endpoints
The module enable all the endpoints related to the security operations:
| Endpoint | Method | Description |
|---|---|---|
| POST /users/login | login | Login a user with username/email and password |
| POST /users/logout | logout | Logout a user with access token |
| POST /users/change-password | changePassword | Change a user's password |
| POST /users/reset | resetPassword | Reset password for a user with email. |
| POST /users/reset-password | setPassword | Reset user's password via a password-reset token |
| GET /users/confirm | confirm | Confirm a user registration with identity verification token |
| POST /users/{id}/verify | prototype.verify | Trigger user's identity verification with configured verifyOptions |
Dependencies
The loopback-authentication depends on the loopback-models module.
The following npm packages are added/updated by the module:
| npm | version |
|---|---|
| body-parser | ^1.18.2 |
| connect-ensure-login | ^0.1.1 |
| cookie-parser | ^1.4.3 |
| express-flash | 0.0.2 |
| express-session | ^1.7.6 |
| jade | ^1.7.0 |
| loopback | ^3.15.0 |
| loopback-boot | ^2.26.2 |
| loopback-component-explorer | ^5.2.0 |
| loopback-component-passport | ^2.3.0 |
| passport | ^0.2.2 |
| passport-facebook | ^1.0.3 |
| passport-google-oauth | ^0.1.5 |
| passport-ldapauth | ^0.4.0 |
| passport-local | ^1.0.0 |
| passport-oauth2 | ^1.4.0 |
| passport-twitter | ^1.0.4 |
| serve-favicon | ^2.4.5 |
| strong-error-handler | ^2.3.0 |
All the Loopback packages are updated to the latest version to contain the security fixes.
Templates
There are two email templates for user verification and password reset. These are customizeable EJS files (verify.ejs and reset.ejs) located in /api/template. They are used by verify.js and reset.js located in /api/models/user. You may send custom fields to your EJS files by adding them to options in verify.js and ejs.render() in reset.js.
Tests
Module tests are defined using a test/scenarios.yaml file. This file defines the set of example gigs that we generate as part of integration testing. To run all tests, run yarn test at the root of this module.
Each scenario is generated in test/scenario/<name> which you can then cd into and run the actual app. For a scenario called default, this is done via:
cd test/scenario/default
yarn install
# Run tests.
yarn test
# Start the app.
yarn startGeneration
Models
The module ntributes the following models to the project.
| Model | Description |
|---|---|
| accessToken | Token based authentication and access control |
| role | A group of principals with the same permissions |
| roleMapping | Assign principals to roles |
| userIdentity | The UserIdentity model keeps track of third-party login profiles. Each user identity is uniquely identified by provider and externalId. The UserIdentity model has a belongsTo relation to the User model. |
| userCredential | UserCredential has the same set of properties as UserIdentity. It’s used to store the credentials from a third party authentication/authorization provider to represent the permissions and authorizations of a user in the third-party system. |
Boot
The authentication.js generated in the boot folder enables authentication for the Loopback authentication.
Configuration
The following configuration are added to the Loopback config.json:
- emailSender
- verifyEmailSubject
- resetEmailSubject
- webEnabled
- emailVerificationRequired
Scenario
Facebook auhtentication
- Configure
gig.yamlto setup Facebook authentication
- name: loopback-authentication
location: >-
https://github.com/liquidlabs-co/gig-modules/tree/master/block/loopback-authentication
spec:
generateTests: true
webEnabled: true
defaultDatasource: fileDs
defaultEmailDatasource: email
emailVerificationRequired: false
emailSender: no-reply@example.com
verifyEmailSubject: Thanks for Registering
resetEmailSubject: Password Reset
providers:
local: {}
facebook-login:
clientID: FACEBOOK_CLIENT_ID
clientSecret: FACEBOOK_CLIENT_SECRET- Create an application on Facebook
- Navigate to Facebook App Management
- Add a new application, for example
gdt-test - Select to set up the
Facebook Loginproduct - Select
webfor the authentication - Enter
http://localhost:3000for the site URL
We are done with the Facebook application tutorial to add an application and set up a product.
- Under
Products > Facebook Login > Settings, set the valid OAuth redirect URIs tohttp://localhost:3000and save changes - Under dashboard, you shoud now have your App ID and App Secret, they map to
FACEBOOK_CLIENT_IDandFACEBOOK_CLIENT_SECRETenvironment variables respectively.
Now we can generate nd then test the api
- Generate the project
- In the
apifolder, install the application and then start it passing the emvironment variables, something likeDEBUG=gdt:loopback:authentication FACEBOOK_CLIENT_ID=******* FACEBOOK_CLIENT_SECRET=******* npm start - Navigate to
http://localhost:3000/auth/facebookand accept to link the application
You should get a json containing the access token. You can now use the access token to connect to the API endpoint using its value in an Authorization header.
Troubleshooting
DEBUG=gdt:loopback:authentication npm start