3.5.4 • Published 3 years ago
@gocorus/material-ui-color-picker v3.5.4
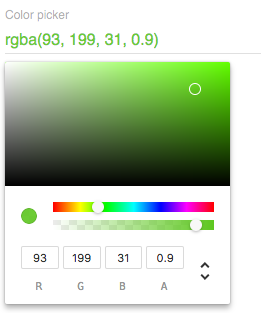
<ColorPicker> for material-ui

ColorPicker based on <TextField /> and <ChromePicker /> from react-color and its redux-form field component.
Demo
https://material-ui-color-picker.now.sh/
Installation
For material-ui (v1):
npm install --save material-ui-color-pickerUsage
import React from 'react'
import ColorPicker from 'material-ui-color-picker'
<ColorPicker
name='color'
defaultValue='#000'
// value={this.state.color} - for controlled component
onChange={color => console.log(color)}
/>Redux-form field
import React, { Component } from 'react';
import { reduxForm, Field } from 'redux-form';
import { ColorPickerField } from 'material-ui-color-picker';
...
<Field
name="color"
component={ColorPickerField}
/>
...There is not so much properties at this time. The was very quickly designed for my needs. Feel free to submit a PR with new features ;)
License
This library is licensed under the MIT Licence, and sponsored by iGLOO.